2018-2019-2 20175310 实验四《Android程序设计》实验报告
一、实验步骤及内容
(一)、Android程序设计-1
· 题目要求:
Android Studio的安装测试: 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十四章:
- 参考http://www.cnblogs.com/rocedu/p/6371315.html#SECANDROID,安装
Android Studio - 完成
Hello World, 要求修改res目录中的内容,Hello World后要显示自己的学号,自己学号前后一名同学的学号,提交代码运行截图和码云Git链接,截图没有学号要扣分 - 学习
Android Studio调试应用程序
· 实验步骤:
- 下载并安装
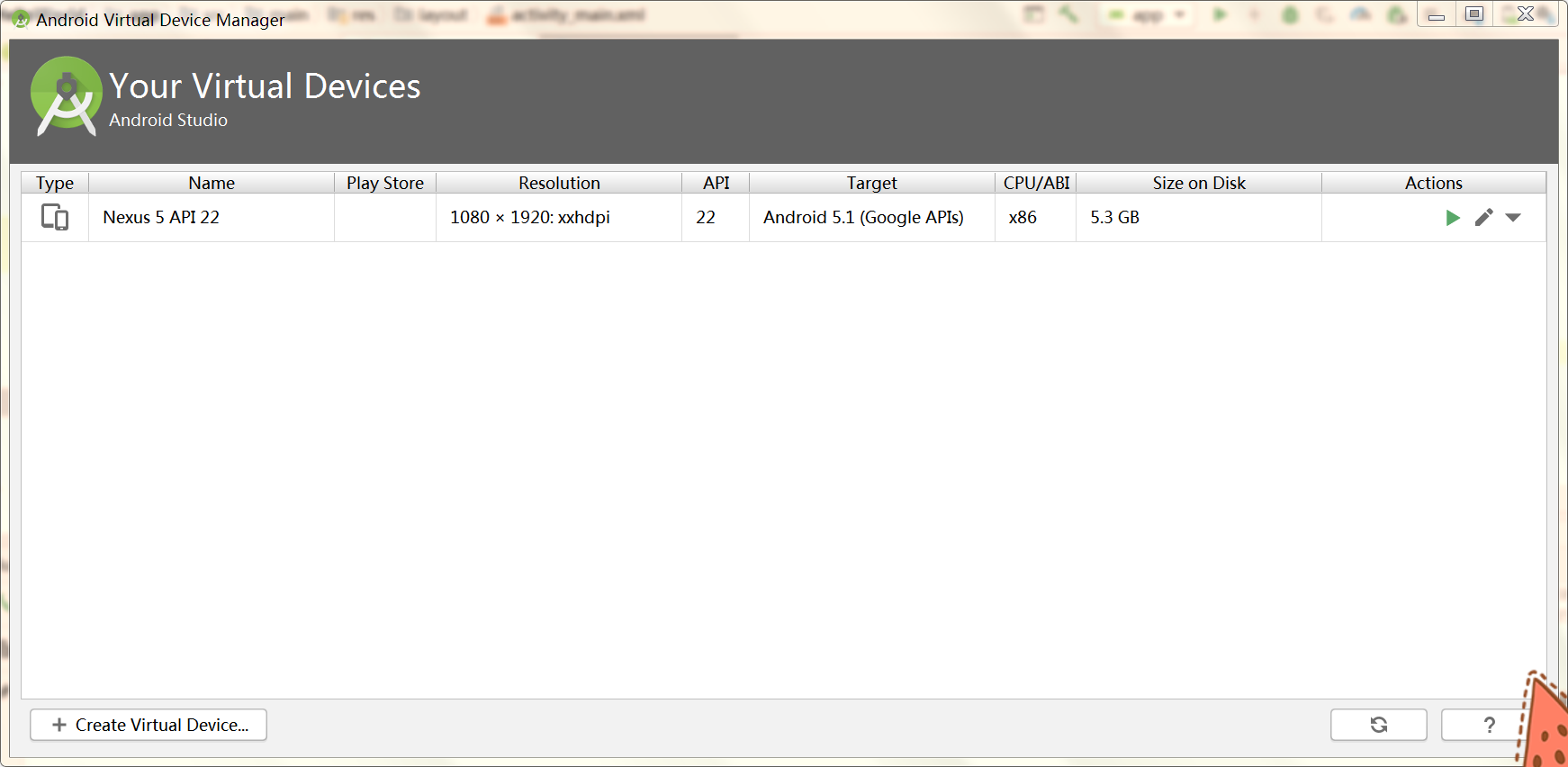
Android Studio,安装过程中遇到的问题及解决方案在下面有详细的讲述 - 配置和启动模拟器,配置好后的页面如下:

- 在
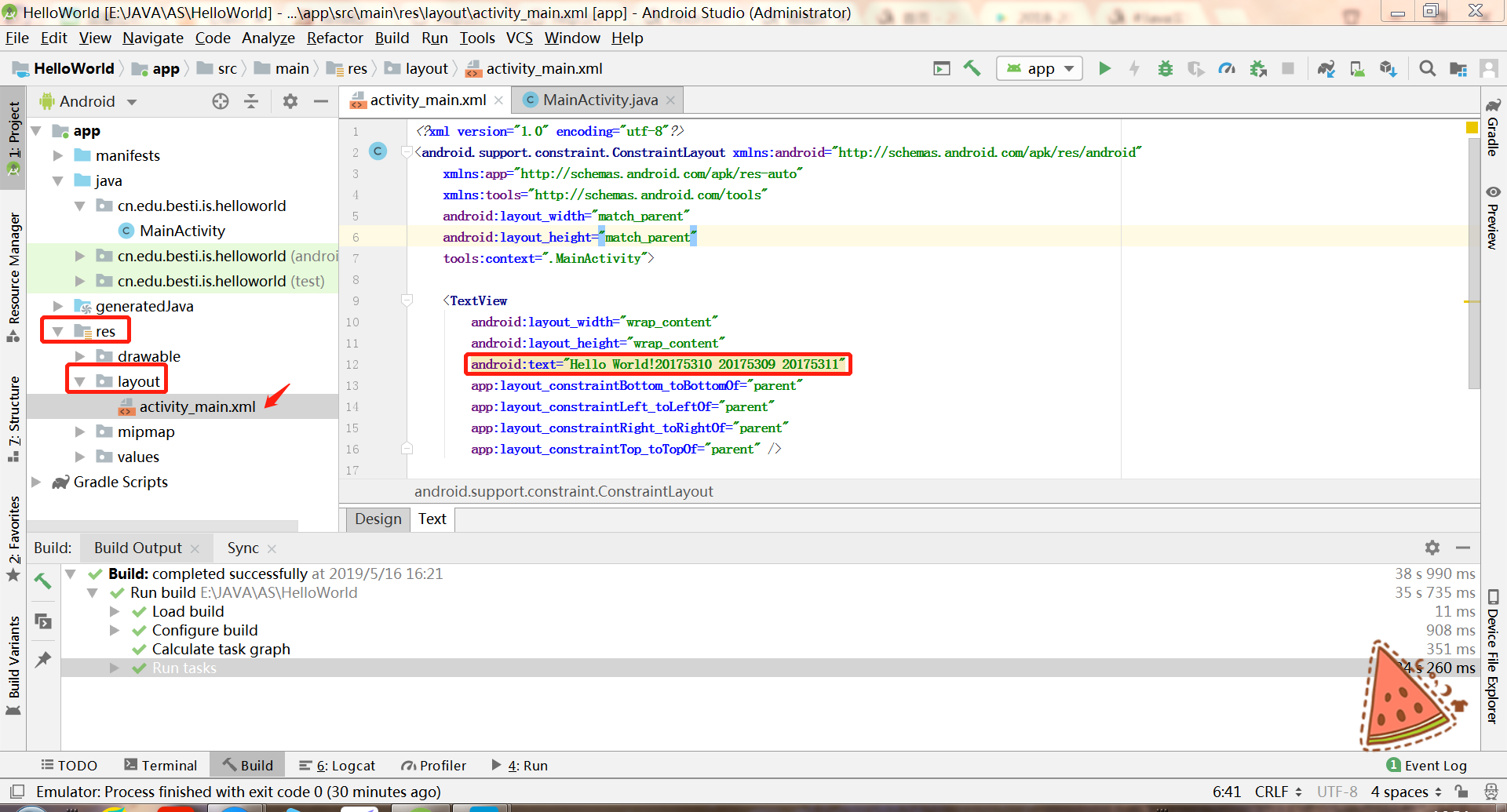
res/layout目录下找到activity_mian.xml文件,在android:text="Hello World!"一行中加入学号,android:text="Hello World!20175310 20175309 20175311"

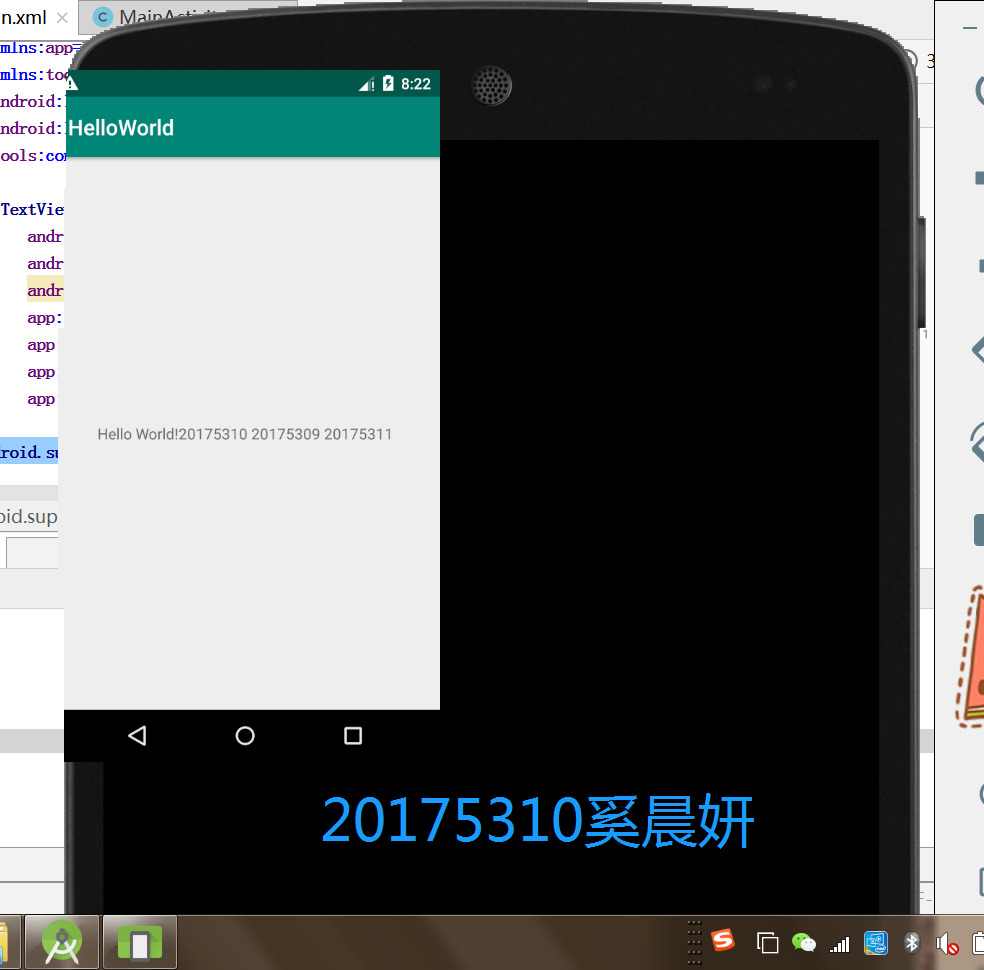
- 运行结果如下:

(二)、Android程序设计-2
· 题目要求:
Activity测试: 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十五章:
- 构建项目,运行教材相关代码
- 创建
ThirdActivity, 在ThirdActivity中显示自己的学号,修改代码让MainActivity启动ThirdActivity - 提交代码运行截图和码云
Git链接,截图要有学号水印,否则会扣分
· 实验步骤:
- 新建活动
SecondActivityDemo

