
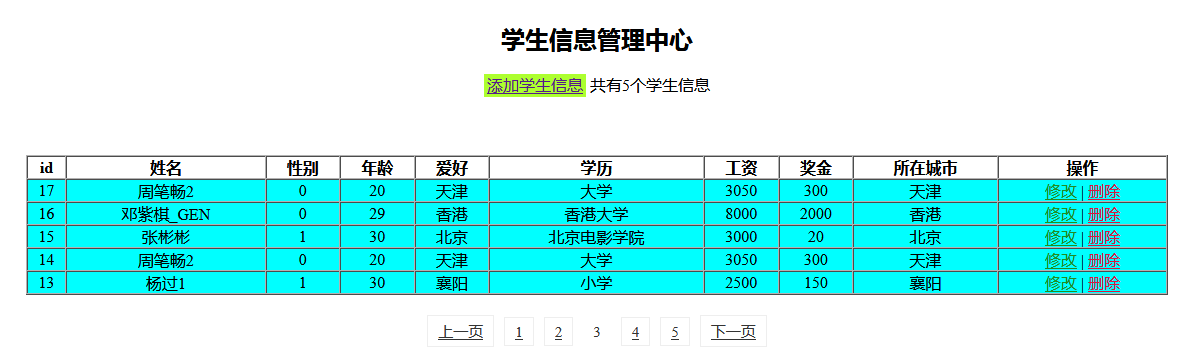
<?php include 'public.php';//链接数据库 $sql = "select * from stu"; $result = mysqli_query($conn,$sql); //分页的实现 $page = isset($_GET['page']) ? $_GET['page'] : 1; //如果没有传值,默认为0 $pageShow = 5; //每页显示多少10个 $total = mysqli_num_rows($result); //信息总个数 $totalPages = ceil($total / $pageShow); //总页数 $pagesize = $page>=1 ? ($page-1)* $pageShow : 0; //禁止输入小于0的值,只显示首页 $sql .= " order by id desc limit $pagesize,$pageShow"; //查询从哪开始查询的条数 $result = mysqli_query($conn,$sql); //query执行 ?> <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <script type="text/javascript" src="jquery.min.js" ></script> <title>学生信息表</title> <style> .page-wrap{ float: left; width: 100%; text-align: center; margin-top: 20px; } .page-wrap span{ display: inline-block; padding: 5px 10px; font-size:15px; color: #333; border: solid 0px #eee; margin: 0 5px; } .page-wrap a{ display: inline-block; padding: 5px 10px; font-size:15px; color: #333; border: solid 1px #eee; margin: 0 5px; transition: all .3s; } .page-wrap a:hover{ color: #222; border: solid 1px #999; } </style> </head> <body> <h2 style="float:left;100%;margin-top:50px; text-align:center">学生信息管理中心</h2> <div style="text-align:center"> <a href="adds.php" style="padding:3px;font-size:16px;background-color:greenyellow">添加学生信息</a> 共有<?php echo mysqli_num_rows($result); ?>个学生信息 </div> <table style="margin-top:60px" align="center" width="60%" border="" cellspacing="0" cellpadding="0"> <tr><th>id</th><th>姓名</th><th>性别</th><th>年龄</th><th>爱好</th><th>学历</th><th>工资</th><th>奖金</th><th>所在城市</th><th>操作</th></tr> <?php if(mysqli_num_rows($result) > 0){ while ($row = mysqli_fetch_assoc($result)) { ?> <tr style='background-color:aqua'> <td align="center"><?php echo $row['id']; ?></td> <td align="center"><?php echo $row['name']; ?></td> <td align="center"><?php echo $row['sex']; ?></td> <td align="center"><?php echo $row['age']; ?></td> <td align="center"><?php echo $row['city']; ?></td> <td align="center"><?php echo $row['edu']; ?></td> <td align="center"><?php echo $row['salary']; ?></td> <td align="center"><?php echo $row['bonus']; ?></td> <td align="center"><?php echo $row['city']; ?></td> <td align="center"> <a href="edit.php?id=<?php echo $row['id']; ?>" style="color:forestgreen">修改</a> | <a href="javascript:del_sure(<?php echo $row['id']; ?>)" style="color:crimson">删除</a> </td> </tr> <?php } }else{ echo '没有数据'; } ?> </table> <div class="page-wrap"> <?php $start = $page-5; $end = $page+4; if($page < 7 ){ //前面页面小于7的时候start从1开始,这样就不会出现负数 $start =1; $end = 10; } if($page >= $totalPages-4){ //到后面 $start开始从总数减9开始 ,这样页码就不会多出来 $start =$totalPages-9; $end = $totalPages; } if($totalPages < 10){ //如果小于10个分页 最后按钮等于总页数 $start = 1; $end = $totalPages; } //上一页 $page_prev = $page>1 ? $page - 1 : 1; if($page == 1){ echo "<span style='color:#999'>上一页</span>"; }else{ echo "<a href='?page={$page_prev}'>上一页</a>"; }//结束 for($i=$start;$i<=$end;$i++)//从$start = $page-5;开始. 到$end = $page+4;结束. { if($page == $i) { echo '<span>'.$i.'</span>'; }else { echo "<a href='?page={$i}'>".$i.'</a>'; } } //下一页 $page_next = $page != $totalPages ? $page + 1 : $totalPages; if($page == $totalPages){ echo "<span style='color:#999'>下一页</span>"; }else{ echo "<a href='?page={$page_next}'>下一页</a>"; }//结束 ?> </div> <script> function del_sure(id){//形参 if(confirm("确认删除吗") ==true){ window.location.href="delete.php?id="+id; }else{ return ; } } </script> </body> </html>