1. vscode 简介
1.vscode是微软开发的的一款代码编辑器,就如官网上说的一样,vscode重新定义(redefined)了代码编辑器。
2.当前市面上常用的轻型代码编辑器主要是:sublime,notepad++,editplus,atom这几种。
3.比起notepad++、editplus,vscode集成了许多IDE才具有的功能,比起它们更像一个代码编辑器;
4.比起sublime,vscode颜值更高,安装配置插件更为方便;
5.比起atom,vscode启动速度更快,打开各种大文件不卡。
6.可以说,vscode既拥有高自由度、又拥有高性能和高颜值,最关键的是,vscode还是一款免费并且有团队持续快速更新的代码编辑器。
7.可以说,vscode是代码编辑器的首选。个人推荐编写前端代码时,代码编辑器选择vscode,IDE选择WebStorm。
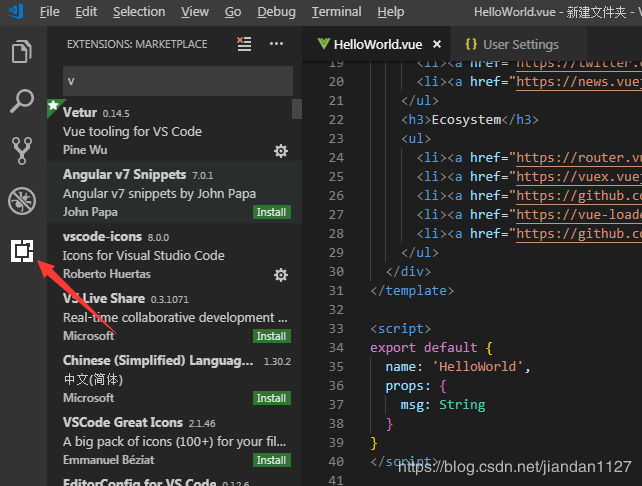
8.vscode安装插件只需要点击图片所示按钮,即可进入拓展,在搜索框中输入插件名点击安装后,等待安装好即可点击重新加载重启vscode使得插件生效。

9.当你不需要某个插件时只需要进入扩展,点击对应插件右下角的齿轮按钮即可选择禁用或卸载该插件。

2. 前端常用插件 (ps: 必备 > 推荐 > 了解)
必备的一定要装, 推荐的看自己需要, 了解的可不装 !!!
1.Auto Close Tag (必备)
自动闭合HTML/XML标签
2.Auto Rename Tag (必备)
自动完成另一侧标签的同步修改
3.Beautify (必备)
格式化 html ,js,css
另一款 Prettier
格式化JavaScript / TypeScript / CSS

4.Bracket Pair Colorizer (必备)
给括号加上不同的颜色,便于区分不同的区块,使用者可以定义不同括号类型和不同颜色
5.Debugger for Chrome (推荐)
映射vscode上的断点到chrome上,方便调试
6.ESLint (推荐)
js语法纠错,可以自定义配置,不过配置较为复杂,建议使用网上一些广泛使用的eslint配置,日后我也会专门针对eslint配置写一篇文章。
7.GitLens(使用git的必备)
方便查看git日志,git重度使用者必备
使用教程
8.HTML CSS Support (必备)
智能提示CSS类名以及id
9.HTML Snippets (必备)
智能提示HTML标签,以及标签含义
10.JavaScript(ES6) code snippets (必备)
ES6语法智能提示,以及快速输入,不仅仅支持.js,还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间
11.jQuery Code Snippets (推荐)
jQuery代码智能提示
12.Markdown Preview Enhanced (推荐)
实时预览markdown,markdown使用者必备
13.markdownlint (推荐)
markdown语法纠错
14.Material Icon Theme (推荐)
vscode图标主题,支持更换不同色系的图标,值得点出的是,该插件更新极其频繁,基本和vscode更新频率保持一致
极简主义是不需要的
另一套 目录树图标主题 vscode-icons