- SecondActivityDemo.java代码如下:
package cn.edu.besti.is.helloworld;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class SecondActivityDemo extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second_demo);
}
}
- activity_second_Demo.java代码如下:
package cn.edu.besti.is.helloworld;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
public class SecondActivityDemo extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_second_demo);
}
}
- 在
activity_main.xml里新加一段程序,整体代码如下:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="启动另一个activity"
tools:ignore="MissingConstraints" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="20175310 奚晨妍"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"/>
</android.support.constraint.ConstraintLayout>
- 在
MainActivity.java中新加代码创建intent对象,代码如下:
package cn.edu.besti.is.helloworld;
import android.support.v7.app.AppCompatActivity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
private Button button1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button1 = (Button) findViewById(R.id.button1);
button1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(
MainActivity.this, SecondActivityDemo.class); // 创建一个Intent对象
startActivity(intent);
}
})
;}
}
AndroidMainfest.xml代码如下:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
package="cn.edu.besti.is.helloworld" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".SecondActivityDemo"></activity>
<activity android:name=".MainActivity">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
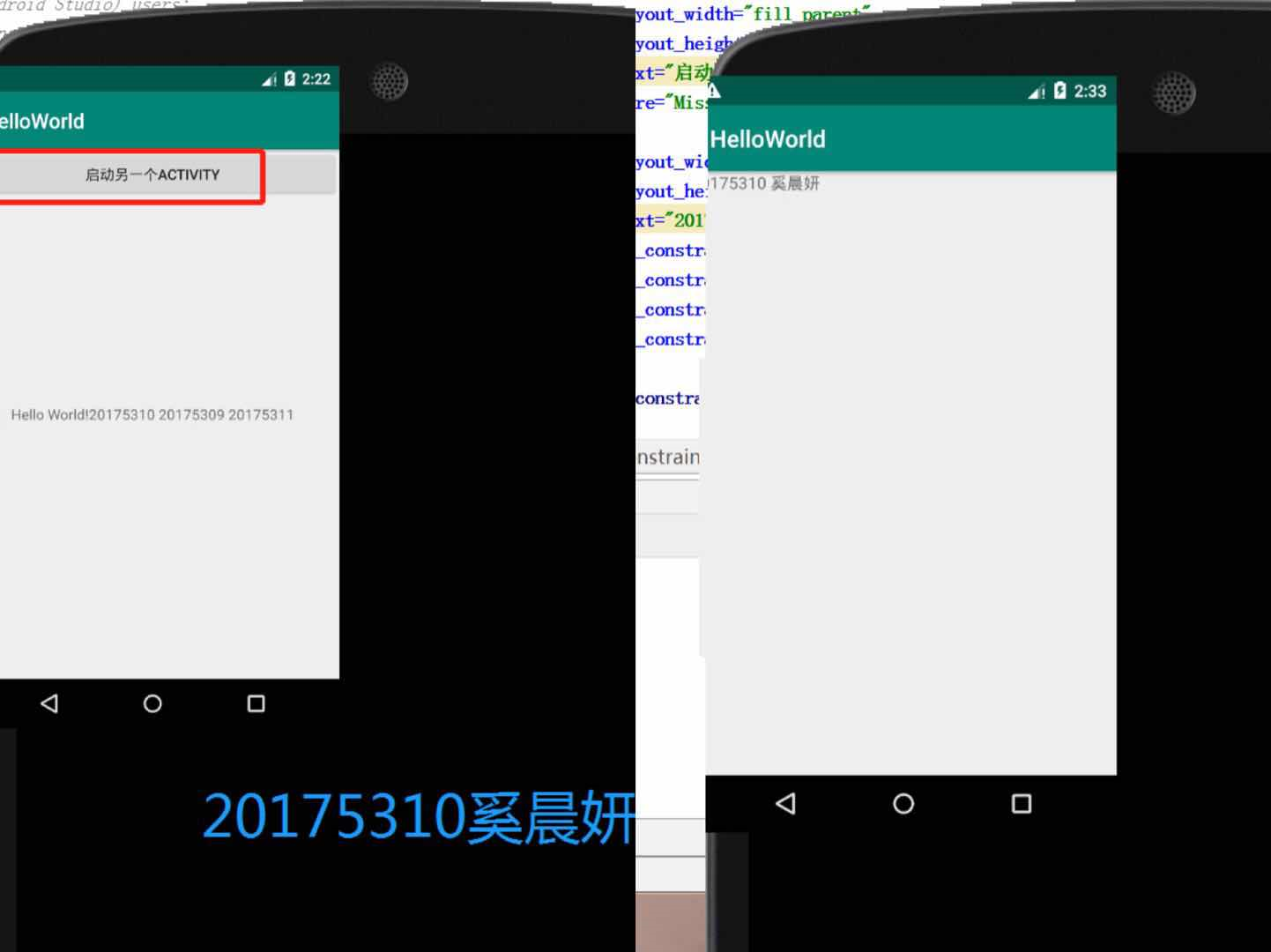
- 运行结果如下:

(三)、Android程序设计-3
· 题目要求:
UI测试: 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十六章:
- 构建项目,运行教材相关代码
- 修改代码让
Toast消息中显示自己的学号信息 - 提交代码运行截图和码云
Git链接,截图要有学号水印,否则会扣分
· 实验步骤:
- 对
MainActivity.java中的代码进行修改如下:
package cn.edu.besti.is.helloworld;
import android.app.Activity;
import android.content.Intent;
import android.os.Bundle;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends Activity {
private Button button1;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Toast.makeText(MainActivity.this, "20175310!", Toast.LENGTH_SHORT).show();
button1 = (Button) findViewById(R.id.button1);
button1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
Intent intent = new Intent(
MainActivity.this, SecondActivityDemo.class); // 创建一个Intent对象
startActivity(intent);
}
})
;}
}
- 运行结果:

(四)、Android程序设计-4
· 题目要求:
布局测试: 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十七章:
- 构建项目,运行教材相关代码
- 修改布局让P290页的界面与教材不同
- 提交代码运行截图和码云
Git链接,截图要有学号水印,否则会扣分
· 实验步骤:
- 在页面上方显示"20175310"、"奚晨妍",使用
TableLayout在页面下方显示"学Java"、"学汇编"、"学密码学"
activity_main.xml文件修改后的代码如下:
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingLeft="2dp"
android:paddingRight="2dp">
<Button
android:id="@+id/cancelButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="20175310" />
<Button
android:id="@+id/saveButton"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_toRightOf="@+id/cancelButton"
android:text="奚晨妍"/>
<TableLayout
android:id="@+id/filter_button_container"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:gravity="center|bottom"
android:background="@android:color/white"
android:orientation="horizontal" >
<Button
android:id="@+id/filterButton"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="学Java" />
<Button
android:id="@+id/shareButton"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="学汇编" />
<Button
android:id="@+id/deleteButton"
android:layout_width="wrap_content"
android:layout_height="fill_parent"
android:text="学密码学" />
</TableLayout>
</RelativeLayout>
- 运行结果:

(五)、Android程序设计-5
· 题目要求:
事件处理测试: 参考《Java和Android开发学习指南(第二版)(EPUBIT,Java for Android 2nd)》第二十八章:
- 构建项目,运行教材相关代码
- 提交代码运行截图和码云
Git链接,截图要有学号水印,否则会扣分
· 实验步骤:
MainActivity.java的代码如下:
package cn.edu.besti.is.helloworld;
import android.os.Bundle;
import android.app.Activity;
import android.graphics.Color;
import android.view.Menu;
import android.view.View;
import android.widget.AnalogClock;
public class MainActivity extends Activity {
int counter = 0;
int[] colors = { Color.BLACK, Color.BLUE, Color.CYAN,
Color.DKGRAY, Color.GRAY, Color.GREEN, Color.LTGRAY,
Color.MAGENTA, Color.RED, Color.WHITE, Color.YELLOW };
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
public void changeColor(View view) {
if (counter == colors.length) {
counter = 0;
}
view.setBackgroundColor(colors[counter++]);
}
}
activity_main.xml的代码如下:
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="10dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:paddingTop="10dp"
tools:context=".MainActivity">
<AnalogClock
android:id="@+id/analogClock1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="90dp"
android:onClick="changeColor"
/>
</RelativeLayout>
二、实验中遇到的问题
-
问题1:第一次运行
Android Studio时,要求配置Android SDK,但是根据老师的提示没能成功

-
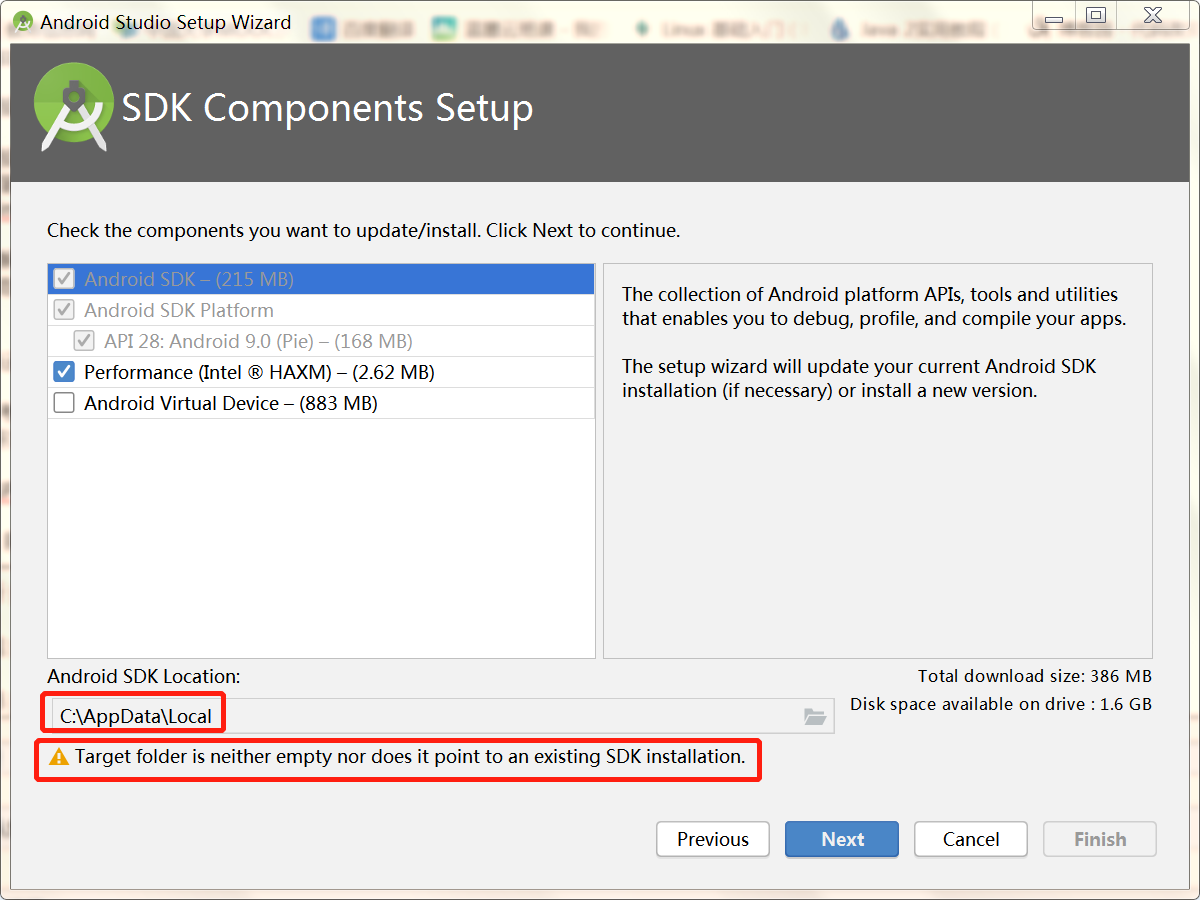
问题1的解决方案:
错误提示路径中有ASCII码以外的字符,根据提示猜想应该是路径中含有中文的原因
尝试将SDK所在目录复制到无中文的路径下,不过显示找不到安装好的SDK

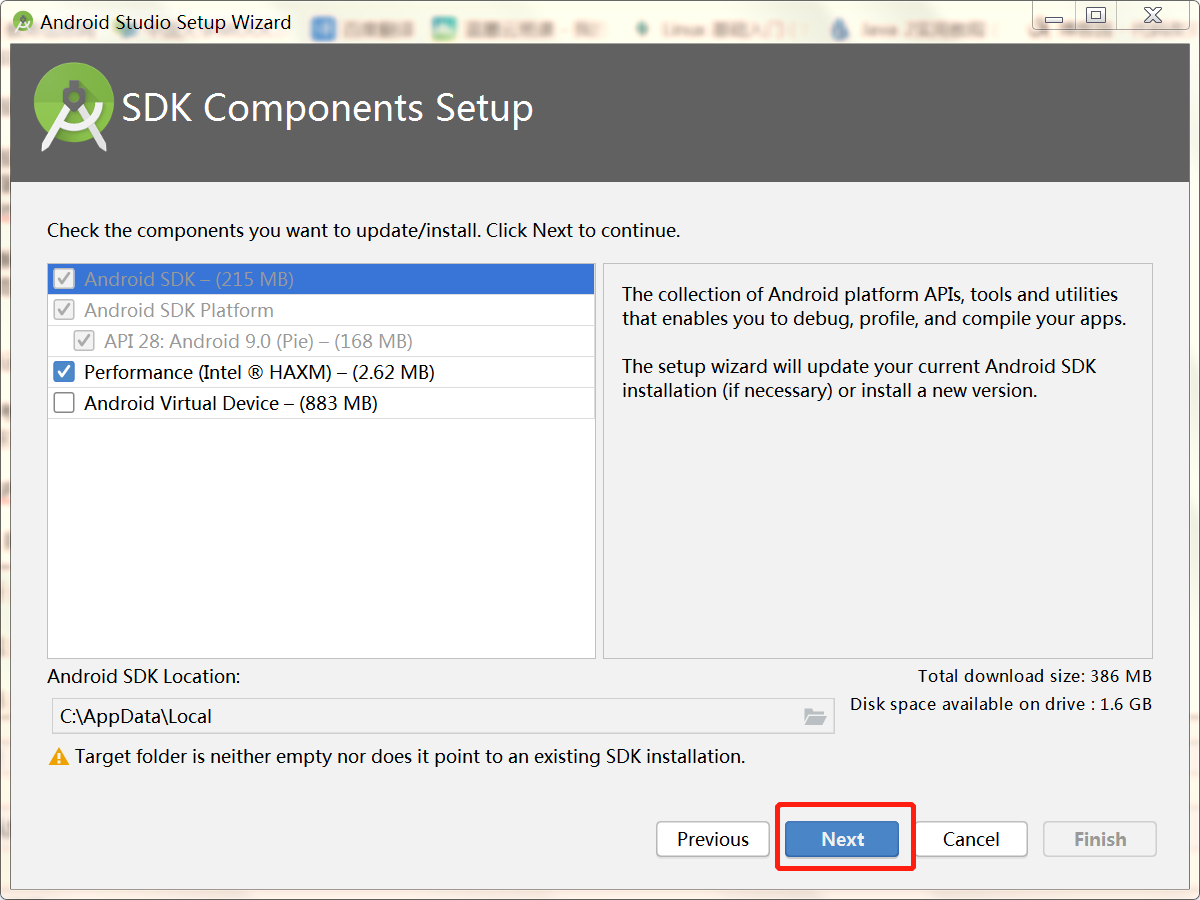
只能在网上重新下一个SDK,将路径改成文件的下载路径,此时右下角的Next按钮就不是灰的,可以点击啦

