元素的操作有
1. 清除文本
2. 模拟按键输入
3. 单击元素
4. 返回元素尺寸
5. 获取文本
6. 获取属性值
7. 判断是否可见
8. 提交
下面通过操作新浪邮箱的注册界面的脚本来展示使用方法
源代码:
1 package com.test.elementoperation;
2
3 import org.openqa.selenium.By;
4 import org.openqa.selenium.WebDriver;
5 import org.openqa.selenium.WebElement;
6 import org.openqa.selenium.firefox.FirefoxDriver;
7
8 public class ElementOperationEmail {
9
10 public static void main(String[] args) {
11
12 WebDriver driver = new FirefoxDriver();
13
14 driver.get("https://mail.sina.com.cn/register/regmail.php");
15 driver.manage().window().maximize();
16
17 // 获取email名称输入框节点,并输入名称
18 WebElement emailName = driver.findElement(By.cssSelector("[name=email]"));
19 emailName.clear();
20 emailName.click();
21 emailName.sendKeys(AllInfo.emailName);
22
23 // 获取email密码输入框节点,在输入密码之前,先验证一下email名称时候可用,如果可用就继续,如果不可用就退出浏览器
24 WebElement emailPassword = driver.findElement(By.cssSelector("[name=psw]"));
25 emailPassword.click();// 点击一下密码框,使得email名称验证信息出现
26 waitTime(3000);
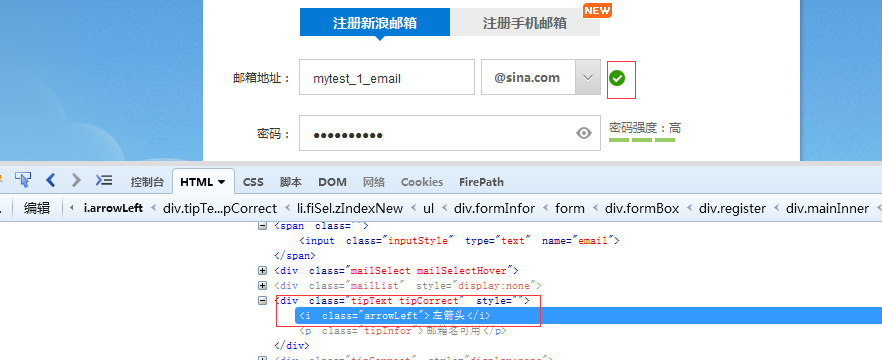
27 // 获取email名称验证信息节点,并判断信息是否为"左箭头"
28 WebElement checkName = driver
29 .findElement(By.xpath("html/body/div[2]/div/div/div/div/form[1]/div[2]/ul/li[1]/div[3]/i"));
30 String checkContent = checkName.getText();// 通过getText方法来获取节点文本信息
31 System.out.println("验证用户名信息是否存在: " + checkName.isDisplayed() + " 比对结果的信息是 :" + checkContent);
32 // 获取到信息后开始判断,并进行不同的分支
33 if ("左箭头".equals(checkContent)) {
34 // 确认名称无误后输入密码
35 emailPassword.sendKeys(AllInfo.emailPassword);
36 waitTime(3000);
37
38 // 获取验证码输入框节点,在输入验证码之前,先验证一下密码是否有效和密码强度
39 WebElement emailImgvcode = driver.findElement(By.cssSelector("[name=imgvcode]"));
40 emailImgvcode.click();
41 waitTime(3000);
42 // 获取密码校验信息节点,并判断时候存在以及信息是否为"密码强度:高"
43 WebElement checkPassword = driver.findElement(By.cssSelector("[class=passWord3]"));
