由于对aggrid由衷的感谢, 又忍不住写了一篇软文来推广它(其实主要是为了弥补我把enterprise版扣下来后内心的愧疚...)
ag-Grid是速度最快,功能最丰富的JavaScript datagrid组件, 没有之一, 事实证明了它确实是业内口碑最高的框架之一
Datagrid是您在用户界面中可能多次遇到的问题。它是一个以表格形式显示数据的组件。数据中的每个项目都显示为一行,分为项目字段的列。网格已经存在了很长时间,主要是在桌面上,但现在在网络应用UI中并不常见。
今天,大多数公司和软件工程师选择现有的解决方案,因为与定制实施相关的复杂性和高成本。毫无疑问,大量第三方JS数据网格可用作免费或付费版本。选择使用哪一个本身往往是一个挑战。你是怎样做的?
在开发人员确保网格满足功能和性能要求之后,他们会看到集成和配置它的容易程度。此外,如果小部件附带精心设计的文档,这些文档分解了所有功能并提供了示例,那么开发人员倾向于在其应用程序中使用它。
ag-Grid is ALL
ag-Grid is Everything
本文以JavaScript网格示例为特色,演示了集成和配置ag-Grid的难易程度。这是一本入门指南,旨在通过复制/粘贴在不到5分钟的时间内完成。完成基本设置后,我们将查看控制它们的一些功能和配置选项。
让我们开始吧!
快速上手..
在过去几年中,我们正在目睹Cambrian Explosion of JavaScript项目设置配置。似乎每天都有人为JavaScript开发人员提供了一种新的,更好的方式来构建和分发他们的应用程序。但是,出于此设置的目的,我们将坚持使用从CDN加载ag-Grid脚本的最简单的无构建,单个HTML文件设置。
基础的HTML就不写了, 将ag-Grid添加到您的项目中, extreamly easy~~
我们将从unpkg CDN加载必要的脚本和样式。将以下内容添加到 head元素:
| < script src = “ https://unpkg.com/ag-grid-community/dist/ag-grid-community.min.noStyle.js ” > </ script > | |
| < link rel = “ stylesheet ” href = “ https://unpkg.com/ag-grid-community/dist/styles/ag-grid.css ” > | |
| < link rel = “ stylesheet ” href = “ https://unpkg.com/ag-grid-community/dist/styles/ag-theme-balham.css ” > |
上面的行导入 agGrid 组件,ag-grid.css 定义网格结构的 样式表以及一个可用的网格主题 ag-theme-balham.css。
将agGrid占位符添加到HTML:
| < div id = “ myGrid ” style = “ height:500 px ; width:500 px ; ” class = “ ag-theme-balham ” > </ div > |
如您所见,它限制了网格的高度和宽度,并定义了ag-theme-balham 与我们之前导入的CSS文件名相匹配的类 。
定义配置
要实例化网格,您需要定义两个必需的配置属性 - 确定网格结构和数据的列定义。所以我们将这些属性添加到 script 标记中:
| < script type = “ text / javascript ” charset = “ utf-8 ” > | |
| const columnDefs = [ | |
| {headerName : ' Make ',field : ' make ' }, | |
| {headerName : ' Model ',field : ' model ' }, | |
| {headerName : '价格',字段: '价格' } | |
| ]。 | |
| const rowData = [ | |
| {make : '丰田',型号: ' Celica ',价格: 35000 }, | |
| {make : ' Ford ',型号: '蒙迪欧',价格: 32000 }, | |
| {make : '保时捷',型号: ' Boxter ',价格: 72000 } | |
| ]。 | |
| </ script > |
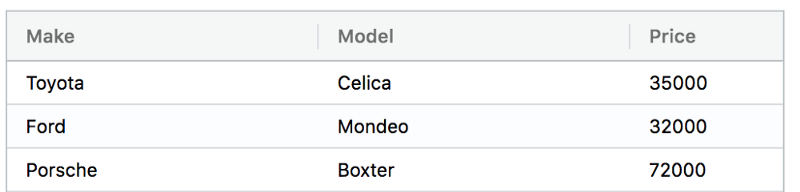
在我们的例子中,列定义包含三列; 每个列条目指定要在表的主体中显示的标题标签和数据字段。实际数据在rowData 对象数组中定义 。请注意,对象的字段与配置对象中的field 值 匹配 columnDefs。
我们现在准备实例化网格:
| < script type = “ text / javascript ” charset = “ utf-8 ” > | |
| const gridOptions = { | |
| columnDefs : columnDefs, | |
| rowData : rowData | |
| }; | |
| const eGridDiv = document.querySelector('#myGrid '); | |
| new agGrid.Grid(eGridDiv,gridOptions); | |
| </ script > |
如果您现在运行该示例,您应该看到显示的数据:

就是这样!您刚刚将网格组件集成到您的应用程序中。现在让我们看看在网格中配置功能是多么容易。
动态设置数据
下面我来介绍一些骚操作
在现实世界中,大多数时候,我们正在处理驻留在远程服务器上的数据。因此,我们需要请求数据并将其提供给网格。实现这一点非常容易。
要在网格中动态更新数据,我们需要使用其API。创建网格实例时,将选项定义为对象并将其作为参数传递:
const gridOptions = { ... };
new agGrid.Grid(eGridDiv, gridOptions);agGrid 然后改变 options 对象并添加api 暴露大量方法的 属性,这些方法允许我们用网格实现复杂的场景。
要动态更新数据,我们需要调用该 setRowData 方法。
gridOptions.api.setRowData(data);比如, 我们用fetch从远程服务获取的数据替换了 赋值。
动画!