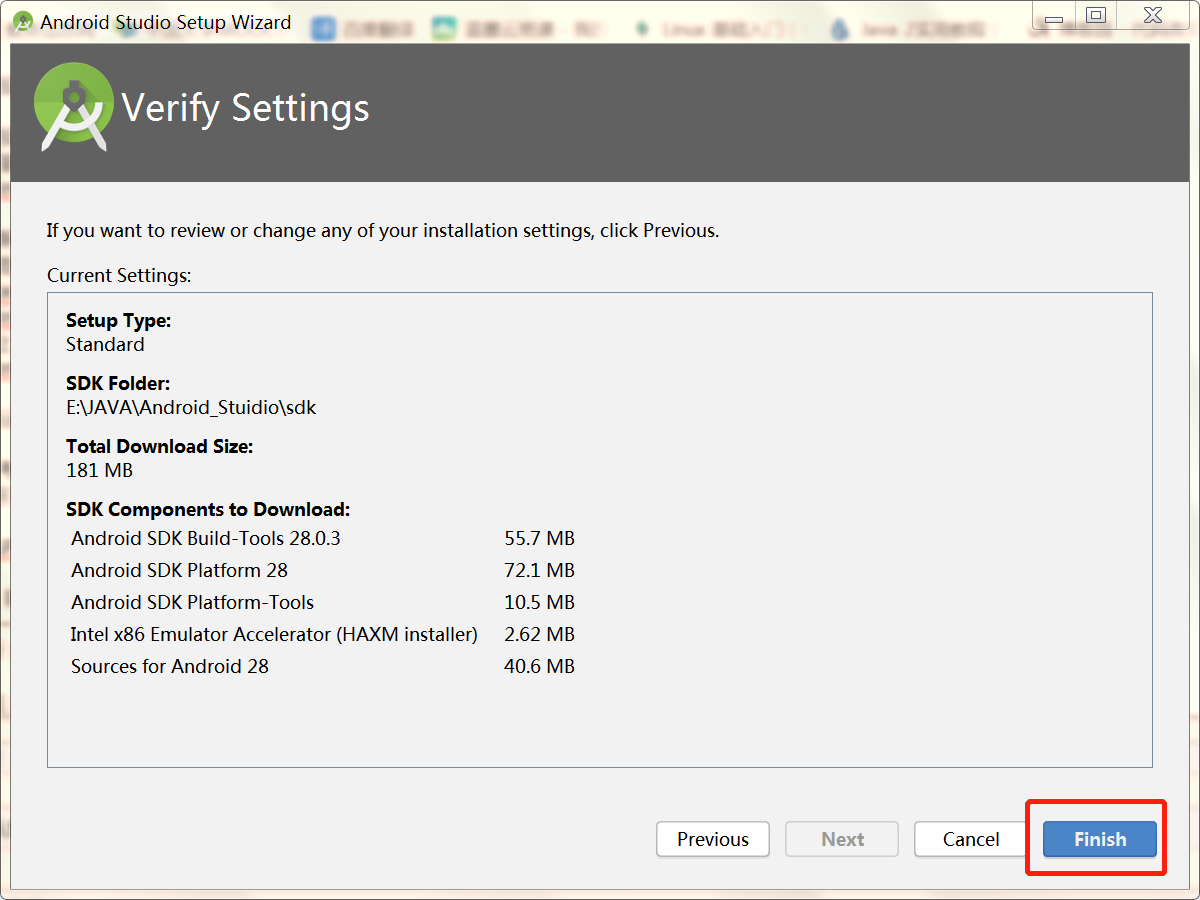
点Finish进入下载安装界面

-
问题2:
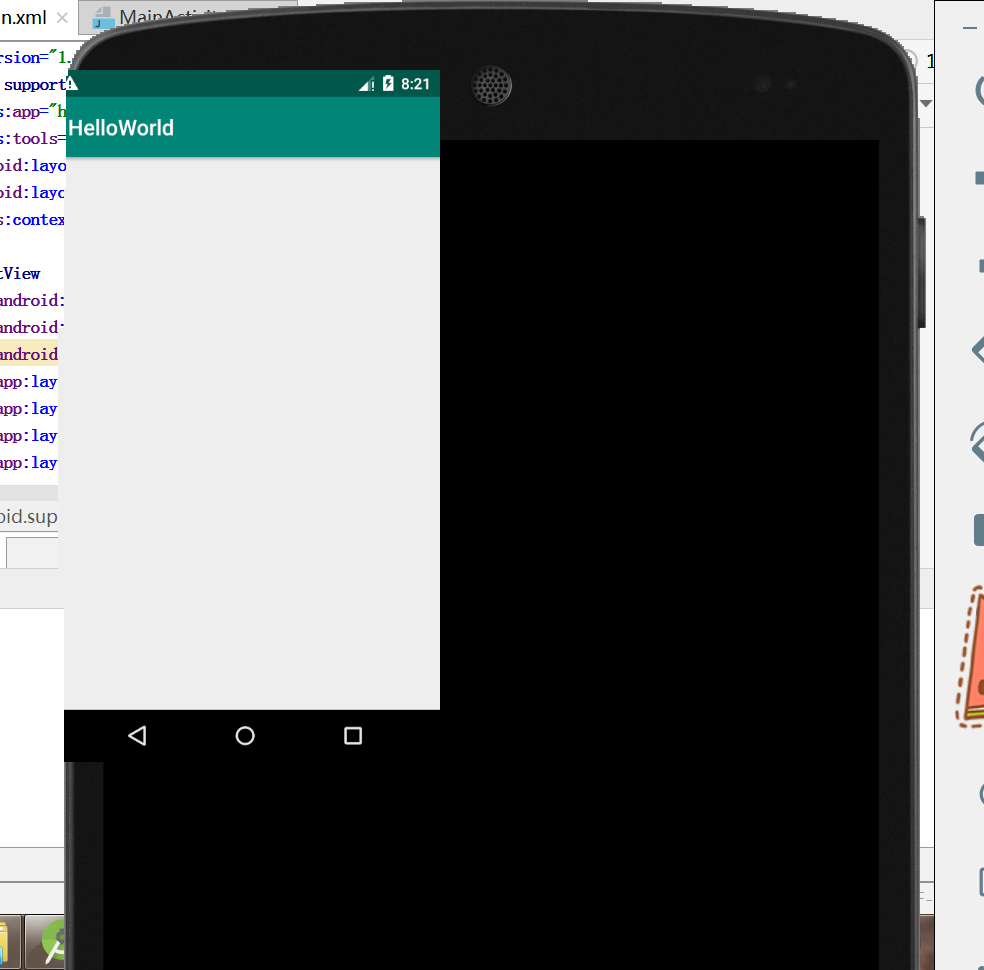
启动虚拟设备时,显示总是缩在上方,如下图所示:

-
问题2的解决方案:
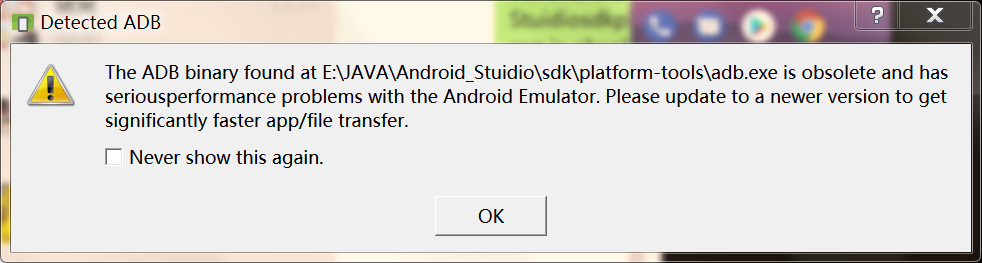
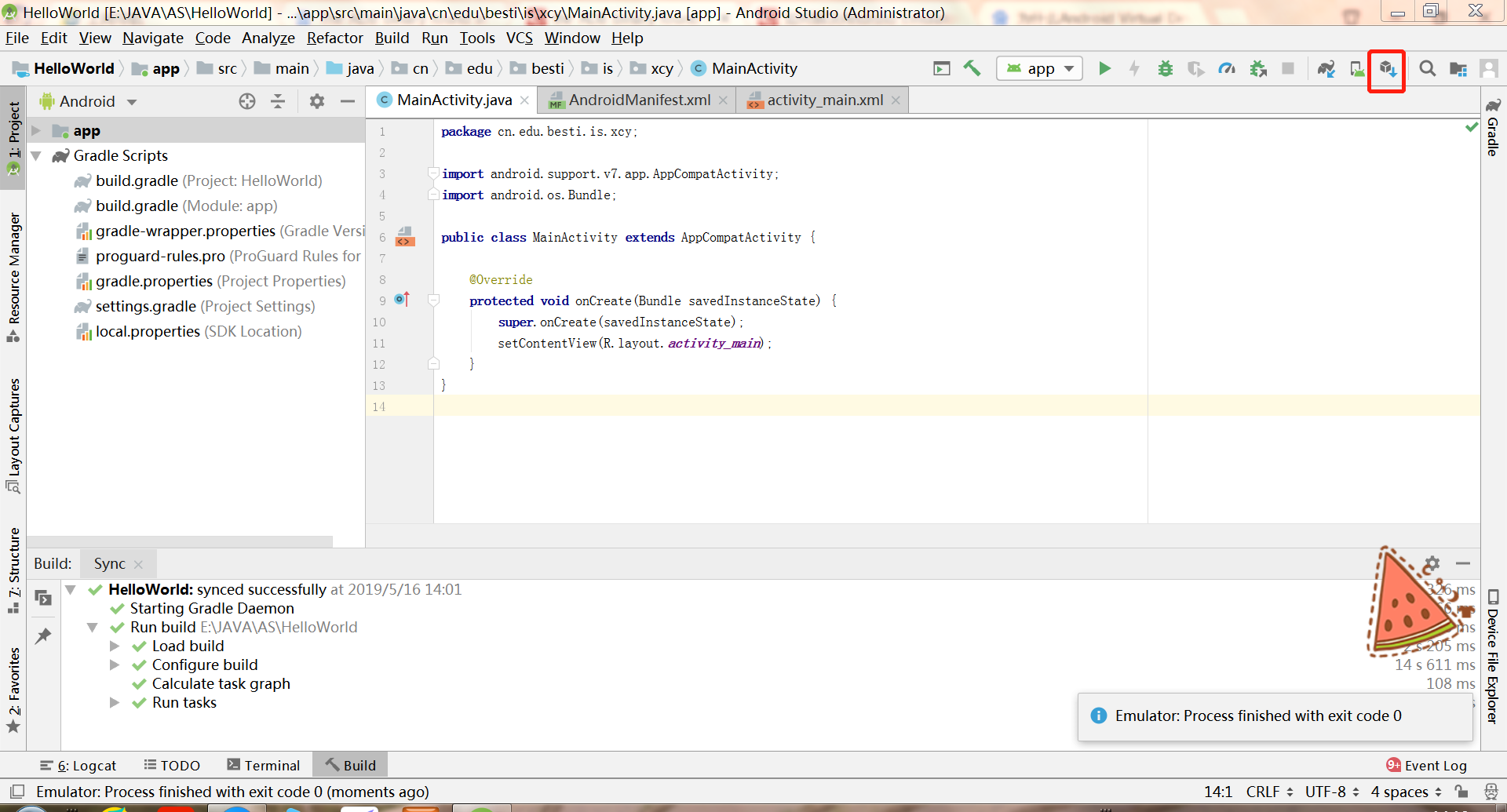
在开启虚拟设备时他有一个弹窗,显示
the ADB binary found at ... is obsolete and has serious performance problems with the Android Emulator. Please update to a newer version to get significantly faster app/file transfer