44 if (checkPassword.isDisplayed() && "密码强度:高".equals(checkPassword.getText())) {
45
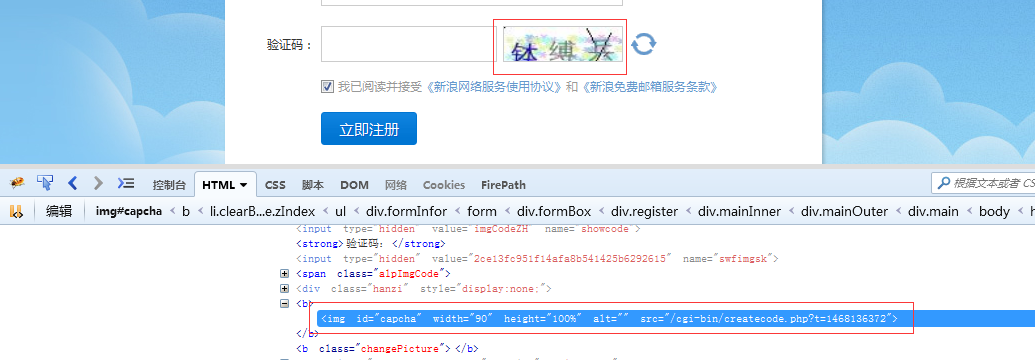
46 // 密码校验通过后,获取验证验证图片节点,并通过一下方法来获取该节点的信息
47 WebElement img = driver.findElement(By.cssSelector("[id=capcha]"));
48 System.out.println("验证图片的 hight是: " + img.getSize().getHeight());
49 System.out.println("验证图片的 Width是: " + img.getSize().getWidth());
50 System.out.println("验证图片的 src属性值是: " + img.getAttribute("src"));
51 waitTime(3000);
52
53 // 输入验证码,真实环境中selenium很难获取到正确的验证码,如果在测试环境可以通过访问Cookie的方式实现。
54 // 这里随意输入一个验证码
55 emailImgvcode.sendKeys("1234567890");
56 waitTime(3000);
57
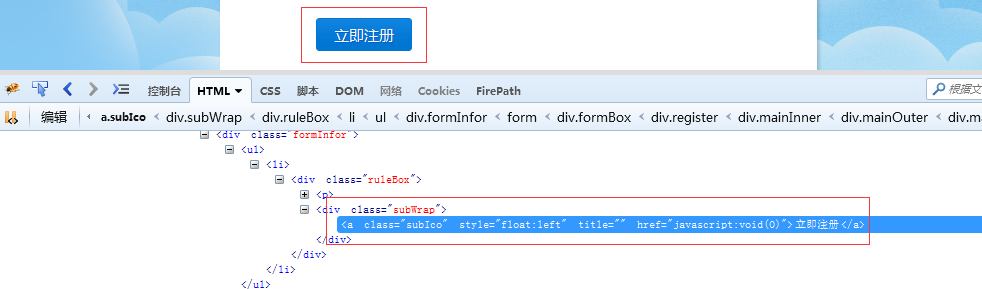
58 // 获取提交按钮信息,并通过一些方法来获取该节点的信息
59 WebElement submit = driver.findElement(By.cssSelector("[class=subIco]"));
60 System.out.println("提交按钮的文本信息是: " + submit.getText());
61 System.out.println("提交按钮的class属性值是: " + submit.getAttribute("class"));
62 System.out.println("提交按钮的style属性值是: " + submit.getAttribute("style"));
63 System.out.println("提交按钮的css属性值是: " + submit.getCssValue("float"));
64 System.out.println("提交按钮的href属性值是: " + submit.getAttribute("href"));
65 submit.submit();
66 waitTime(5000);
67
68 driver.quit();
69
70 } else {
71 System.out.println("密码校验信息没有展示或者密码强度低");
72 driver.quit();
73 }
74
75 } else {
76 System.out.println("用户名不可用");
77 driver.quit();
78 }
79
80 }
81
82 static public void waitTime(int time) {
83
84 try {
85 Thread.sleep(time);
86 } catch (InterruptedException e) {
87 // TODO Auto-generated catch block
88 e.printStackTrace();
89 }
90 }
91 }
执行结果
1 验证用户名信息是否存在: true 比对结果的信息是 :左箭头 2 验证图片的 hight是: 34 3 验证图片的 Width是: 118 4 验证图片的 src属性值是: https://mail.sina.com.cn/cgi-bin/createcode.php?t=1468141676 5 提交按钮的文本信息是: 立即注册 6 提交按钮的class属性值是: subIco 7 提交按钮的style属性值是: float: left; 8 提交按钮的css属性值是: left 9 提交按钮的href属性值是: javascript:void(0)
下面是页面与利用firebug查看到的信息截图