@
渲染纹理
在之前的学习中,一个摄像机的渲染结果会输出到颜色缓冲中,并显示到我们的屏幕上。现代的GPU允许我们把整个三维场景渲染到一个中间缓存中,即渲染目标纹理(Render Target Texture,RTT),而不是传统的帧缓冲或后备缓冲(back buffer)。与之相关的是多重渲染目标(Multiple Render Target ,MRT),这种技术指的是GPU允许我们把场景同时渲染到多个目标纹理中,而不再需要为每个渲染目标纹理单独渲染完整的场景。延迟渲染就是使用多重渲染目标的一个应用。
Unity为渲染目标纹理定义了一种专门的纹理类型——渲染纹理(Render Texture)。在Unity中使用渲染纹理通常有两种方式:一种方式是在Project目录下创建一个渲染纹理,然后把某个摄像机的渲染目标设置成该渲染纹理,这样一来该摄像机的渲染结果就会实时更新到渲染纹理中,而不会显示在屏幕上。使用这种方法,我们还可以选择纹理的分辨率、滤波模式等纹理属性。另一种方式是在屏幕后处理时使用GrabPass命令或OnRenderImage函数来获取当前屏幕图像,Unity会把这个屏幕图像放到一张和屏幕分辨率等同的渲染纹理中,下面我们可以在自定义的Pass中把它们当成普通纹理来处理,从而实现各种屏幕特效。
1. 镜子效果
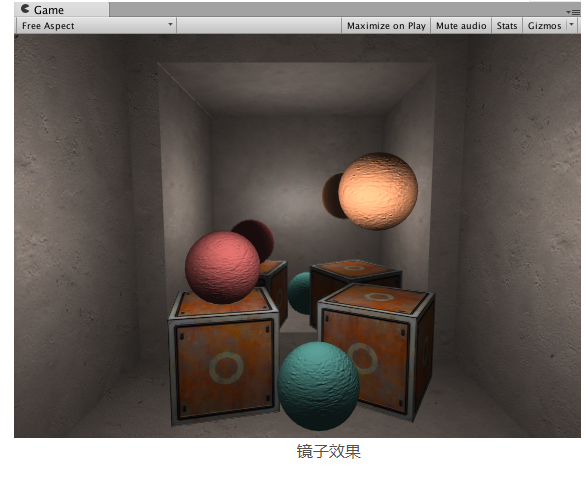
在本节中,我们将学习如何使用渲染纹理来模拟镜子效果。学习完本节后,我们可以得到类似下图效果:

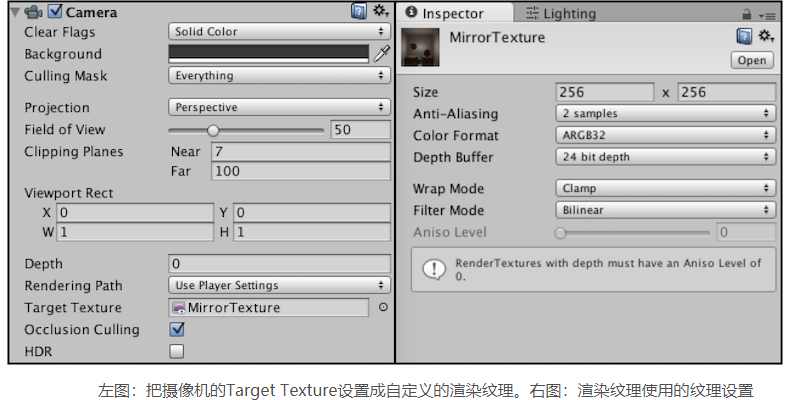
为了得到从镜子出发观察到的场景图像,我们还需要创建一个摄像机,并调整它的位置、裁剪平面、视角等,使得它显示的图像是我们希望的镜子的图像。由于这个摄像机不需要直接显示在屏幕上,而是用于渲染纹理。因此我们可以直接将创建的Texture拖拽到该摄像机的Target Texture上。下图显示了摄像机面板和渲染纹理的相关设置。

镜子原理的实现很简单,它使用一个渲染纹理作为输入属性,并把该渲染纹理在水平方向上翻转后直接显示到物体上即可。
(1)在Properties语义块中声明一个纹理属性,它对应了由镜子摄像机渲染得到的渲染纹理:
Properties{
_MainTex("Main Tex",2D)="white"{}
}
(2)在顶点着色器中计算纹理坐标:
v2f vert(a2v v){
v2f o;
o.pos=mul(UNITY_MATRIX_MVP,v.vertex);
o.uv=v.texcoord;
//Mirror needs to filp x
o.uv.x=1-o.uv.x;
return o;
};
在上面代码中,我们翻转了x分量的纹理坐标。这是因为,镜子里显示的图像都是左右相反的。
(3)在片元着色器中对渲染纹理进行采样和输出:
fixed4 frag(v2f i):SV_Target{
return tex2D(_MainTex,i.uv);
}
在上面的使用中,我们把渲染纹理的分辨率大小设置为256×256。有时,这样的分辨率会使图像模糊不清,此时我们可以使用更高的分辨率或更多的抗锯齿采样等。但需要注意的是,更高的分辨率会影响带宽和性能,我们应当尽量使用较小的分辨率。
2. 玻璃效果
在Unity中,我们还可以在Unity Shader中使用一种特殊的Pass来完成获取屏幕图像的目的,这就是GrabPass。当我们在Shader中定义了一个GrabPass后,Unity会把当前屏幕的图像绘制在一张纹理中,以便我们在后续的Pass中访问它。我们通常会使用GrabPass来实现诸如玻璃等透明材质的模拟,与使用简单的透明混合不同,使用GrabPass可以让我们对物体后面的图像进行更复杂的处理,例如使用法线来模拟折射效果,而不再是简单的和原屏幕颜色混合。
需要注意的是,在使用GrabPass的时候,我们需要额外小心物体的渲染队列设置。正如之前所说,GrabPass通常用于渲染透明物体,尽管代码里并不包含混合指令,但我们往往仍然需要把物体的渲染队列设置成透明队列(即"Queue"="Transparent")。这样才能保证渲染物体时,所有的不透明物体都已经被绘制在屏幕上,从而获得正确的屏幕图像。
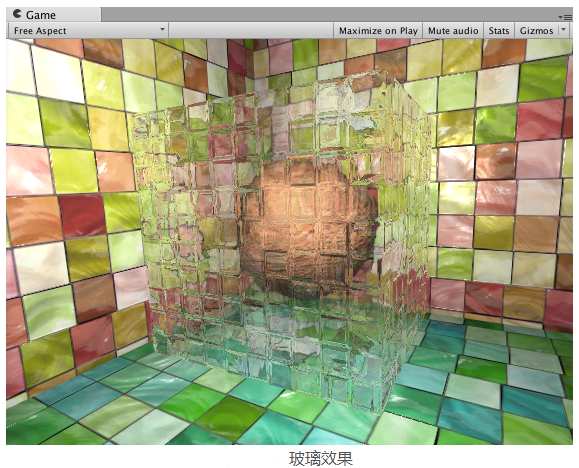
