本文为学习《CSS世界》第 4 章后所作笔记。
内联替换元素和块级替换元素使用同一套尺寸计算规则。
尺寸有 3 种:固有尺寸、HTML 尺寸、CSS 尺寸
这几种尺寸是有优先顺序的:CSS 尺寸 > HTML 尺寸> 固有尺寸,比如说 CSS 尺寸会覆盖 HTML 尺寸。
图片资源的固有尺寸是无法改变的。
可以通过改变 object-fit 属性值改变 <img> 元素适配 HTML 尺寸和 CSS 尺寸的方式。
例子:
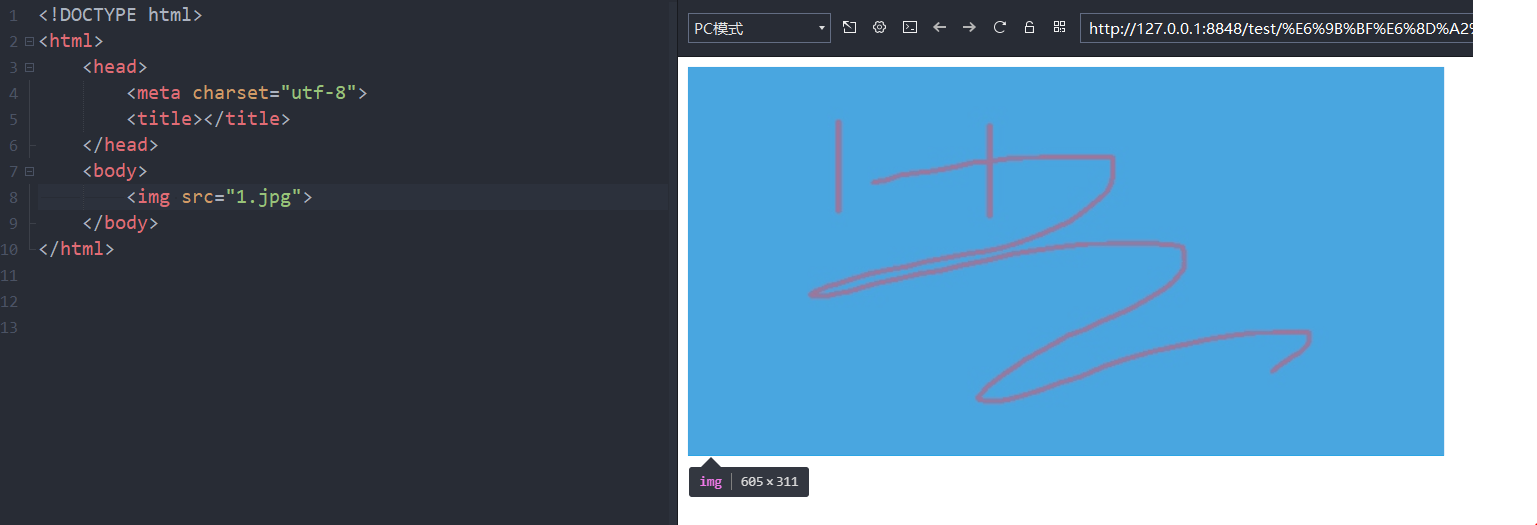
<img> 是替换元素,现在有一张图片 1.jpg,它的原始尺寸是 605 x 311,这个 605 x 311 就是 1.jpg 的固有尺寸。
将图片引入,显示的是原始尺寸

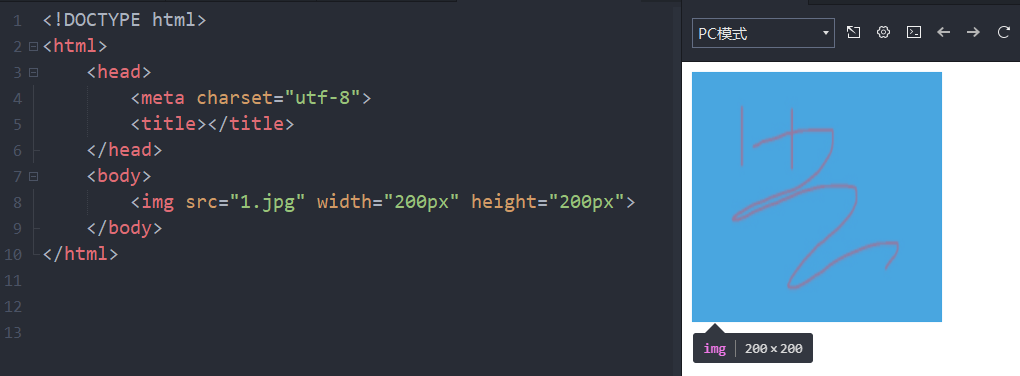
现在在 HTML 标签上给设置 width 为 200px,显示的尺寸就变成 width、height 为 200px,这个在 HTML 标签里设置的 width 跟 height 就叫 HTML 尺寸。
HTML 尺寸覆盖掉了固有尺寸。
图片资源的固有尺寸是无法改变的,这里相当于在图片外侧画了个固定尺寸的 200x200 的矩形,让图片去拉伸填充这个矩形。

