关于react Fragments,React 中一个常见模式是为一个组件返回多个元素。Fragments 可以让你聚合一个子元素列表,并且不在DOM中增加额外节点。
render() { return ( <> <ChildA /> <ChildB /> <ChildC /> </> ); }
但是我在实际运用中,碰到了问题,比如一组单选按钮
<RadioGroup defaultValue={this.state.flag} size="large"> <RadioButton value="1" style={{marginLeft:'10px'}}> <Icon type="flag" className={flag(1)+' fs16'} /> </RadioButton> <RadioButton value="2" style={{marginLeft:'10px'}}> <Icon type="flag" className={flag(2)+' fs16'} /> </RadioButton> <RadioButton value="3" style={{marginLeft:'10px'}}> <Icon type="flag" className={flag(3)+' fs16'}/> </RadioButton> <RadioButton value="4" style={{marginLeft:'10px'}}> <Icon type="flag" className={flag(4)+' fs16'}/> </RadioButton> <RadioButton value="5" style={{marginLeft:'10px'}}> <Icon type="flag" className={flag(5)+' fs16'}/> </RadioButton> </RadioGroup>
所有的单选按钮是有规律可选,为了优化代码,我打算进行简写,提到一个方法里面,提到方法后,不能用容器去包裹这些RadioButton,包裹后,这个组件的一些功能会失效,比如默认选中,所以只能用空标签,想到了之前看到的flagments
https://doc.react-china.org/docs/fragments.html
eg:
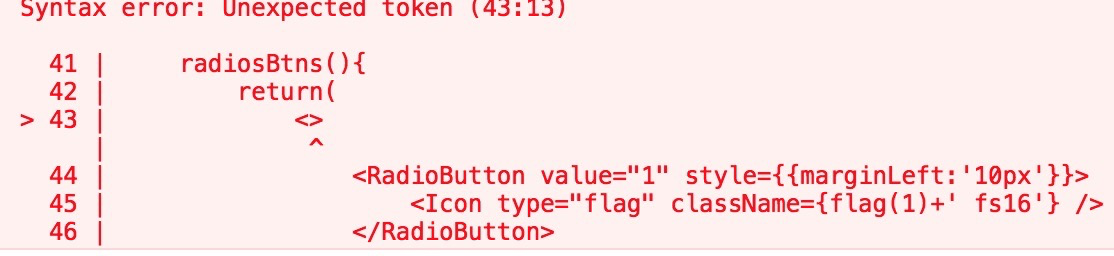
radiosBtns(){ return( <> <RadioButton value="1" style={{marginLeft:'10px'}}> <Icon type="flag" className={flag(1)+' fs16'} /> </RadioButton> <RadioButton value="2" style={{marginLeft:'10px'}}> <Icon type="flag" className={flag(2)+' fs16'} /> </RadioButton> <RadioButton value="3" style={{marginLeft:'10px'}}> <Icon type="flag" className={flag(3)+' fs16'}/> </RadioButton> <RadioButton value="4" style={{marginLeft:'10px'}}> <Icon type="flag" className={flag(4)+' fs16'}/> </RadioButton> <RadioButton value="5" style={{marginLeft:'10px'}}> <Icon type="flag" className={flag(5)+' fs16'}/> </RadioButton> </> ) }
我发现报错了

然后查了些资料,找了些方法
第一种,直接返回数据
react 16开始, render支持返回数组,知道这个特性的人不在少数。这一特性已经可以减少不必要节点嵌套,小伙伴们可以多多用起来。
radiosBtns(){ return( [ <RadioButton value="1" style={{marginLeft:'10px'}}> <Icon type="flag" className={flag(1)+' fs16'} /> </RadioButton>, <RadioButton value="2" style={{marginLeft:'10px'}}> <Icon type="flag" className={flag(2)+' fs16'} /> </RadioButton>, <RadioButton value="3" style={{marginLeft:'10px'}}> <Icon type="flag" className={flag(3)+' fs16'}/> </RadioButton>, <RadioButton value="4" style={{marginLeft:'10px'}}> <Icon type="flag" className={flag(4)+' fs16'}/> </RadioButton>, <RadioButton value="5" style={{marginLeft:'10px'}}> <Icon type="flag" className={flag(5)+' fs16'}/> </RadioButton> ] ) }
以为这样就好了,但是悲剧的是,还是报错了,

Each child in an array or iterator should have a unique "key" prop.数组或迭代器中的每个子元素都应该有一个唯一的“key”,然后我加了key
https://doc.react-china.org/docs/lists-and-keys.html
当元素没有确定的id时,你可以使用他的序列号索引index作为key
如果列表可以重新排序,我们不建议使用索引来进行排序,因为这会导致渲染变得很慢
https://doc.react-china.org/docs/reconciliation.html#%E9%80%92%E5%BD%92%E5%AD%90%E8%8A%82%E7%82%B9
radiosBtns(){ return( [ <RadioButton value="1" key="1" style={{marginLeft:'10px'}}> <Icon type="flag" className={flag(1)+' fs16'} /> </RadioButton>, <RadioButton value="2" key="2" style={{marginLeft:'10px'}}> <Icon type="flag" className={flag(2)+' fs16'} /> </RadioButton>, <RadioButton value="3" key="3" style={{marginLeft:'10px'}}> <Icon type="flag" className={flag(3)+' fs16'}/> </RadioButton>, <RadioButton value="4" key="4" style={{marginLeft:'10px'}}> <Icon type="flag" className={flag(4)+' fs16'}/> </RadioButton>, <RadioButton value="5" key="5" style={{marginLeft:'10px'}}> <Icon type="flag" className={flag(5)+' fs16'}/> </RadioButton> ] ) }
这样就可以了
第二种,React.Fragment
Flagments的简写形式是<></>,很吊的样子,但目前有些前端工具支持的还不太好,用 create-react-app 创建的项目就不能通过编译,所以这点懒还是不能偷,多写几个字符
radiosBtns(){ return( <React.Fragment> <RadioButton value="1" style={{marginLeft:'10px'}}> <Icon type="flag" className={flag(1)+' fs16'} /> </RadioButton> <RadioButton value="2" style={{marginLeft:'10px'}}> <Icon type="flag" className={flag(2)+' fs16'} /> </RadioButton> <RadioButton value="3" style={{marginLeft:'10px'}}> <Icon type="flag" className={flag(3)+' fs16'}/> </RadioButton> <RadioButton value="4" style={{marginLeft:'10px'}}> <Icon type="flag" className={flag(4)+' fs16'}/> </RadioButton> <RadioButton value="5" key="5" style={{marginLeft:'10px'}}> <Icon type="flag" className={flag(5)+' fs16'}/> </RadioButton> </React.Fragment> ) }
这样就可以了