在本节中,我们将会使用GrabPass来模拟一个玻璃效果。学习完本节后,我们可以得到类似下图的效果。

这种效果实现非常简单,我们首先使用一张法线纹理来修改模型的法线信息,然后使用反射的方法,通过一个Cubemap来模拟玻璃反射,而在模拟折射时,则使用了GrabPass获取玻璃后面的屏幕图像,并使用切线空间下的法线对屏幕纹理坐标偏移后,再对屏幕图像进行采样来模拟近似的折射效果。
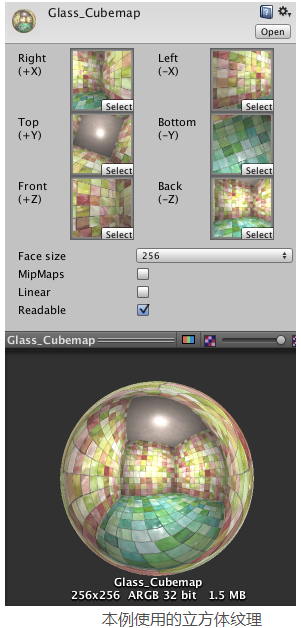
本节使用的立方体纹理如下:

(1)首先,我们需要声明该Shader使用的各个属性
Properties{
_MainTex("MainTex", 2D)="white"{}
_BumpMap("Normal Map",2D)="bump"{}
_CubeMap("Environment Cubemap",Cube)="_Skybox"{}
_Distortion("Distortion",Range(0,100))=10
_RefractAmount("Refract Amount",Range(0.0,1.0))=1.0
}
其中,_MainTex是该玻璃的材质纹理,默认为白色纹理;_BumpMap是玻璃的法线纹理;_Cubemap是用于模拟反射的环境纹理;_Distortion则用于控制模拟折射时图像的扭曲程度;_RefractAmount用于控制折射程度,当_RefractAmount值为0时,该玻璃只包含反射效果,当_RefractAmount值为1时,该玻璃只包含折射效果。
(2)定义相应的渲染队列,并使用GrabPass来获取屏幕图像。
SubShader{
//We must be transparent,so other objects are drawn before this one
Tags{"Queue"="Transparent""RenderType"="Opaque"}
//This pass grabs the screen behind the object into a texture
//we can access the result in the next pass as _RefractionTex
GrabPass("_RefractionTex")
}
我们首先在SubShader的标签中将渲染队列设置成Transparent,尽管后面的RenderType被设置为了Opaque。这两者看似矛盾,但实际上服务于不同的需求。我们在之前说过,把Queue设置成Transparent可以保证该物体渲染时,其它所有不透明物体都已经被渲染到屏幕上了,否则就可能无法正确得到“透过玻璃看到的图像”。而设置RenderType则是为了在使用着色器替换(Shader Replacement)时,该物体可以在需要时被正确渲染。这通常发生在我们需要得到摄像机的深度和纹理发现时,我们在后面会讲到。
随后,我们通过关键词CrabPass定义了一个抓取屏幕图像的Pass。在这个Pass中我们定义了一个字符串,该字符串内部的名称决定了抓取到的屏幕图像将会被存入哪个纹理中。实际上,我们可以省略声明该字符串,但直接声明纹理名称的方法往往可以得到更高的性能。具体原因后面讲到。
(3)定义渲染玻璃时所需的Pass。为了在Shader中访问各个属性,我们首先需要定义它们对应的变量:
sampler2D _MainTex;
float4 _MainTex_ST;
sampler2D _BumpMap;
float4 _BumpMap_ST;
samplerCUBE _Cubemap;
float _Distortion;
fixed _RefractAmount;
sampler2D _RefractionTex;
float4 _RefractionTex_TexelSize;
需要注意的是,我们还定义了_RefractionTex和_RefractionTex_TexelSize变量,这对应了在使用GrabPass时指定的纹理名称。_RefractionTex_TexelSize可以让我们得到该像素的纹理大小,例如一个大小为256×512的纹理,它的像素大小为(1/256,1/512)。我们需要在对屏幕图像的采样坐标进行偏移时使用该量。
