1、环境
保证已经安装好了node pmvue等工具,将路径设置为想要建立新项目的文件夹路径
2、关于npm与cnpm
npm包管理器,是集成在node中的,node环境安装完成,npm包管理器也有了。由于有些npm有些资源被屏蔽或者是国外资源的原因,经常会导致后面用npm安装依赖包的时候失败,所有我还需要npm的国内镜像---cnpm。
安装cnpm:
在命令行中输入
npm install -g cnpm --registry=http://registry.npm.taobao.org
然后等待,完成之后,我们就可以用cnpm代替npm来安装依赖包了

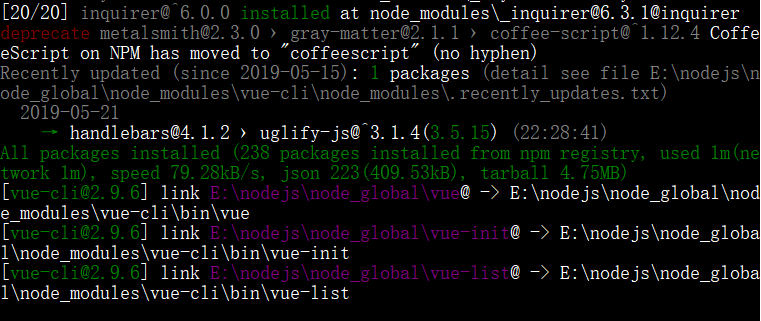
3、安装vue-cli脚手架构建工具
在命令行中运行命令
cnpm install -g vue-cli
然后等待安装完成。(注意,这里使用cnpm来替代npm,不然速度超级慢,会导致卡在那)
通过以上三步,我们需要准备的环境和工具都准备好了,接下来就开始使用vue-cli来构建项目

4、构建结构框架
脚手架装完后,在命令行中运行命令
vue init webpack firstVue
这个命令的意思是初始化一个项目,其中webpack是构建工具,也就是整个项目是基于webpack的。其中firstlsqVue是整个项目文件夹的名称,自定义,这个文件夹会自动生成在你指定的目录中.
运行初始化命令的时候回让用户输入几个基本的选项,如项目名称,描述,作者等信息,如果不想填直接回车默认就好,随后,文件夹中就会出现很多基本的目录结构和代码。其中,我们主要在src目录中做修改。到这里,这个项目现在还只是一个结构框架,整个项目需要的依赖资源(就是前面说到的npm安装依赖包)都还没有安装。
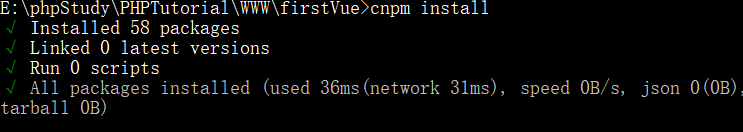
5、安装项目所需的npm依赖包(使用前面的cnpm)
要安装依赖包,首先cd到项目文件夹(firstlsqVue文件夹)
cd firstlsqVue
然后运行命令
cnpm install
安装完成后,原来的目录结构中会出现一个新的文件夹:node_modules,里面就是我们项目需要的依赖包资源,安装完依赖包之后,就可以运行整个项目了
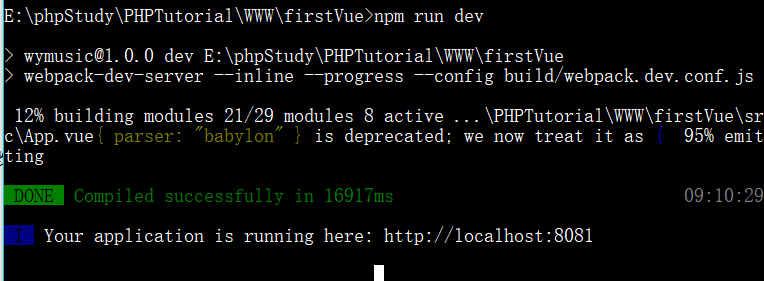
6、运行项目
在项目目录中,运行的命令如上面一种所示,
npm run dev
会用热加载的方式运行我们的应用,热加载可以让我们在修改完代码后不用手动刷新浏览器就能实时看到修改后的效果。