
借助状态列表图形StateListDrawable,分别定义已选中时候的“开”图形,以及未选中时候的“关”图形。
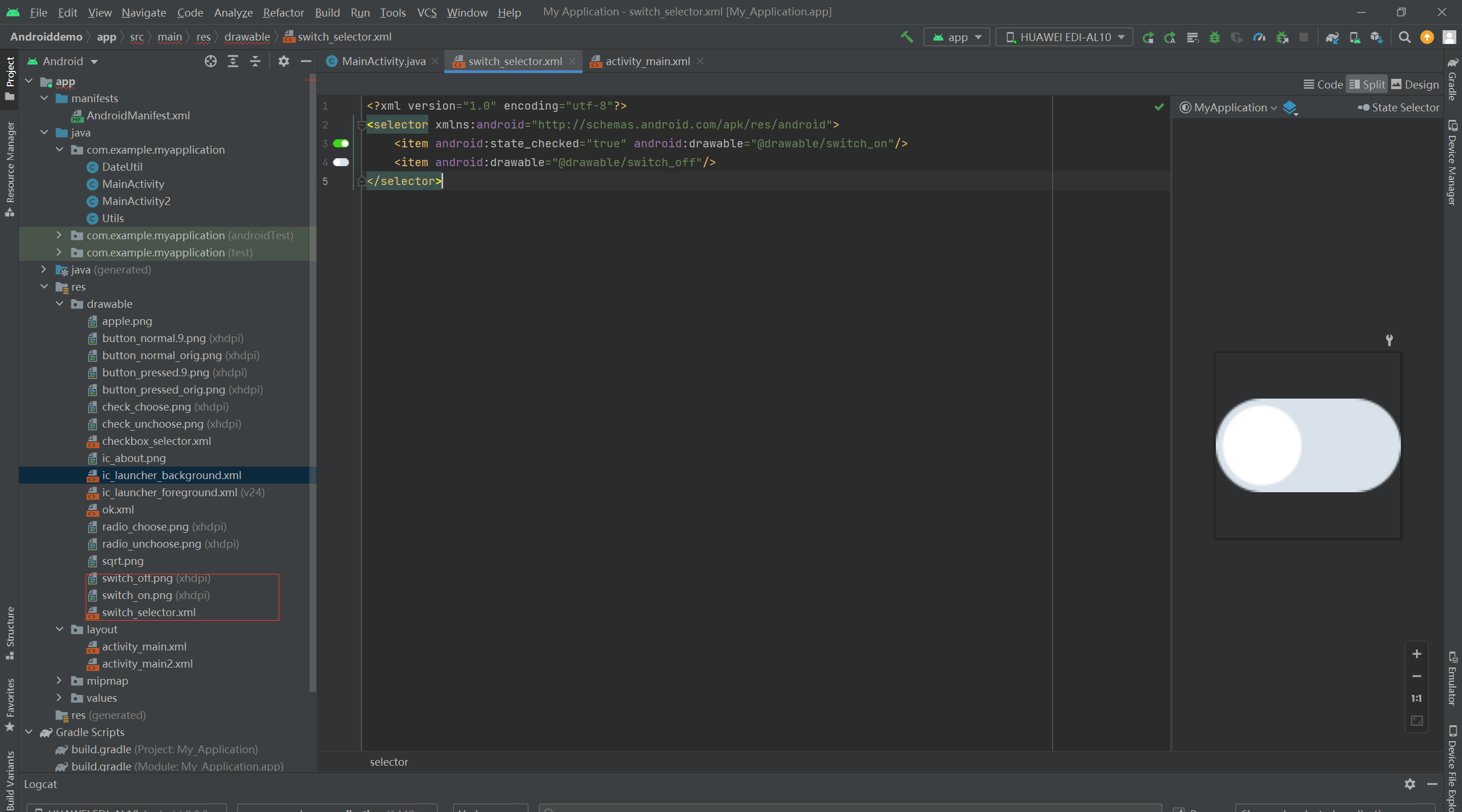
状态列表图形的XML文件如下:
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="true" android:drawable="@drawable/switch_on"/>
<item android:drawable="@drawable/switch_off"/>
</selector>
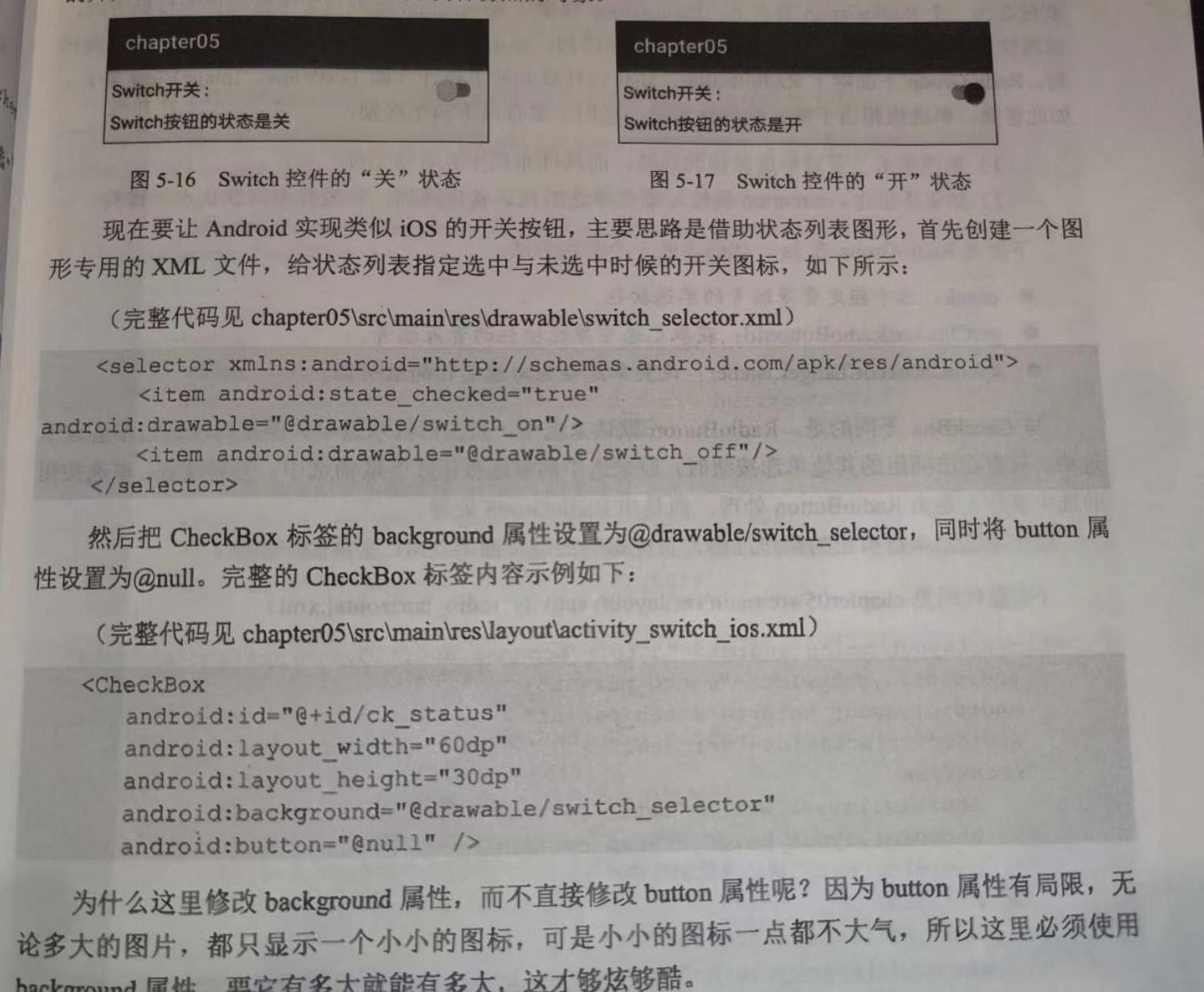
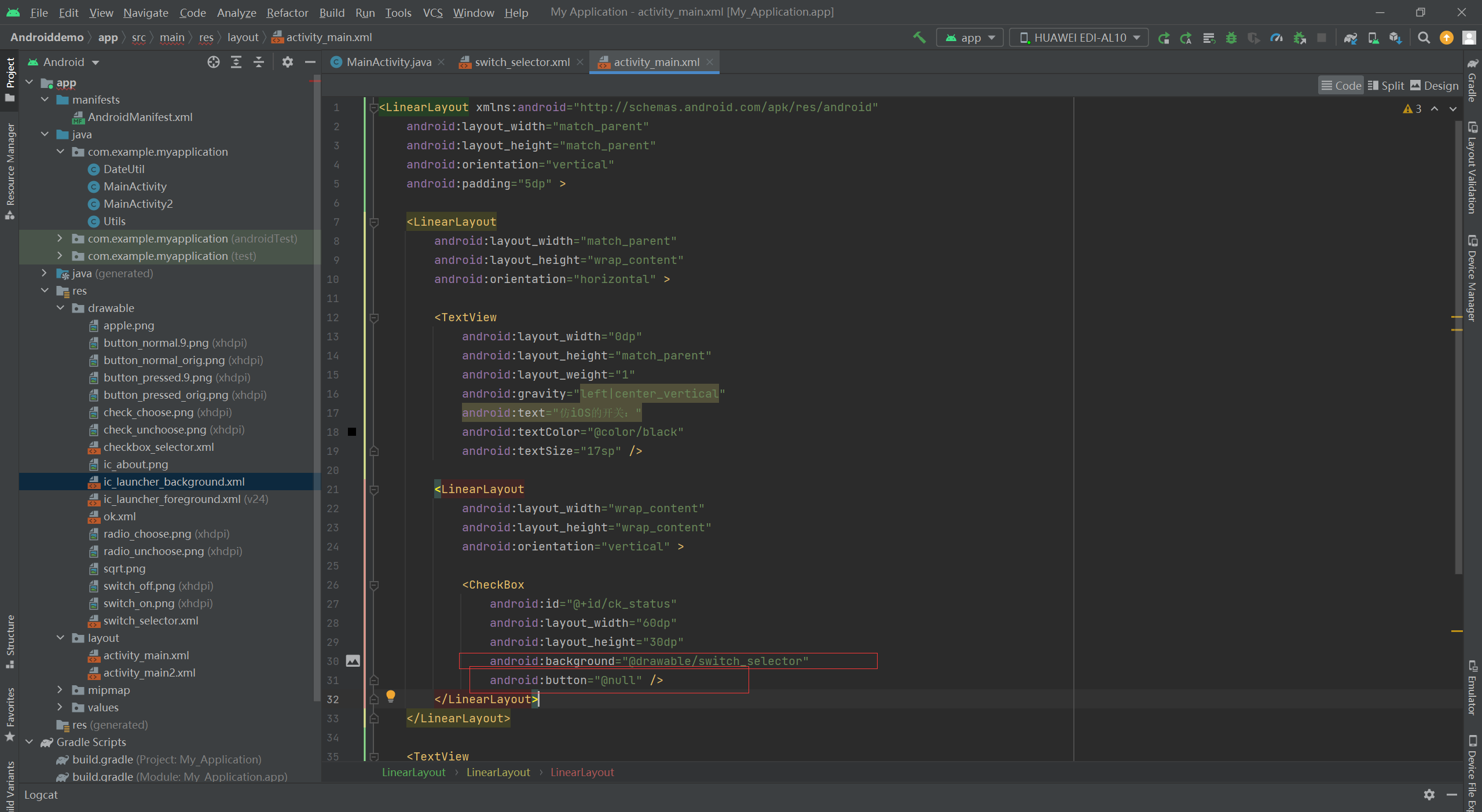
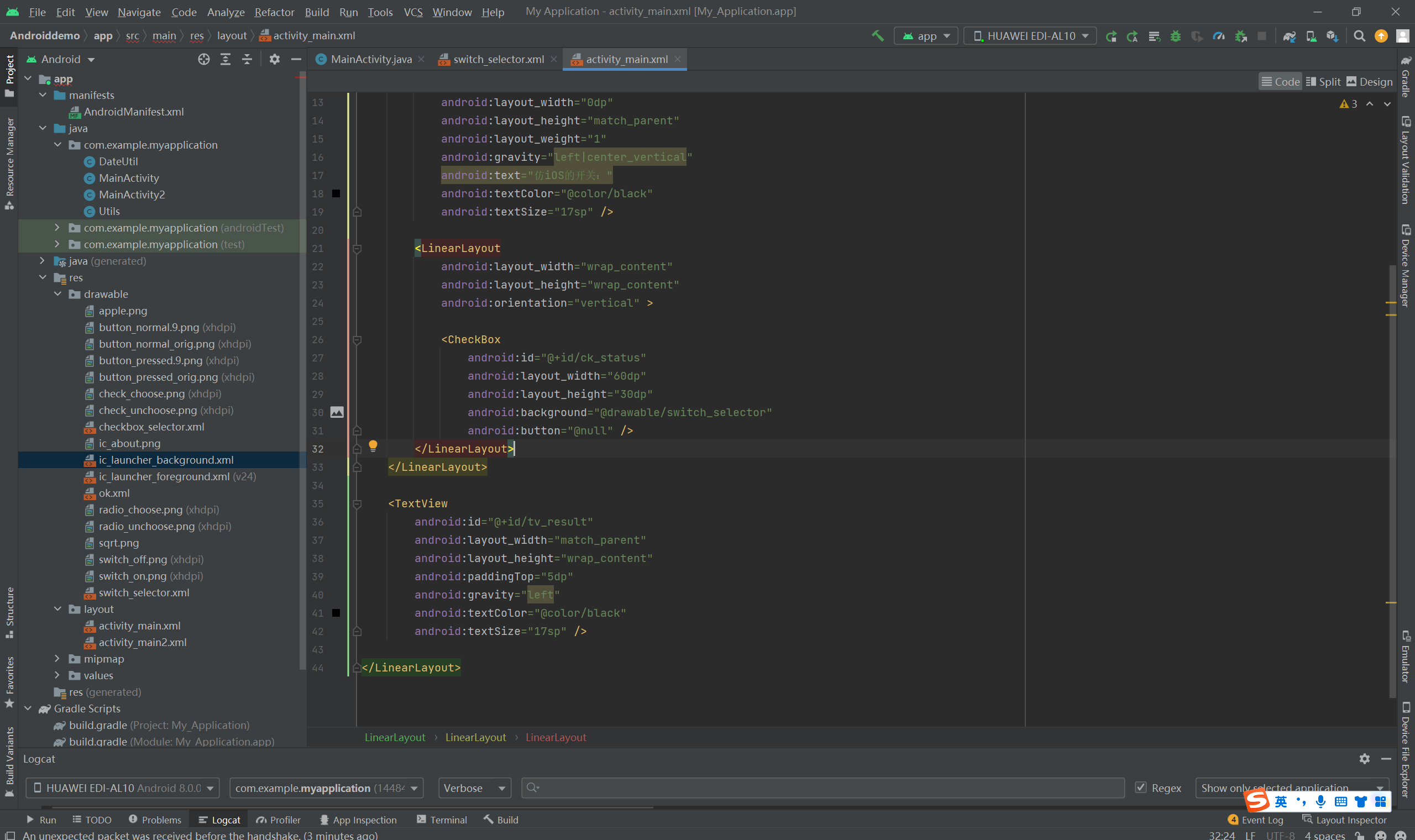