(4)我们首先需要定义顶点着色器:
v2f vert(a2v v){
v2f o;
o.pos=mul(UNITY_MATRIX_MVP,v.vertex);
o.srcPos=ComputeGrabScreenPos(o.pos);
o.uv.xy=TRANSFORM_TEX(v.texcoord,_MainTex);
o.uv.zw=TRANSFORM(v.texcoord,_BumpMap);
float3 worldPos=mul(_Object2World,v.vertex).xyz;
fixed3 worldNormal =UnityObjectToWorldNormal(v.normal);
fixed3 worldTangent=UnityObjectToWorldDir(v.tangent.xyz);
fixed3 worldBinormal=cross(worldNormal,worldTangent)*v.tangent.w;
o.TtoW0=float4(worldTangent.x,worldBinormal.x,worldNormal.x,worldPos.x);
o.TtoW1=float4(worldTangent.y,worldBinormal.y,worldNormal.y,worldPos.y);
o.TtoW2=float4(worldTangent.z,worldBinormal.z,worldNormal.z,worldPos.z);
return o;
}
在进行了必要的顶点坐标变换后,我们需要通过调用内置的ComputeGrabScreenPos函数来得到对应被抓取的屏幕图像的采样坐标,它的主要代码和ComputeScreenPos类似。最大的不同是针对平台差异造成的采样坐标问题进行了处理。接着,我们计算了_MainTex和_BumpMap的采样坐标,并把它们分别存储在一个float4类型变量的xy和zw分量中。由于我们需要在片元着色器中把法线方向从切线空间(由法线纹理采样得到)变换到世界空间下,以便对Cubemap采样,因此在这里我们需要计算该顶点对应的从切线空间到世界空间的变换矩阵,并把该矩阵的每一行分别存储在TtoW0、TtoW1和TtoW2的xyz分量中。这里面使用的数学方法就是,得到切线空间下的3个坐标轴(xyz轴分别对应了副切线、切线和法线方向)在世界空间下的表示,再把他们依次按列组成一个变换矩阵即可。TtoW0等值的w轴同样被利用起来,用于存储世界空间下的顶点坐标。
(5)然后定义片元着色器:
fixed4 frag(v2f i):SV_Target{
float3 worldPos=float3(i.TtoW0.w,i.TtoW1.w,i.TtoW2.w);
fixed3 worldViewDir=normalize(UnityWorldSpaceViewDir(worldPos));
//Get the normal in tangent space
fixed3 bump=UnpackNormal(tex2D(_BumpMap,i.uv.zw));
//Compute the offset in tangent space
float2 offset = bump.xy*_Distortion*_RefractionTex_TexelSize.xy;
i.scrPos.xy=offset+i.srcPos.xy;
fixed3 refrCol=tex2D(_RefractionTex,i.scrPos.xy/i.srcPos.w).rgb;
//Convert the normal to world space
bump=normalize(half3(dot(i.TtoW0.xyz,bump),dot(i.TtoW1.xyz,bump),dot(i.TtoW2.xyz,bump)));
fixed3 reflDir=reflect(-worldViewDir,bump);
fixed4 texColor=tex2D(_MainTex,i.uv.xy);
fixed3 reflCol=texCUBE(_Cubemap,reflDir).rgb*texColor.rgb;