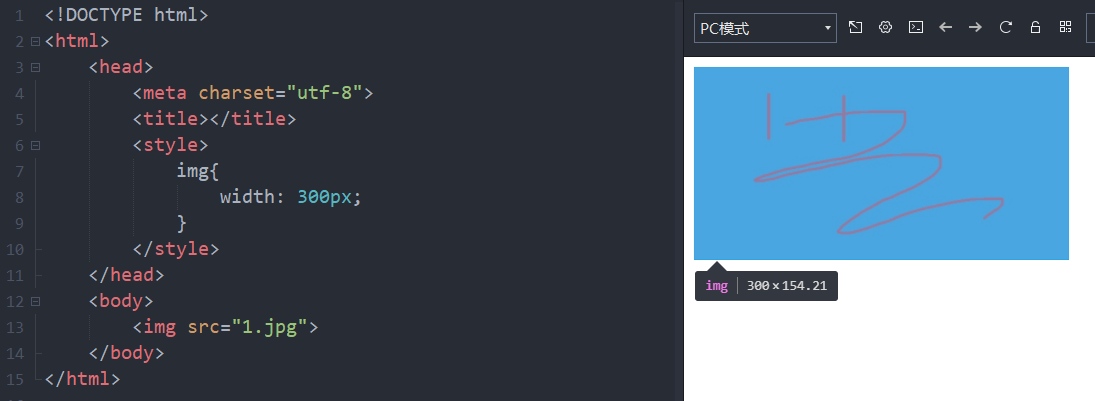
现在给设置样式,width 设置为 300px,这个叫 CSS 尺寸
CSS 尺寸覆盖掉了 HTML 尺寸、固有尺寸

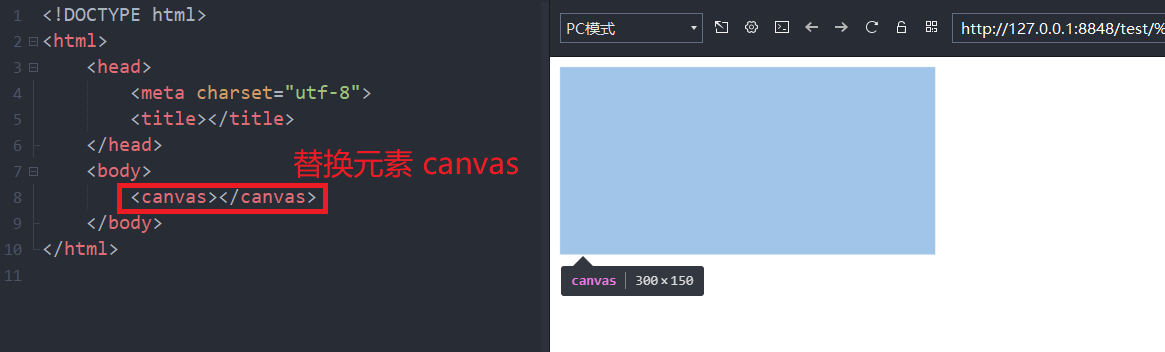
对于某些替换元素而言,如果没有设置尺寸,那么最终宽 300 px 高 150 px

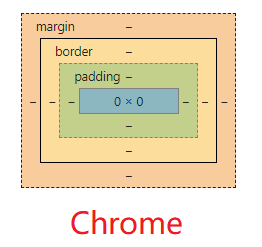
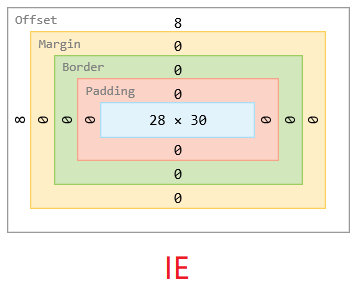
按照规范,如果 <img> 没有设置尺寸,宽高应该是 300x150,但实际上在 Chrome 中是 0x0,在 IE 中是 28x30