基于 Proxy 的观察者机制
目前,Vue 的反应系统是使用 Object.defineProperty 的 getter 和 setter。 但是,Vue 3 将使用 ES2015 Proxy 作为其观察者机制。 这消除了以前存在的警告,使速度加倍,并节省了一半的内存开销。
为了继续支持 IE11,Vue 3 将发布一个支持旧观察者机制和新 Proxy 版本的构建。
重写虚拟DOM (Virtual DOM Rewrite)
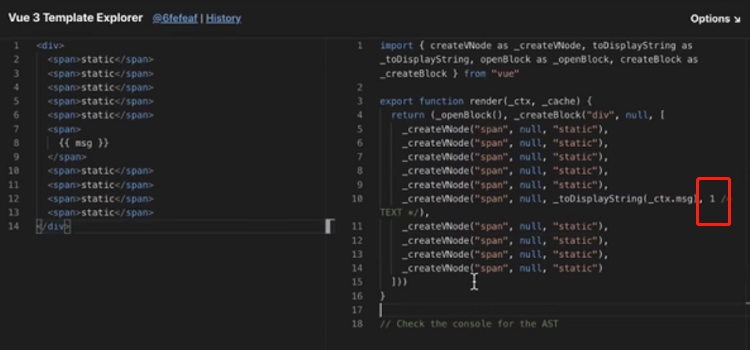
添加flg,Vue2的Virtual DOM不管变动多少整个模板会进行重新的比对,如下图,会对所有的span进行对比:

vue3通过编译末班会生成更优化的Virtual DOM,这样的Virtual DOM会含有一些flag(提示),当后期更新数据时,就会找这些带有flag的节点,去依次比较这些节点上的新值和旧值,如图:

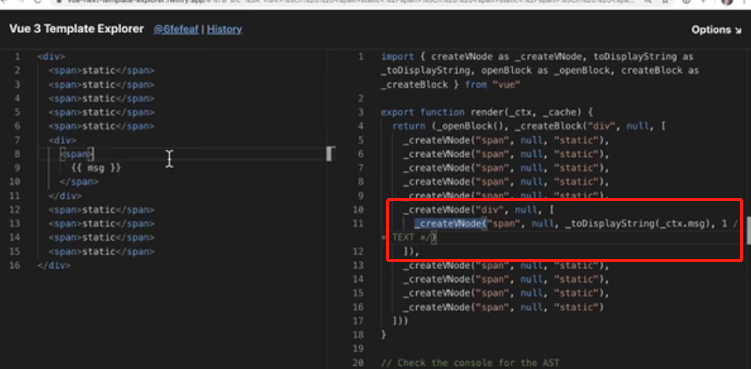
即使有很多嵌套的情况,也不会遍历里边的span,会直接走到嵌套的div里继续寻找,如图:

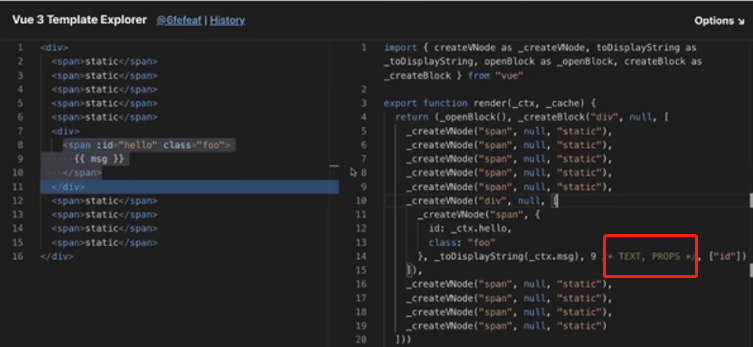
可以添加动态的元素属性,也会相应做标记,如下图监听text和props:

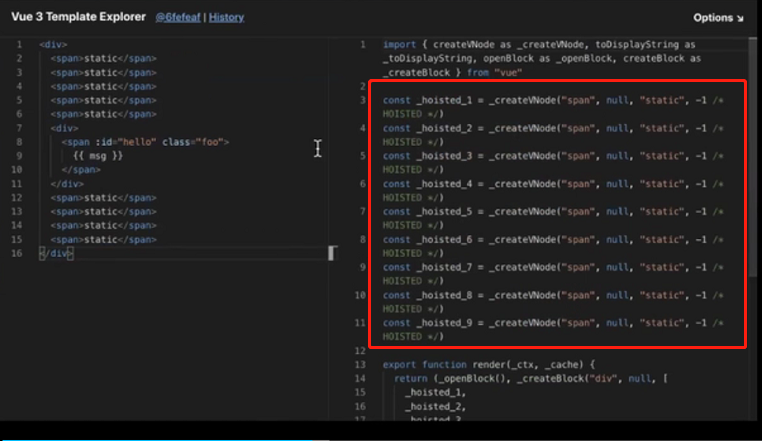
静态接节提升,这些没有动态绑定的节点i更新的时候不会被用到,所以说也没有必要在渲染一遍,它们被放到了渲染函数的外边,dom更新的时候会被复用,不需要在每次更新的时候,不需要创建整个virtual dom后把旧的销毁掉,节省了内存,如图:

tree shaking,需要用的功能模块会被打入包里,不用的不会,如图这里用到了checkbox和v-model,就引入了相关的的代码和逻辑,不用的话不会被引入:

碎片化节点fragment
之前组建的节点必须有一个根元素,vue3可以有多个根元素,也可以有把文本作为根元素
优化组件实例的创建
重写服务器渲染
通过模板会生成完全不同的渲染函数
更好的支持TS
composition api
- reactive API
- ref API
- watch API
- computed API
- 生命周期钩子
- TypeScript和JSX支持
以上均为增加不是改写,高度解耦,逻辑复用,隐藏内部成员