fixed3 finalColor=reflCol*(1-_RefractAmount)+refrCol*_RefractAmount;
return fixed(finalColor,1);
}
我们首先通过TtoW0等变量的w分量得到世界坐标,并用该值得到该片元对应的视角方向。随后,我们对法线纹理进行采样,得到切线空间下的法线方向。我们使用该值和_Distortion属性以及_RefractionTex_TexelSize来对屏幕图像的采样坐标进行偏移,模拟折射效果。_Distortion值越大,偏移量越大,玻璃背后的物体看起来变形程度越大。在这里,我们选择使用切线空间下的法线方向来进行偏移,是因为该空间下的法线可以反映顶点局部空间下的法线方向。随后我们对srcPos透视除法得到真正的屏幕坐标,再使用该坐标对抓取的屏幕图像_RefractionTex进行采样,得到模拟的折射颜色。
之后,我们把法线方向从切线空间变换到了世界空间下(使用变换矩阵的每一行,即TtoW0、TtoW1和TtoW2,分别和法线方向点乘,构成新的法线方向),并据此得到的视角方向相对于法线方向的反射方向。随后,使用反射方向对Cubemap进行采样,并把结果和主纹理相乘后得到反射颜色。
最后,我们使用_RefractAmount属性对反射和折射颜色进行混合,作为最终的输出颜色。
在前面的实现中,我们在GrabPass中使用一个字符串指明了被抓取的屏幕图像将会存储在哪个名称纹理中。实际上,GrabPass支持两种形式。
●直接使用GrabPass{},然后在后续的Pass中直接使用_GrabTexture来访问屏幕图像。但是当场景中有多个物体都使用了这样的形式来抓取屏幕时,这种方法的性能消耗比较大,因为对于每一个使用它的物体,Unity都会为它单独进行一次昂贵的屏幕抓取操作。但这种方法可以让每个物体得到不同的屏幕图像,这取决于它们的渲染队列及渲染它们时当前的屏幕缓冲中的颜色。
●使用GrabPass{"TextureName"},正如本节所实现,我们可以在后续的Pass中使用TextureName来访问屏幕图像。使用这种方法同样可以抓取屏幕,但Unity只会在每一帧为第一个使用名为TextureName的纹理的物体执行一次屏幕抓取操作,而这个纹理同时也可以在其它Pass中被访问。这种方法更加高效,因为不管场景中有多少物体使用了该命令,每一帧中Unity都只会执行一次抓取操作,这也意味着所有物体都会使用同一张屏幕图像。不过,在大多数情况下这已经足够了。
3. 渲染纹理vs.GrabPass
尽管GrabPass和渲染纹理+额外摄像机的方式都可以抓取屏幕图像,但它们之间还是有一些不同的。GrabPass的好处在于实现简单,我们只需在Shader中写几行代码就可以实现抓取屏幕的问题。而要使用渲染纹里的话,我们首先要创建一个渲染纹理和一个额外的摄像机,再把该摄像机的Render Target设置为新建的渲染纹理对象,最后把该渲染纹理传递给相应的Shader。
但从效率上来讲,使用渲染纹理的效率往往要好于GrabPass,尤其在移动设备上。使用渲染纹理我们可以自定义渲染纹理的大小,尽管这种方法需要把部分场景再次渲染一遍,但我们可以通过调整摄像机的渲染层来减少二次渲染时的场景大小,或使用其它方法来控制摄像机是否需要开启。而使用GrabPass获取到的图像分辨率和显示屏幕是一致的,这意味着在一些高分辨率的设备上可能会造成严重的带宽影响。而且在移动设备上,GrabPass虽然不会重新渲染场景,但它往往需要CPU直接读取后备缓冲(back buffer)中的数据,破坏了CPU和GPU之间的并行性,这是比较耗时的,甚至在一些移动设备上这是不支持的。
在Unity5中,Unity引入了命令缓冲(Command Buffers)来允许我们扩展Unity的渲染流水线。使用命令缓冲我们也可以得到类似抓屏的效果,它可以在不透明物体渲染后把当前的图像复制到一个临时的渲染目标纹理中,然后在那里进行一些额外的操作,例如模糊等,最后把图像传递给需要使用它的物体进行处理和显示。除此之外,命令缓冲还允许我们实现很多特殊的效果,读者可以在Unity官方手册的图像命令缓冲一文(http://docs.unity3d.com/Manual/GraphicsCommandBuffers.html)中找到更多的内容,Unity还提供了一个示例工程供我们学习。