一、前言
昨天完成了Fragment的嵌套使用。
今天学习了Android中的动画的简单使用,将部分资源进行整合。遇到的困难:整合过程中部分功能无法实现。
明天将目前的资源整合完毕,将发布功能实现。
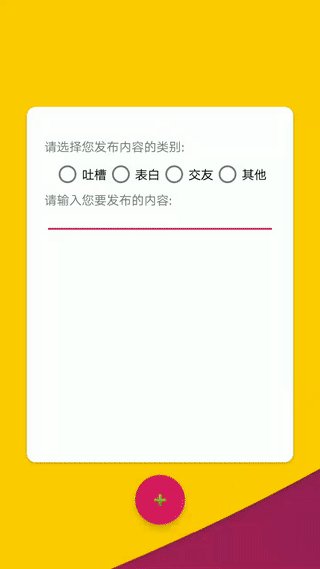
二、成果展示

三、代码
zoom_in.xml

<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <rotate android:duration="500" android:fromDegrees="0" android:interpolator="@android:anim/accelerate_decelerate_interpolator" android:pivotX="50%" android:pivotY="50%" android:toDegrees="+360"> </rotate> <scale android:duration="500" android:fromXScale="0.1" android:fromYScale="0.1" android:interpolator="@android:anim/accelerate_decelerate_interpolator" android:pivotX="50%" android:pivotY="50%" android:toXScale="1.0" android:toYScale="1.0"> </scale> <alpha android:duration="500" android:fromAlpha="0.1" android:toAlpha="1.0"> </alpha> </set>
zoom_out.xml

<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <rotate android:duration="500" android:fromDegrees="0" android:interpolator="@android:anim/accelerate_decelerate_interpolator" android:pivotX="50%" android:pivotY="50%" android:toDegrees="-360"> </rotate> <scale android:duration="500" android:fromXScale="1.0" android:fromYScale="1.0" android:interpolator="@android:anim/accelerate_decelerate_interpolator" android:pivotX="50%" android:pivotY="50%" android:toXScale="0" android:toYScale="0"> </scale> <alpha android:duration="500" android:fromAlpha="1.0" android:toAlpha="0.1"> </alpha> </set>
通过以下黄色部分代码实现Activity跳转动画效果
case R.id.sign_iv: startActivity(new Intent(MainActivity.this, SendActivity.class)); overridePendingTransition(R.anim.zoom_in,R.anim.zoom_out); break;
四、今日团队链接