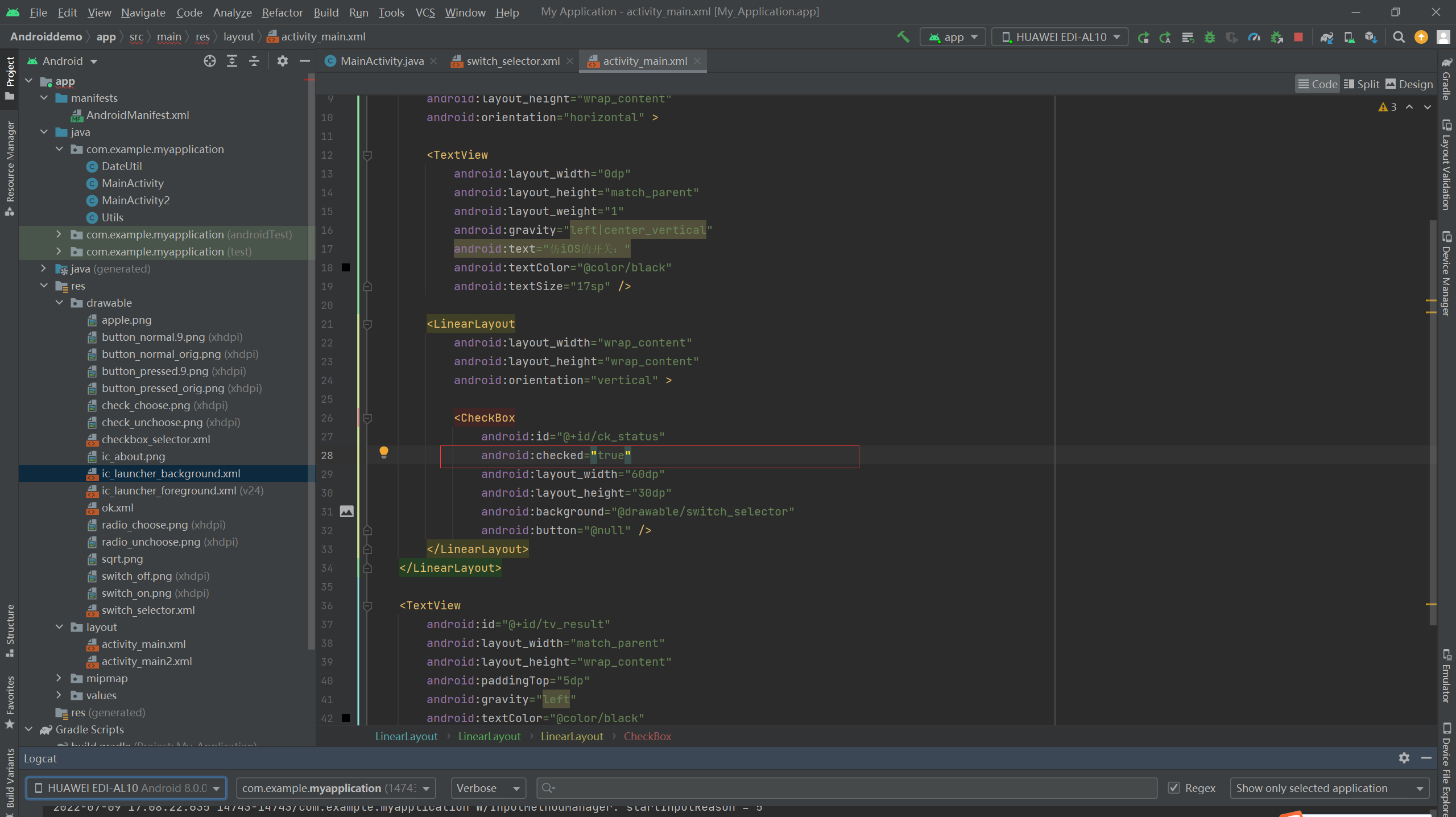
然后把CheckBox控件的background属性设置为该状态图形。
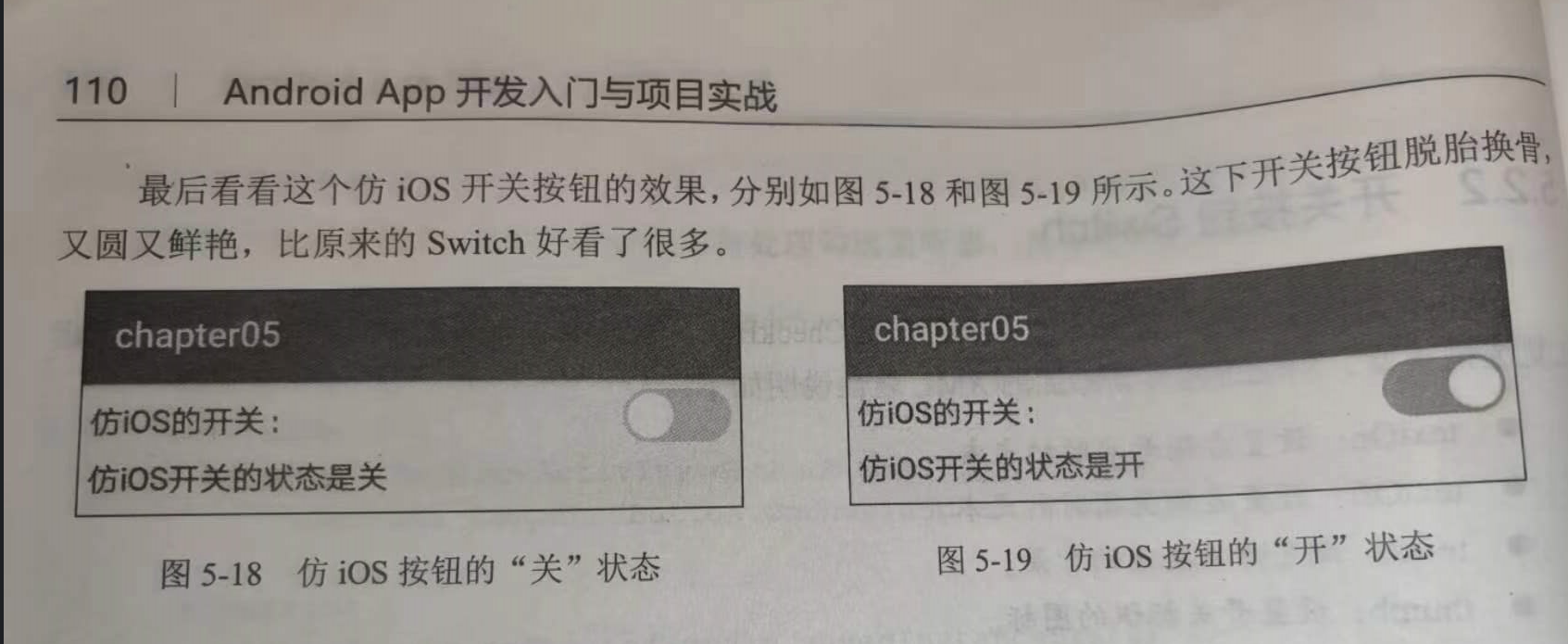
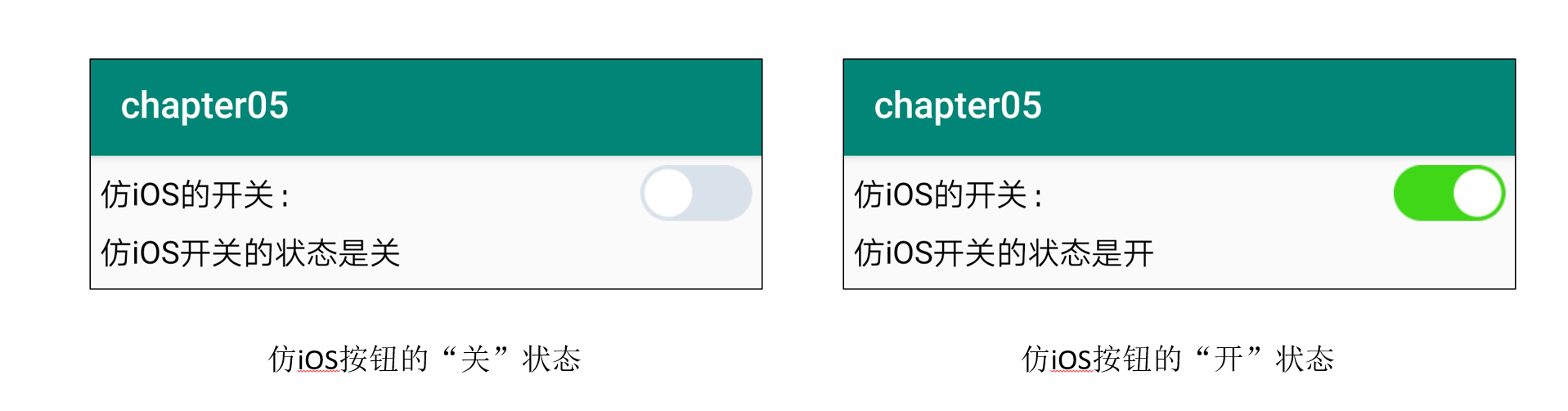
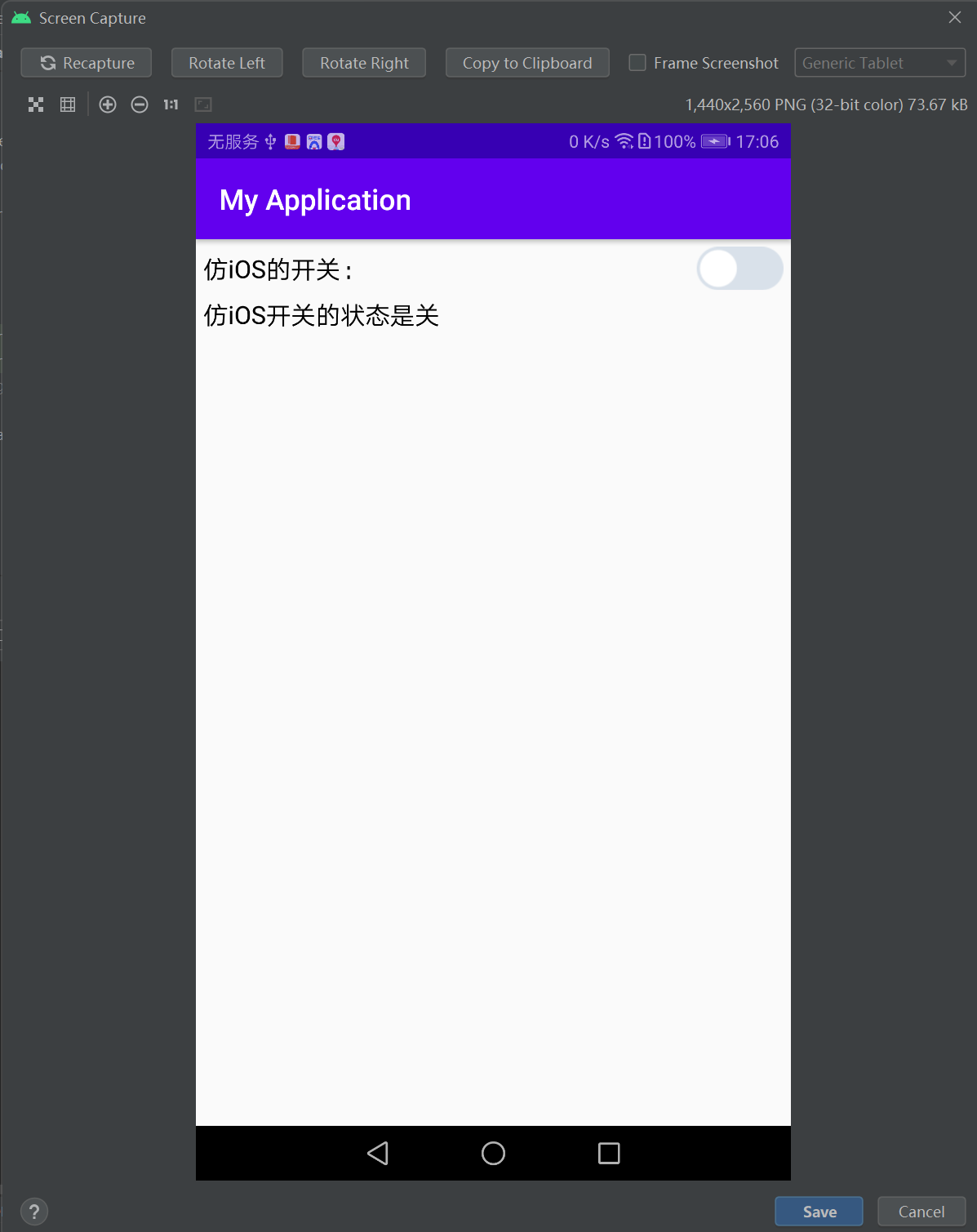
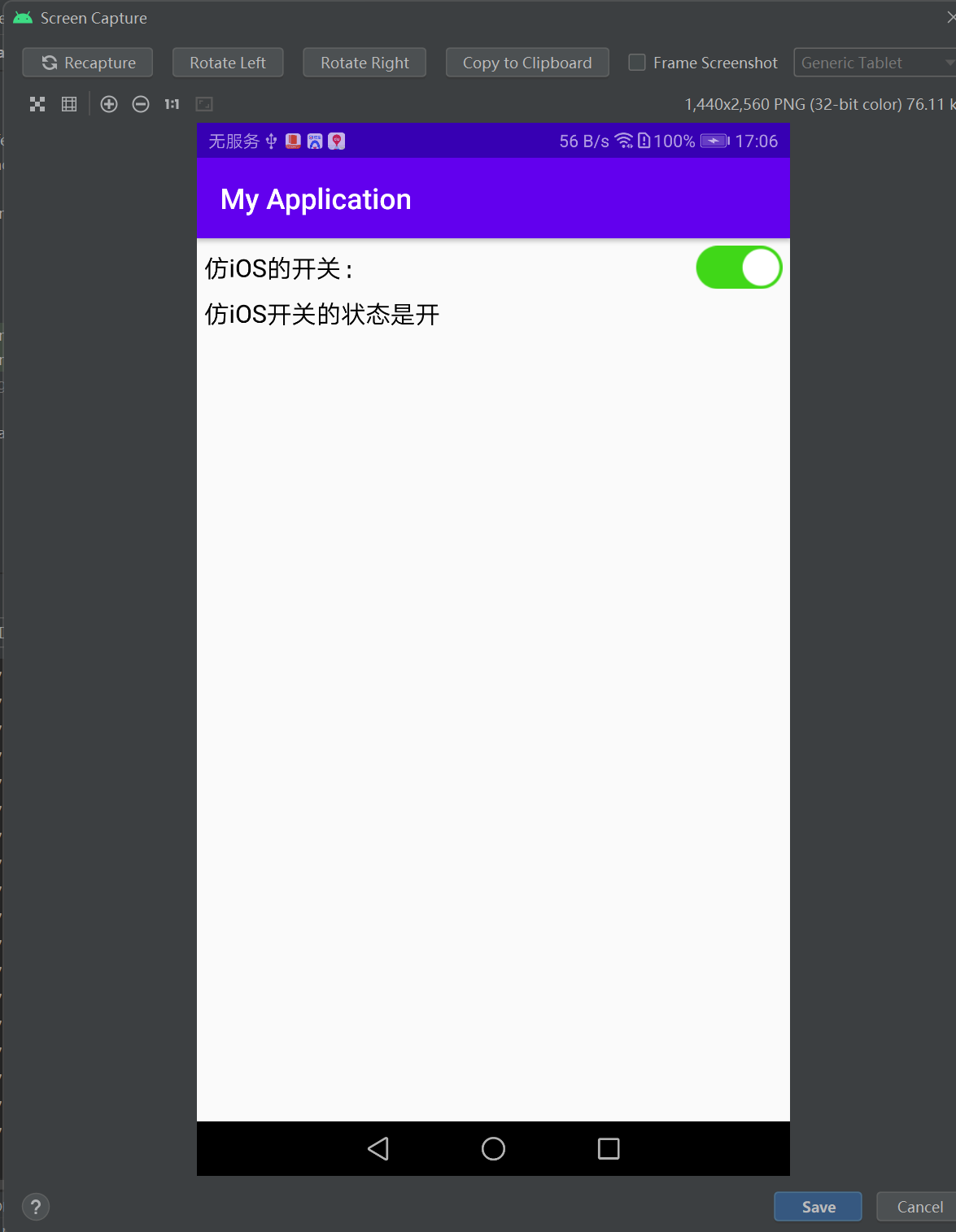
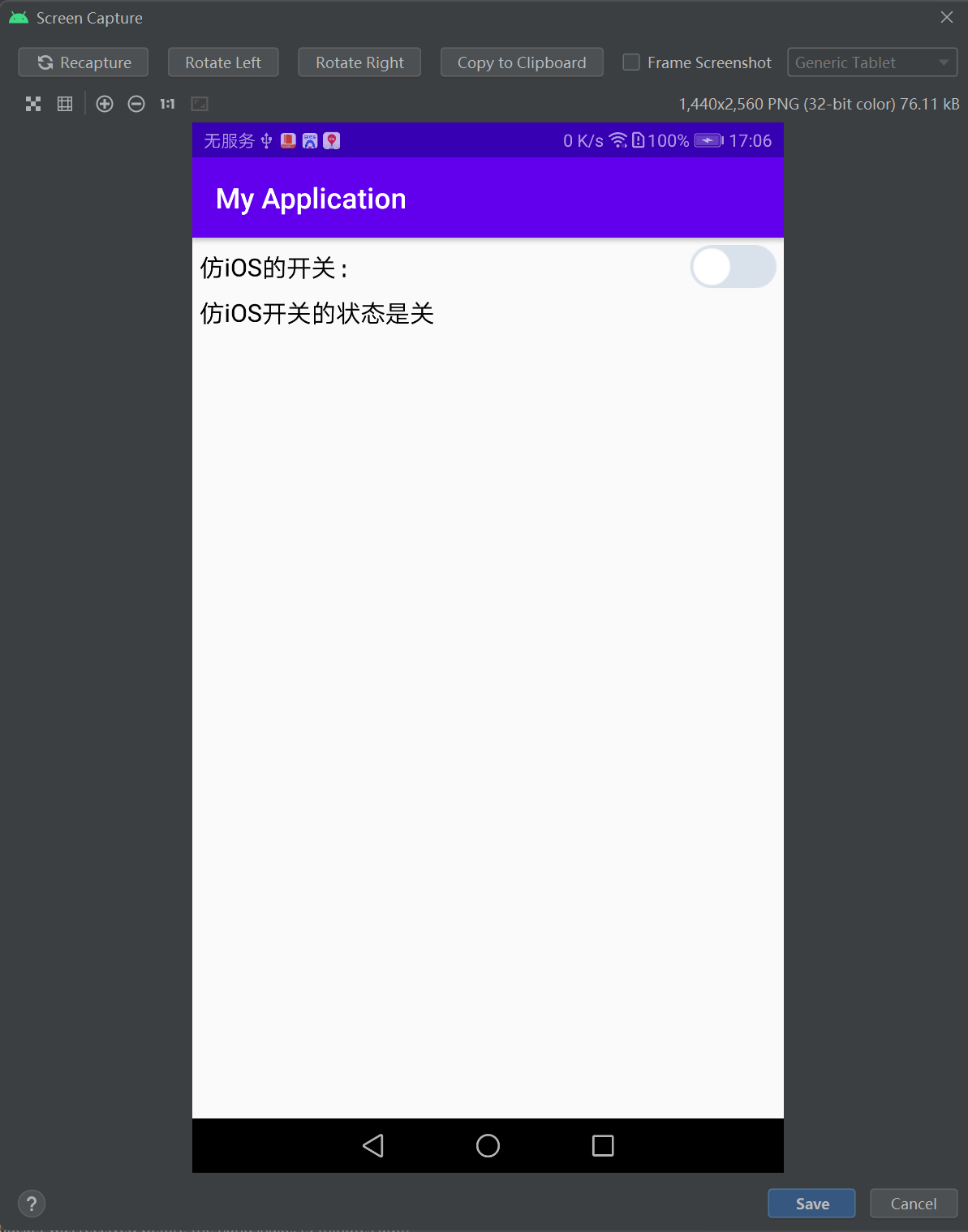
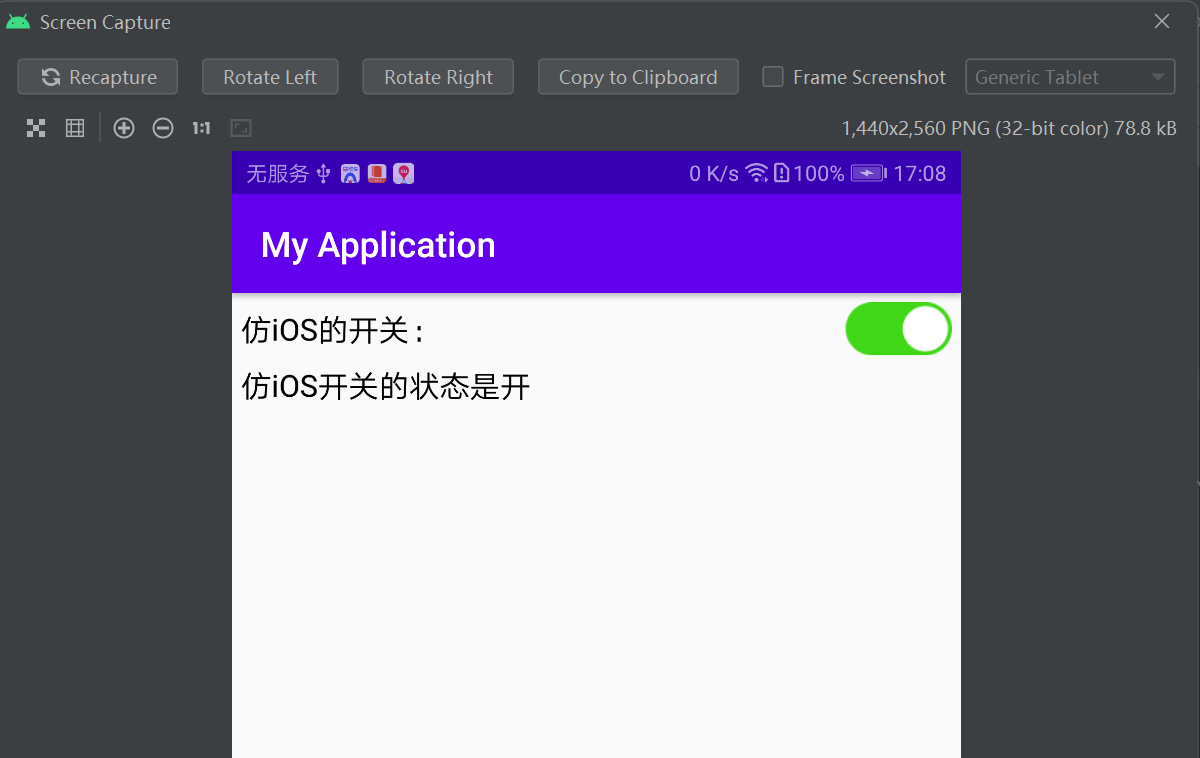
下面是山寨后的开关按钮效果图。

========================================================================================