使用方法,配置如下json

15.open in browser (必备)
vscode不像IDE一样能够直接在浏览器中打开html,而该插件支持快捷键与鼠标右键快速在浏览器中打开html文件,支持自定义打开指定的浏览器,包括:Firefox,Chrome,Opera,IE以及Safari
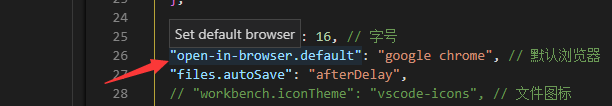
设置默认浏览器

16.Path Intellisense (必备)
自动提示文件路径,支持各种快速引入文件
17.React/Redux/react-router Snippets (推荐)(react必备)
React/Redux/react-router语法智能提示
补充两个
1) React-Native/React/Redux snippets for es6/es7
react代码片段,下载人数超多
2) react-beautify
格式化 javascript, JSX, typescript, TSX 文件
18.Vetur (推荐)(vue必备)
Vue多功能集成插件,包括:语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger。vscode官方钦定Vue插件,Vue开发者必备。
补充 两个:
1) VueHelper
vue代码片段
2) Vue TypeScript Snippets
vue的 typescript 代码片段
3) Vue 2 Snippets
vue 2代码片段
19.Dracula Official (推荐)
很好看的一款主题风格