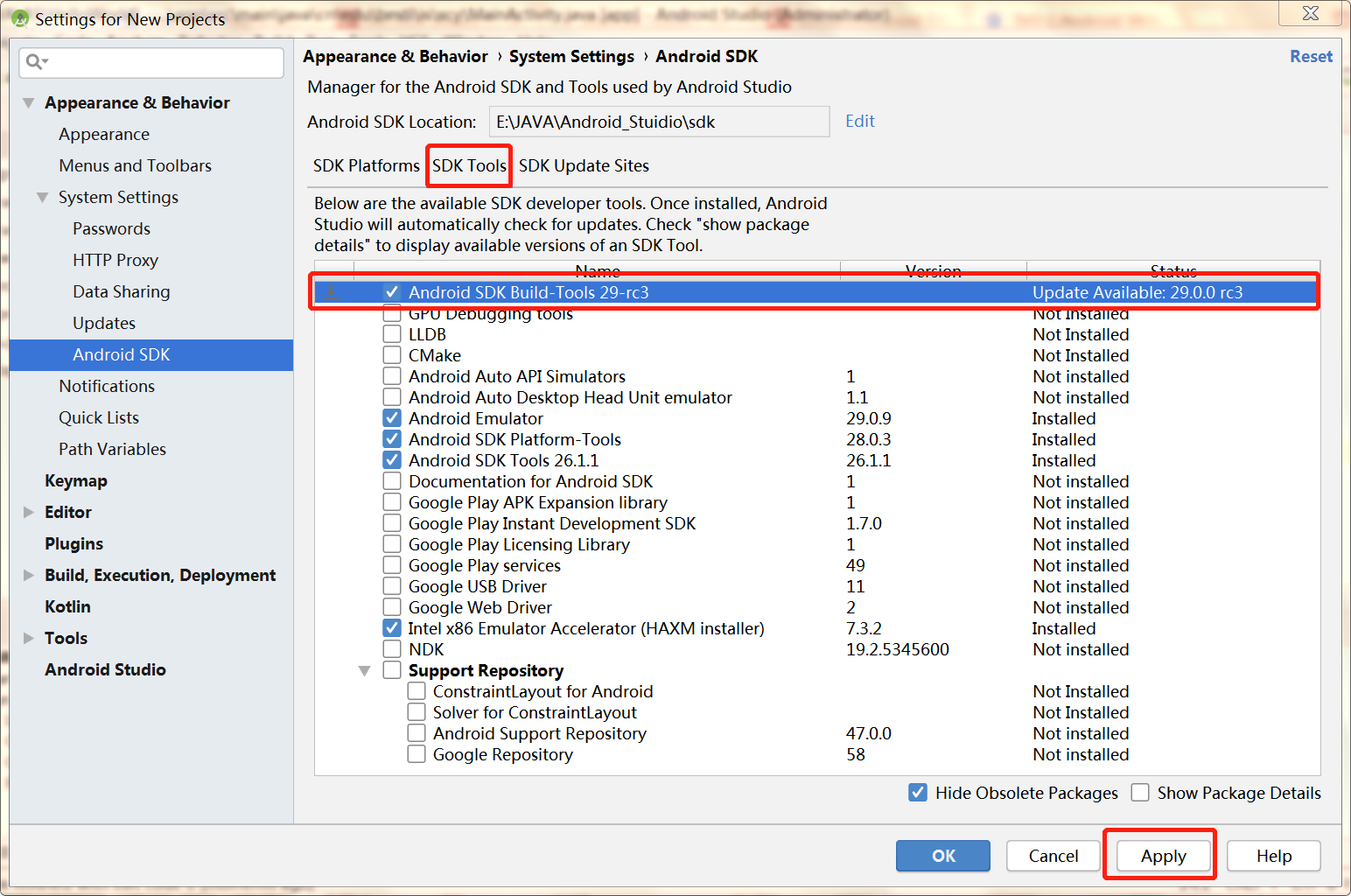
意思就是有文件需要升级,然后打开SDK manageer

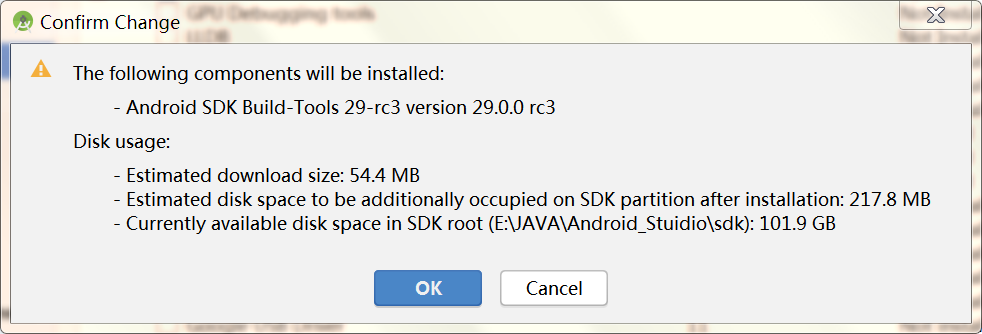
选SDK tools,选择第一个,点击Apply

点击OK就可以安装啦

-
问题3:
做第一个实验时,修改activity_mian.xml中的代码,加入学号信息后没有显示

-
问题3的解决方案:
根据Android Studio的提示进行修改并没有成功,然后把HelloWorld整个项目全部删掉重新修改就成功了。可能是在改学号的时候不小心把某个地方改了,所以一直不成功。 -
问题4:
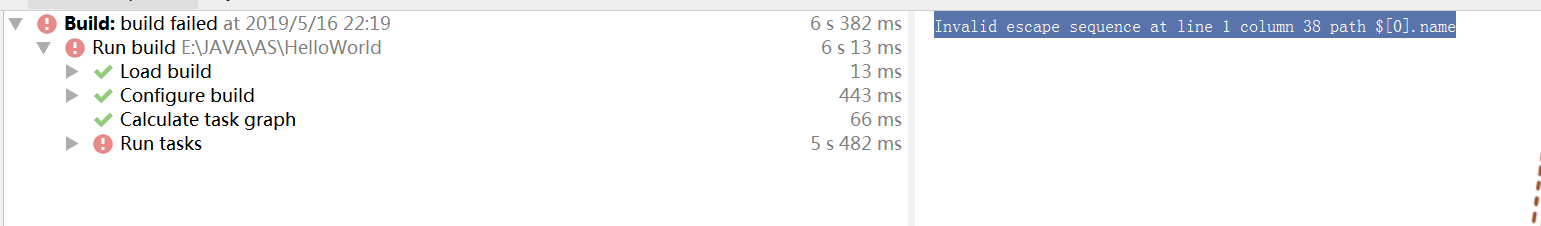
编译第二个实验时没有通过,提示说Invalid escape sequence at line 1 column 38 path $[0].name

-
问题4的解决方案:
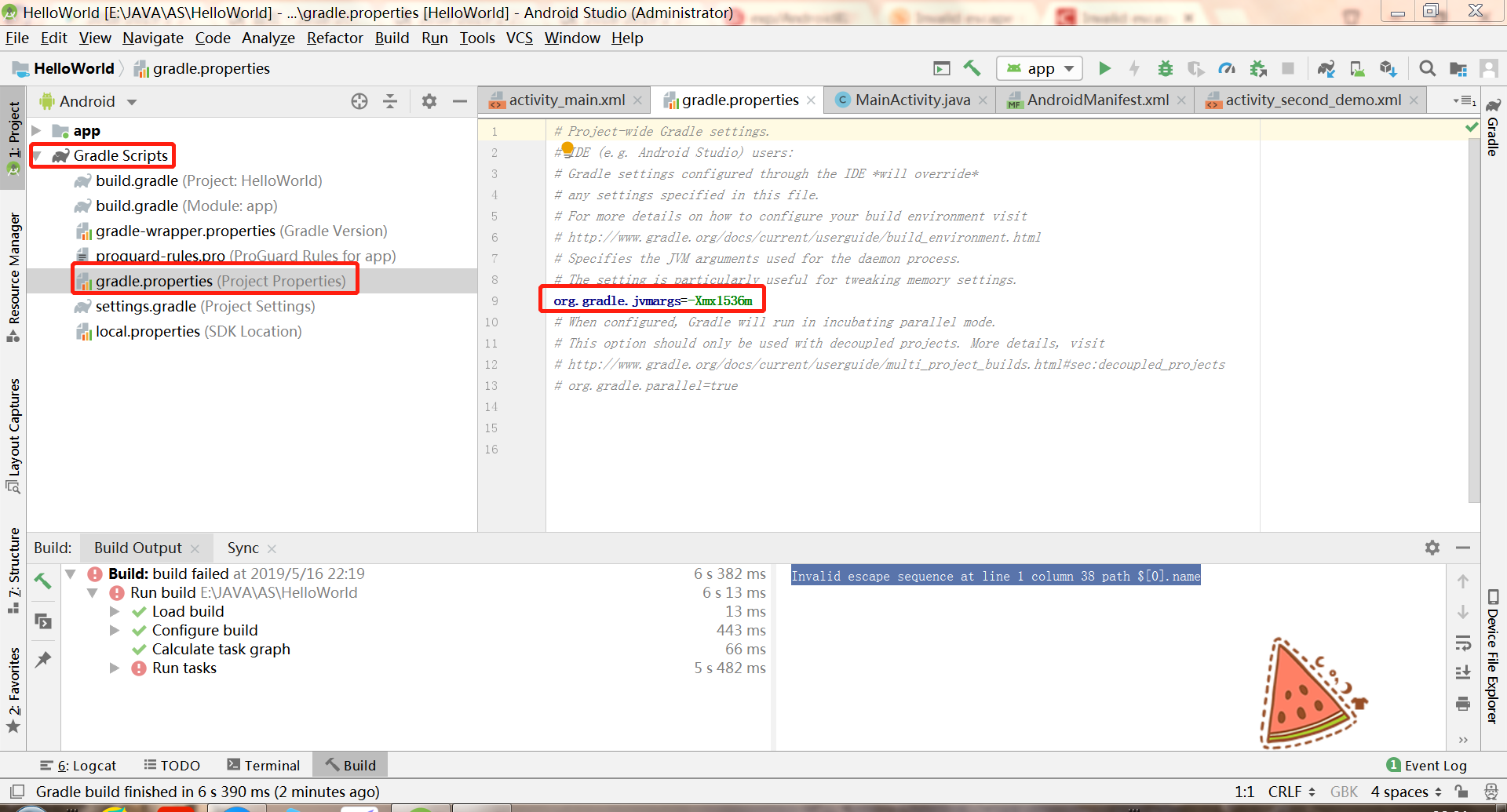
参考这篇博客,在左侧Gradle Scripts目录中找到Gradle.properties文件

把第九行org.gradle.jvmargs=-Xmx1536m改成org.gradle.jvmargs=-Dfile.encoding=UTF-8
此时再编译就可以通过啦 -
问题5:
在编译第五个实验的时候,代码是教材P297-298的代码,但是编译的时候发现,menu一直是红的,编译也一直不通过

-
问题5的解决方案:
仔细看了一遍书,也没有发现以什么错误,问了同学发现是我没有创建menu文件夹以及该文件夹下的menu_main.xml文件,创建完后就可以编译运行了
二、码云链接
三、参考博客
Android开发简易教程
the ADB binary found at ... is obsolete and has seroiusperformance problems with the Android Emulato
Invalid escape sequence at line 1 column 29 path $[0].name
四、PSP时间
| 步骤 | 耗时(min) | 百分比 |
|---|---|---|
| 需求分析 | 120 | 12% |
| 设计 | 300 | 30% |
| 代码实现 | 250 | 25% |
| 测试 | 200 | 20% |
| 分析总结 | 130 | 13% |