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_checked="true" android:drawable="@drawable/switch_on"/> <item android:drawable="@drawable/switch_off"/> </selector>

<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:padding="5dp" > <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <TextView android:layout_width="0dp" android:layout_height="match_parent" android:layout_weight="1" android:gravity="left|center_vertical" android:text="仿iOS的开关:" android:textColor="@color/black" android:textSize="17sp" /> <LinearLayout android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" > <CheckBox android:id="@+id/ck_status" android:layout_width="60dp" android:layout_height="30dp" android:background="@drawable/switch_selector" android:button="@null" /> </LinearLayout> </LinearLayout> <TextView android:id="@+id/tv_result" android:layout_width="match_parent" android:layout_height="wrap_content" android:paddingTop="5dp" android:gravity="left" android:textColor="@color/black" android:textSize="17sp" /> </LinearLayout>


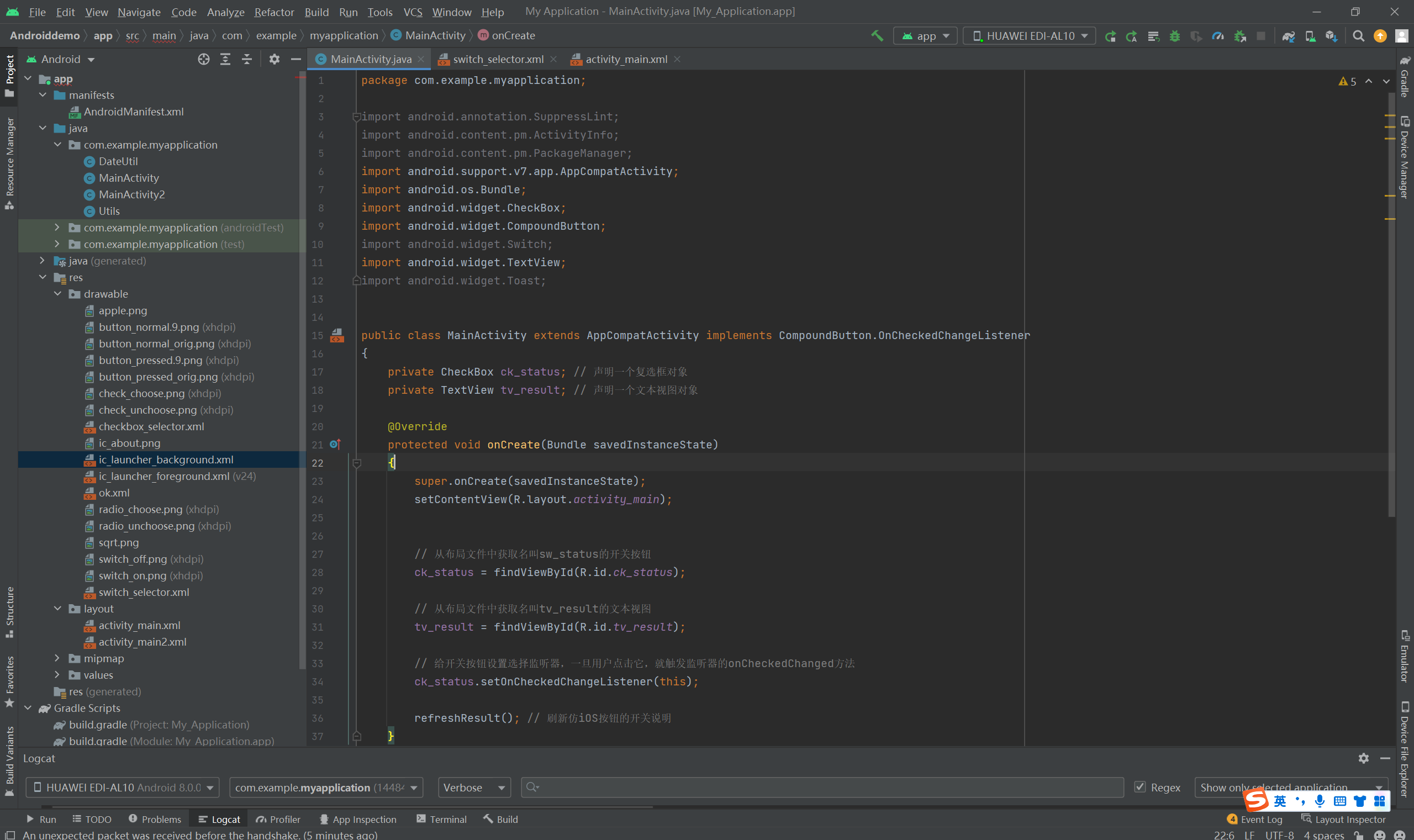
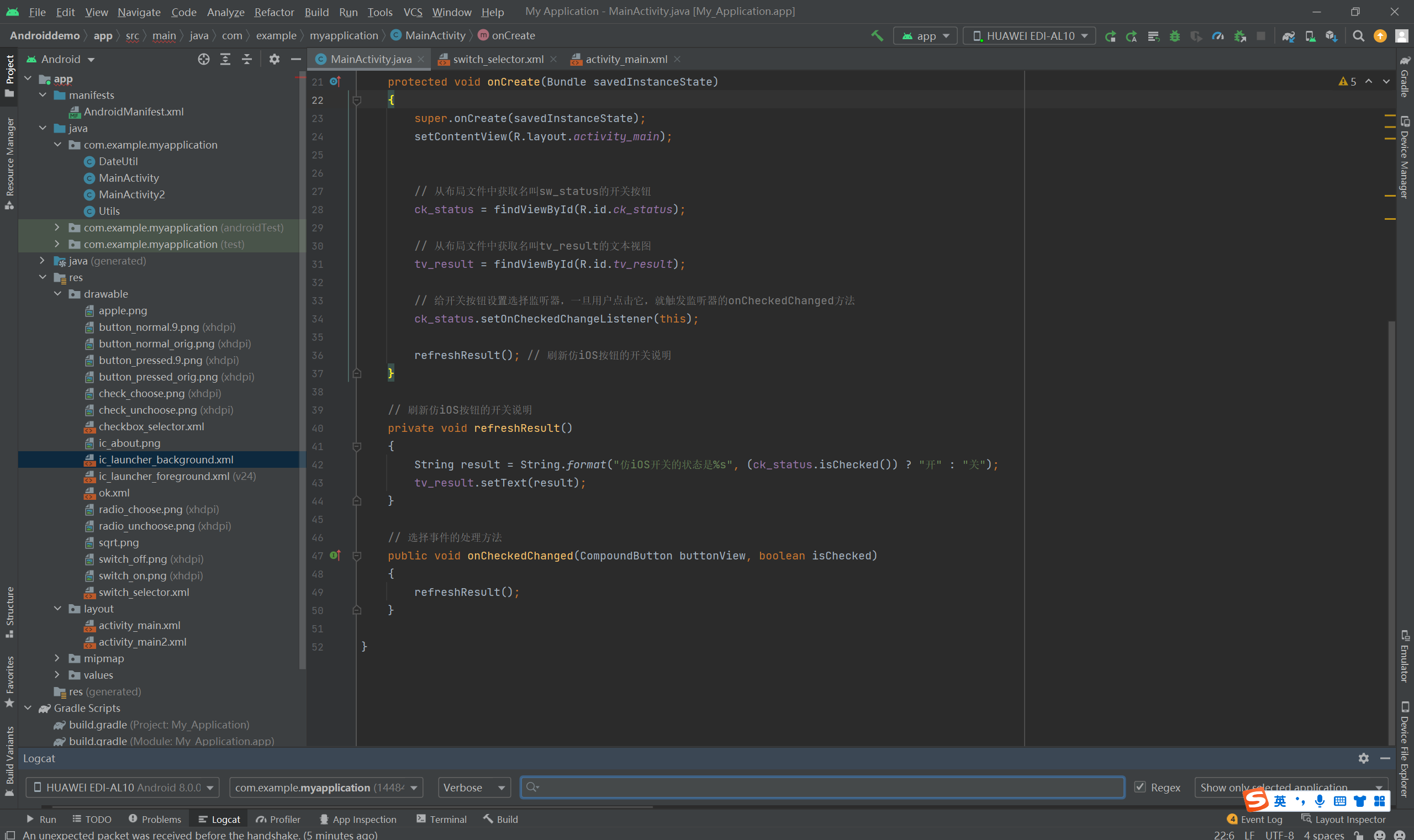
package com.example.myapplication; import android.annotation.SuppressLint; import android.content.pm.ActivityInfo; import android.content.pm.PackageManager; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.widget.CheckBox; import android.widget.CompoundButton; import android.widget.Switch; import android.widget.TextView; import android.widget.Toast; public class MainActivity extends AppCompatActivity implements CompoundButton.OnCheckedChangeListener { private CheckBox ck_status; // 声明一个复选框对象 private TextView tv_result; // 声明一个文本视图对象 @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); // 从布局文件中获取名叫sw_status的开关按钮 ck_status = findViewById(R.id.ck_status); // 从布局文件中获取名叫tv_result的文本视图 tv_result = findViewById(R.id.tv_result); // 给开关按钮设置选择监听器,一旦用户点击它,就触发监听器的onCheckedChanged方法 ck_status.setOnCheckedChangeListener(this); refreshResult(); // 刷新仿iOS按钮的开关说明 } // 刷新仿iOS按钮的开关说明 private void refreshResult() { String result = String.format("仿iOS开关的状态是%s", (ck_status.isChecked()) ? "开" : "关"); tv_result.setText(result); } // 选择事件的处理方法 public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { refreshResult(); } }





=======================================================================================
PS:


=================================================================================