这样的

20.filesize (了解)
查看文件大小


21.HTMLHint(了解)
静态检查规则 具体规则戳这

22. Class autocomplete for HTML (推荐)
智能提示HTML class =“”属性(必备)

23. IntelliSense for CSS class names (推荐)
智能提示 css 的 class 名

24. Npm Intellisense(node必备)
require 时的包提示

如果还有好的插件我会随时补充 ~~~
ps : 下面是一些常用的json 配置
1 { // VScode主题配置 2 "editor.tabSize": 2, 3 "editor.lineHeight": 24, 4 "editor.renderLineHighlight": "none", 5 "editor.renderWhitespace": "none", 6 "editor.fontFamily": "Consolas", 7 "editor.fontSize": 15, 8 "editor.cursorBlinking": "smooth", 9 "editor.multiCursorModifier": "ctrlCmd", 10 "editor.formatOnSave": false, 11 "editor.snippetSuggestions": "top", 12 "editor.wordWrapColumn": 200, 13 "editor.wordWrap": "off", 14 "editor.quickSuggestions": { 15 "other": true, 16 "comments": true, 17 "strings": false 18 }, 19 // 保存时自动格式化 20 "editor.formatOnPaste": false, 21 "files.trimTrailingWhitespace": true, 22 "terminal.integrated.shell.windows": "C:\windows\System32\WindowsPowerShell\v1.0\powershell.exe", 23 "typescript.suggest.autoImports": true, 24 "javascript.updateImportsOnFileMove.enabled": "always", 25 "javascript.suggest.autoImports": true, 26 "workbench.iconTheme": "eq-material-theme-icons", 27 "workbench.startupEditor": "newUntitledFile", 28 "workbench.colorTheme": "Material Theme High Contrast", 29 "workbench.colorCustomizations": { 30 // 设置guide线高亮颜色 31 "editorIndentGuide.activeBackground": "#ff0000" 32 }, 33 // 启用/禁用导航路径 34 "breadcrumbs.enabled": true, 35 // git是否启用自动拉取 36 "git.autofetch": true, 37 "minapp-vscode.disableAutoConfig": true, 38 "view-in-browser.customBrowser": "chrome", 39 // VScode 文件搜索区域配置 40 "search.exclude": { 41 "**/dist": true, 42 "**/build": true, 43 "**/elehukouben": true, 44 "**/.git": true, 45 "**/.gitignore": true, 46 "**/.svn": true, 47 "**/.DS_Store": true, 48 "**/.idea": true, 49 "**/.vscode": false, 50 "**/yarn.lock": true, 51 "**/tmp": true 52 }, 53 // 配置文件关联 54 "files.associations": { 55 "*.vue": "html", 56 "*.wxss": "css", 57 "*.cjson": "jsonc", 58 "*.wxs": "javascript" 59 }, 60 // 配置emmet是否启用tab展开缩写 61 "emmet.triggerExpansionOnTab": true, 62 // 配置emmet对文件类型的支持 63 "emmet.syntaxProfiles": { 64 "vue-html": "html", 65 "vue": "html", 66 "javascript": "javascriptreact", 67 "xml": { 68 "attr_quotes": "single" 69 } 70 }, 71 // 在react的jsx中添加对emmet的支持 72 "emmet.includeLanguages": { 73 "jsx-sublime-babel-tags": "javascriptreact", 74 "wxml": "html" 75 }, 76 "vetur.format.defaultFormatter.html": "js-beautify-html", 77 "vetur.format.defaultFormatterOptions": { 78 "wrap_attributes": "force-aligned" 79 }, 80 // 是否开启eslint检测 81 "eslint.enable": false, 82 // 文件保存时,是否自动根据eslint进行格式化 83 "eslint.autoFixOnSave": false, 84 // eslint配置文件 85 "eslint.options": { 86 "configFile": "E:/aaaworkspace/ex/experience/.eslintrc.js", 87 "plugins": [ 88 "html", 89 "vue" 90 ] 91 }, 92 "eslint.validate": [ 93 "javascript", 94 "javascriptreact", 95 { 96 "language": "vue", 97 "autoFix": true 98 }, 99 "html", 100 "typescript", 101 "typescriptreact" 102 ], 103 // 格式化快捷键 shirt+alt+F 104 // prettier进行格式化时是否安装eslint配置去执行,建议false 105 "prettier.eslintIntegration": false, 106 // 如果为true,将使用单引号而不是双引号 107 "prettier.singleQuote": true, 108 // 代码换行,每一行最大占有字符数 109 "prettier.printWidth": 200, 110 // 配置gitlen中git提交历史记录的信息显示情况 111 "gitlens.advanced.messages": { 112 "suppressCommitHasNoPreviousCommitWarning": false, 113 "suppressCommitNotFoundWarning": false, 114 "suppressFileNotUnderSourceControlWarning": false, 115 "suppressGitVersionWarning": false, 116 "suppressLineUncommittedWarning": false, 117 "suppressNoRepositoryWarning": false, 118 "suppressResultsExplorerNotice": false, 119 "suppressShowKeyBindingsNotice": true, 120 "suppressUpdateNotice": true, 121 "suppressWelcomeNotice": false 122 }, 123 // 调试,本地服务器配置 124 "launch": { 125 "configurations": [{ 126 "type": "node", 127 "request": "launch", 128 "name": "Node.js", 129 "program": "${file}" 130 }, 131 { 132 "type": "chrome", 133 "request": "launch", 134 "name": "vuejs: chrome", 135 "url": "http://localhost:8080", 136 "webRoot": "${workspaceFolder}/src", 137 "breakOnLoad": true, 138 "sourceMapPathOverrides": { 139 "webpack:///src/*": "${webRoot}/*" 140 } 141 } 142 ], 143 "compounds": [] 144 }, 145 // 是否格式化python文件 146 "python.linting.enabled": false, 147 // 设置端口。开启apicloud在vscode中的wifi真机同步 148 "apicloud.port": "23450", 149 // 设置apicloud在vscode中的wifi真机同步根目录,默认可不设置 150 "apicloud.subdirectories": "/apicloudproject", 151 152 // git 部分配置 153 "gitlens.advanced.messages": { 154 "suppressShowKeyBindingsNotice": true 155 }, 156 "git.path": "C:/Program Files/Git/cmd/git.exe", 157 "git.autofetch": true, 158 "git.confirmSync": false, 159 160 161 "open-in-browser.default": "Google Chrome", 162 "files.autoSave": "afterDelay", 163 164 "emmet.includeLanguages": { 165 "javascript": "javascriptreact" 166 }, 167 168 "workbench.startupEditor": "welcomePage", 169 170 171 }
原文链接:https://blog.csdn.net/jiandan1127/java/article/details/85957003