动画是当今app的必备, 交互式应用不能没有动画, 动画效果(常常用在过渡上)能够完美的表达页面元素的逻辑关系, 有一定的物理意义, 同时还能暗示用户的一些操作.
aggrid当然完美支持动画,对于各行各列的增删改查都有相应的过渡动画, 而且是GPU加速的哦
启用功能
排序,过滤和分页是现代网格中最常用的功能之一。 我们的应用程序没有太多行,因此查找数据相当容易。但是,不难想象一个真实世界的应用程序如何拥有数百(甚至数十万!)行,包含许多列。在该大小的数据集中,这些功能可帮助您放大特定的记录集。
我们的JavaScript数据网格还提供丰富的内联编辑体验,因此您的用户只需点击几下即可更新数据集中的任何记录。让我们看看我们如何启用这些功能。
排序!
在AG-grid启用排序其实很简单-所有你需要做的是设置 enableSorting 于 true 在 gridOptions
添加属性后,您应该可以通过单击列标题对网格进行排序。每次单击都会通过升序,降序和无排序状态切换。
过滤!
与排序一样,启用过滤就像将enableFilter属性设置 为 true.
设置此属性后,当您将鼠标悬停在标题上时,网格将显示一个小列菜单图标。按下它将显示带有过滤UI的弹出窗口,您可以选择过滤器类型和要过滤的文本。
ag-Grid允许轻松自定义默认过滤UI和逻辑,以实现您的自定义用例。
分页机制!!
要在我们的JavaScript数据网格中启用分页,您需要做的就是将pagination 属性 设置 true 为 gridOptions:
添加属性后,您应该能够使用网格底部的控件在页面中移动
默认情况下,网格使用100个记录的页面大小,但可以通过配置选项轻松更改。
编辑器
要使网格可编辑,只需将 editable 属性设置 true 为配置中的特定列定义。此列中的所有记录都将变为可编辑状态。
具体就不写了
使用ag-Grid构建自己的JavaScript应用程序!
我希望这个“入门”指南清楚地向您展示了集成和配置JavaScript数据网格是多么容易。
您将亲眼看到网格的快速性和可扩展性,以及它是世界上最好的JavaScript网格的原因。
加入数百万开发人员和数千家使用ag-Grid的公司,为他们的用户提供最佳体验。
综合评价
我接触ag-grid也有半年了, 但还是没有学会它全部的api!, 因为真的太多了,太丰富了. aggrid功能的强大程度可以说已经实现了很多自己本没有义务去实现的功能, 比如粘贴板, 服务端数据流优化, 各种内置模块, 对话框等,
我之前的项目在UI层面用到MDL框架, 应用上面使用aggrid, 我想用多级菜单却发现mdl死活不支持,最后还是aggrid完美的提供了这个功能.
AGGRID的线下聚会(conf)也是源源不断的, 虽然主要是吃喝玩乐, 但是一个以'表格''为基本的框架也有了自己的conf足以说明这个框架的体量之大!
当然也不是没有缺点的, aggrid有时候需要FQ才能访问官网....然后document不是非常齐全(也可能是api太多的缘故),之外,企业版本的price也不够亲民...
PS: aggrid结合chartjs两个框架(一个网格, 一个图表)相结合就可以满足企业内部CMS之类的业务的所有需求!!
ag-Grid for webassembly ?
just kiddin, 并没有webassembly的版本, 但是我认为这是未来的趋势, 毕竟企业版本aggrid源码接近2m, 在数据体量>1w条时候普通配置的笔记本明显带不动了, 对于这种重量级的框架最好还是上webassembly比较合适, 而且对用户而言是完全透明的, 不会出现兼容问题, 基于当前社区的活跃度,相信这个趋势一定会实现的, 唯一担忧的是, 到时候我们还能不能愉快的扣码呢 ? (逃..