【说明】 TextView是用来显示文本的组件。以下介绍的是XML代码中的属性,在java代码中同样可通过 ”组件名.setXXX()方法设置。如,tv.setTextColor();
【属性一】
android:textColor="#000"
表示文字的颜色。
【提示】颜色可以随便写一个“#000”形式的属性值,再通过点击左边显示行号旁边的颜色显示方块,弹出来颜色选择器对颜色进行选择。
当设置的颜色为系统提供的Color资源内的颜色时,如“@color/colorAccent”,将不能通过此方法改变颜色值。(点击无效)
【属性二】
android:textSize="20sp"
表示文字的大小。建议字体单位为sp,默认情况下,1sp和1dp的大小是一样的。【提示】在Android手机中是可以通过系统设置调整字体的大小,sp会随着手机设置字体的大小变化而变化,而dp不会变。(某些特殊的情况下会用dp作为单位表示字体大小
【属性三】
android:gravity="center"
表示TextView中的文字相对于TextView的对齐方式。(在gravity和layout_gravity区别的随笔中有详细介绍http://www.cnblogs.com/xqz0618/p/gravity.html)
【属性四】
android:background="#ccc"
表示TextView的背景颜色。(对于颜色有关可以参考前期随笔:Android颜色配置器 http://www.cnblogs.com/xqz0618/p/8882514.html)
【属性五】为TextView中的文字设置链接
android:autoLink="web"
表示自动识别文本中的链接。其属性值有
 all表示匹配所有
all表示匹配所有
- 代码
1 <TextView
2 android:layout_width="wrap_content"
3 android:layout_height="wrap_content"
4 android:text="http://www.baidu.com"
5 android:background="#ccc"
6 android:gravity="center"
7 android:textColor="@color/colorAccent"
8 android:textSize="20sp"
9 android:autoLink="web"/>
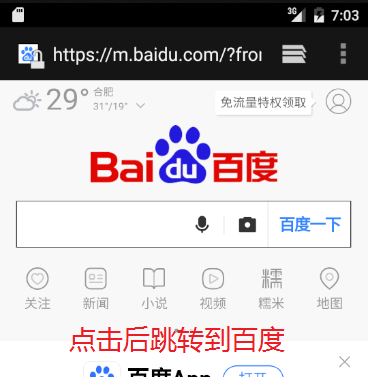
- 效果


- 提示
①文本中要写链接的完整路径“http:···“
②文字中除了链接的地址也可以加上其他文字。
③文本中不能出现”&“符号会提示Unescaped & or nonterminated character/entity reference
(具体也不是很懂,大概是因为很多特殊符号都是用”&“开头表示的吧,如”&)
【属性六】TextView内容只显示单行。对于部分显示···
android:singleLine="true"
【属性值】true或者false。如果设置为true为单行输入。
- 代码
1 <TextView
2 android:id="@+id/tv"
3 android:layout_width="wrap_content"
4 android:layout_height="wrap_content"
5 android:textSize="20sp"
6 android:text="三月,醉一场青春的流年。慢步在三月的春光里,走走停停,看花开嫣然,
看春雨绵绵,感受春风拂面,春天,就是青春的流年。青春,是人生中最美的风景。青春,是一场花开的遇见;青春,是一场痛并快乐着的旅行;
青春,是一场轰轰烈烈的比赛;青春,是一场鲜衣奴马的争荣岁月;青春,是一场风花雪月的光阴。"
7 android:singleLine="true"
8 />
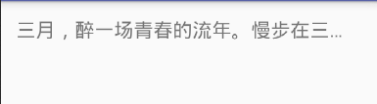
- 效果

- 提示
①文字过长建议用资源文件储存。/res/values/string
②也可以用line,maxLine属性设置只有单行,但是没有后面省略号。
【属性七】行数属性
android:lines="2" 不管多大都显示两行
android:ellipsize="end"
android:maxLines="2" 超过两行只显示两行
android:ellipsize="end"
- 代码
1 <TextView
2 android:id="@+id/tv"
3 android:layout_width="wrap_content"
4 android:layout_height="wrap_content"
5 android:textSize="20sp"
6 android:text="三月,醉一场青春的流年。慢步在三月的春光里,走走停停,看花开嫣然,看春雨绵绵,感受春风拂面,春天,就是青春的流年。
青春,是人生中最美的风景。青春,是一场花开的遇见;青春,是一场痛并快乐着的旅行;青春,
是一场轰轰烈烈的比赛;青春,是一场鲜衣奴马的争荣岁月;青春,是一场风花雪月的光阴。"
7 android:maxLines="2"
8 android:ellipsize="end"/>
- 效果

- 提示
①line和maxLine属性要结合ellipsize=“end”使用,多的部分用省略号显示
②ellipsize省略号显示的位置。start开头,middle中间(貌似只有end对应多行,其他的针对单行)
【属性八】省略号显示属性
android:ellipsize="middle"
android:lines="1"
- 代码
1 <TextView
2 android:id="@+id/tv"
3 android:layout_width="match_parent"
4 android:layout_height="wrap_content"
5 android:textSize="20sp"
6 android:text="三月,醉一场青春的流年。慢步在三月的春光里,走走停停,看花开嫣然,看春雨绵绵,感受春风拂面,
春天,就是青春的流年。青春,是人生中最美的风景。青春,是一场花开的遇见;
青春,是一场痛并快乐着的旅行;青春,是一场轰轰烈烈的比赛;
青春,是一场鲜衣奴马的争荣岁月;青春,是一场风花雪月的光阴。"
7 android:maxLines="1"
8 android:ellipsize="middle"/>
- 效果

- 提示
设置middle值时,只针对单行有效,如果设置多行,将没有效果(亲测)
【属性九】 文本可选择复制
android:textIsSelectable="true"
【属性值】true或者false。如果设置为true为可选择复制,默认为false。
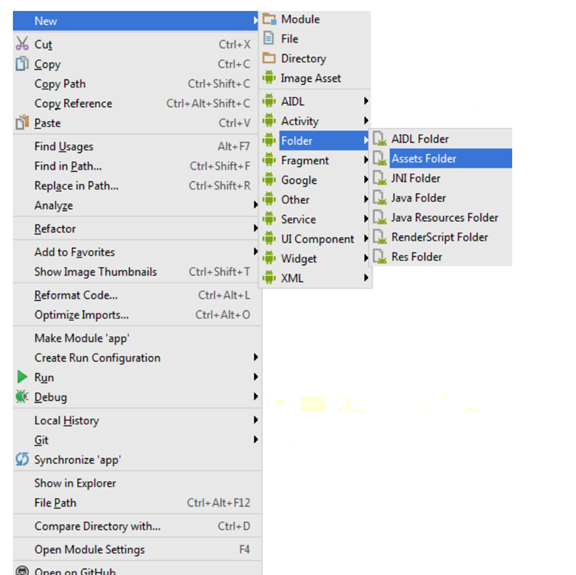
【方法一】设置自定义字体文本
①添加assets文件夹,把字体文件放到文件夹中,在Project视图下查看

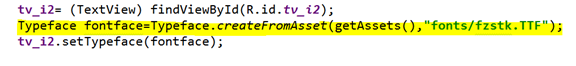
②java代码设置字体
把字体文件放进assets中的fonts文件夹中

定义一个Typeface,后面把assets下面的完整路径填进去