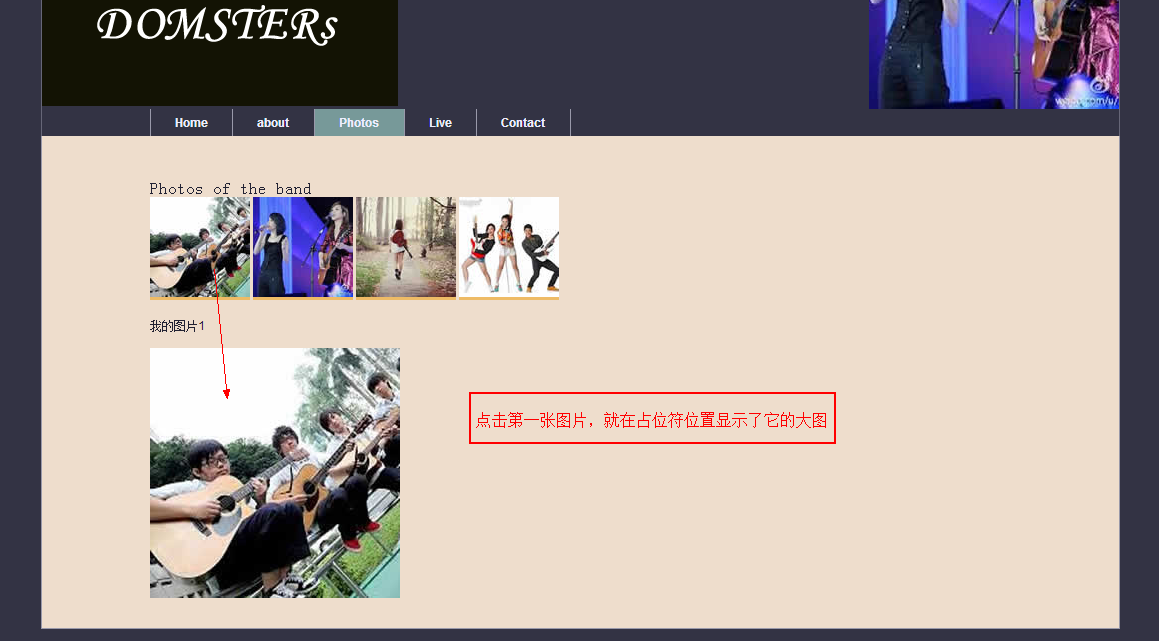
一、photos.html页面,点击每一张缩略图,就在占位符的位置那里,显示对应的大图。
看到的页面效果是这样的:

1、实现思路
这个功能在之前的JavaScript美术馆那里已经实现了。
首先在页面中使用ul列表显示出所有的缩略图,然后使用JavaScript,for循环检查出当前点击的是哪一张图片,最后把这张图片给显示出来。
用到三个函数:显示图片函数、创建占位符预装图片、点击显示图片
2、代码
(1)制作四张400px*300px的图片,然后把这四张图片缩小到100*100px的缩略图。把这八张图片都放进images/photos的文件夹里。
(2)新建一个photos.html
首先,把template.html的代码拷贝到photos.html中;
然后,讲div为content的部分替换为如下:
<div id="content"> <h1>Photos of the band</h1> <ul id="imagegallery"> <li> <a href="images/photos/basshead.jpg" title="我的图片1"><img src="images/photos/thumbnail_basshead.jpg" alt="漂亮的图片"/></a> </li> <li> <a href="images/photos/bassist.jpg" title="我的图片2"><img src="images/photos/thumbnail_bassist.jpg" alt="漂亮的图片"/></a> </li> <li> <a href="images/photos/drummer.jpg" title="我的图片3"><img src="images/photos/thumbnail_drummer.jpg" alt="漂亮的图片"/></a> </li> <li> <a href="images/photos/lineup.jpg" title="我的图片4"><img src="images/photos/thumbnial_lineup.jpg" alt="漂亮的图片"/></a> </li> </ul> </div>
3、修改webdesign.css样式
追加如下样式:#imagegallery li{
display:inline;
}
4、创建photos.js。用来编写photos页面的js效果
/***********************显示图片*********************/ function showPic(whichpic){ //浏览器 对象检测 if(!document.getElementById("placeholder")) return false; //获取元素 var source = whichpic.getAttribute("href"); var placeholder = document.getElementById("placeholder"); //显示图片 placeholder.setAttribute("src",source); //把当前图片的src赋值给占位符图片 //设置显示描述图片的文字 if(!document.getElementById("description")) return false; if(whichpic.getAttribute("title")){ var text = whichpic.getAttribute("title"); }else{ var text = ""; } var description = document.getElementById("description"); if(description.firstChild.nodeType == 3){ description.firstChild.nodeValue = text; } return false; } /***************创建定位符预装图片***********************/ function preparePlaceholder(){ //浏览器对象检测 if(!document.getElementById) return false; if(!document.createTextNode) return false; if(!document.createElement) return false; if(!document.getElementById("imagegallery")) return false; //设置新创建元素的属性 var placeholder = document.createElement("img"); placeholder.setAttribute("id","placeholder"); placeholder.setAttribute("src","./images/placeholder.png"); placeholder.setAttribute("alt","我的图片"); var description = document.createElement("p"); description.setAttribute("id","description"); var desctext = document.createTextNode("请选择一张图片:"); description.appendChild(desctext); //挂载显示新创建元素 var gallery = document.getElementById("imagegallery"); insertAfter(description,gallery); insertAfter(placeholder,description); } /***************点击,显示图片*************************/ function prepareGallery(){ //对象检测 if(!document.getElementById) return false; if(!document.getElementsByTagName) return false; if(!document.getElementById("imagegallery")) return false; //获取元素 var gallery = document.getElementById("imagegallery"); var links = document.getElementsByTagName("a"); //显示当前图片(for循环实现) for(var i=0; i<links.length; i++){ links[i].onclick = function(){ return showPic(this); } } } addLoadEvent(preparePlaceholder); addLoadEvent(prepareGallery);
5、打开浏览器浏览,看到效果,photos页面ok啦!
二、学与思
1、li的样式设置为inline
#imagegallery li{
display:inline;
}
块级元素变成行内元素,这样子所有的li就能水平显示。
2、nodeType==3为文本节点类型
description.firstChild.nodeType == 3