1 路由配置

在vue.config中配置,则在代码中可以使用 @来表示src目录下
import aa from '@/aa/index.js'
2 单页面可以懒加载

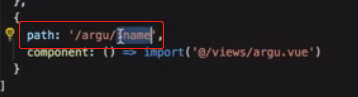
3 创建动态路由 路由中定义:(加载同一个组件页面 argu.vue,根据不同的name 显示不同的东西)

Vue组件中获取数据:
$route.parmas.name
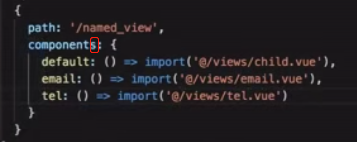
4 命名路由,也就是给路由设置名称,在同一个页面加载不同的路由 比如说公共的头部导航栏组件 不用在每个页面中引入,而是可以使用命名视图的方式在路由中定义,如果某个页面不存在,则在路由配置文件中修改配置信息,不添加组件信息即可,详见下面的文章:
vue-router命名视图的意义
路由配置,注意有s:

页面中引用:

5 路由重定向
Vue的路由动态重定向和导航守卫
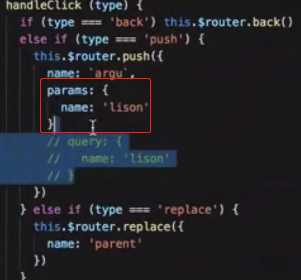
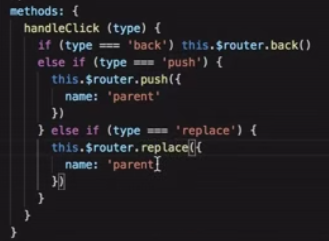
6 js控制路由:

带参数: