首先: 要先安装node 及 npm
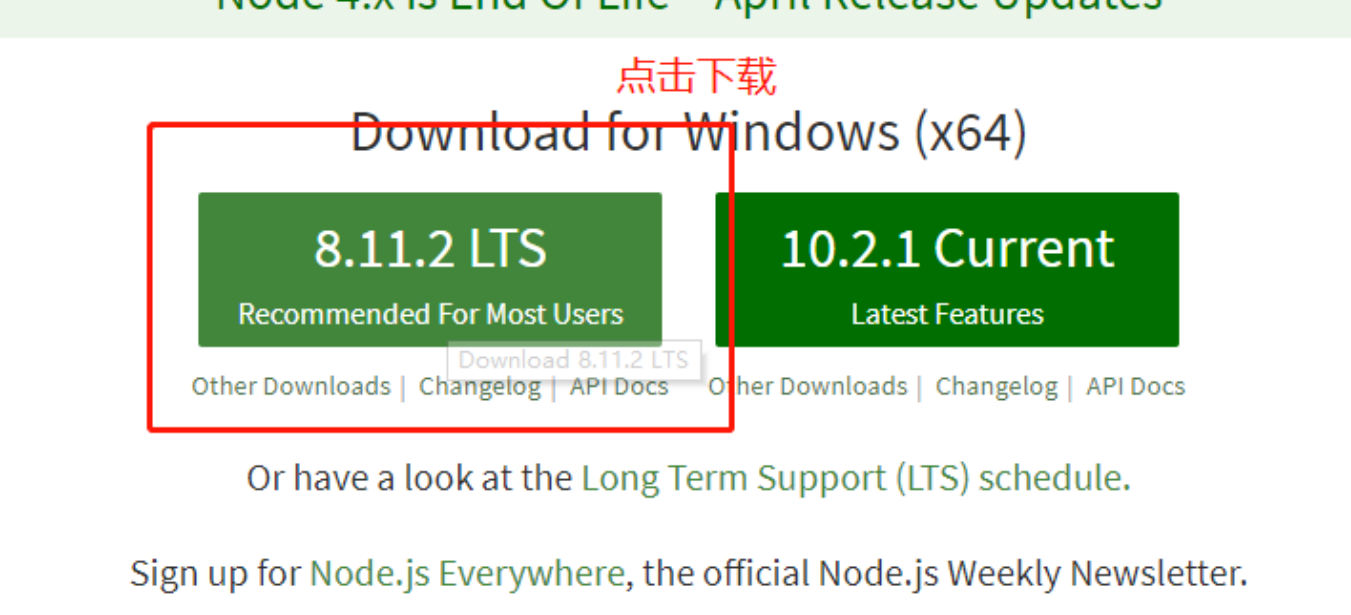
Node.js官方安装包及源码下载地址:http://nodejs.org/

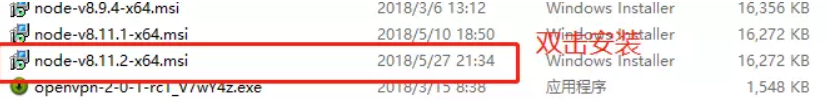
双击安装,在安装界面一直Next



直到Finish完成安装。
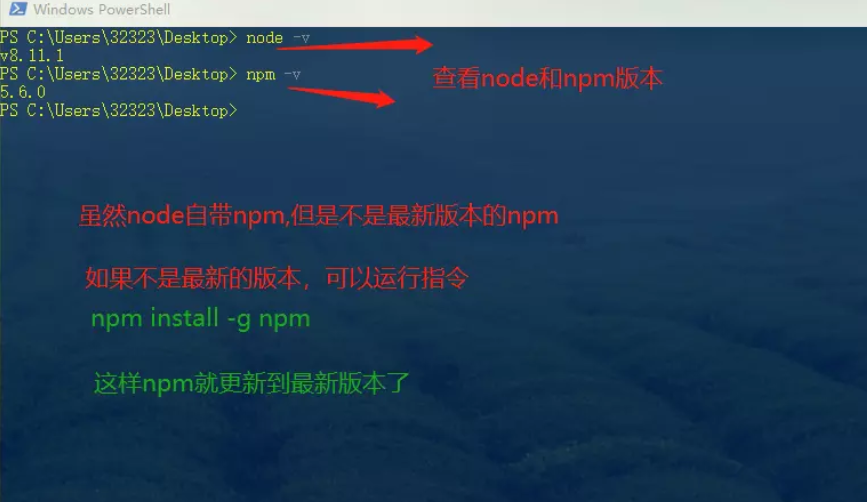
打开控制命令行程序(CMD),检查是否正常

使用淘宝NPM镜像
大家都知道国内直接使用npm 的官方镜像是非常慢的,这里推荐使用淘宝 NPM 镜像。
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
这样就可以使用cnpm 命令来安装模块了:
第二步项目初始化
1.第一步:安装vue-cli
cnpm install vue-cli -g //全局安装 vue-cli

查看vue-cli是否成功,不能检查vue-cli,需要检查vue
选定路径,新建vue项目,这里我是在桌面上新建了sun文件夹,cd目录路径
下面我一项目名为sell新建vue项目
vue init webpack ”项目名称“

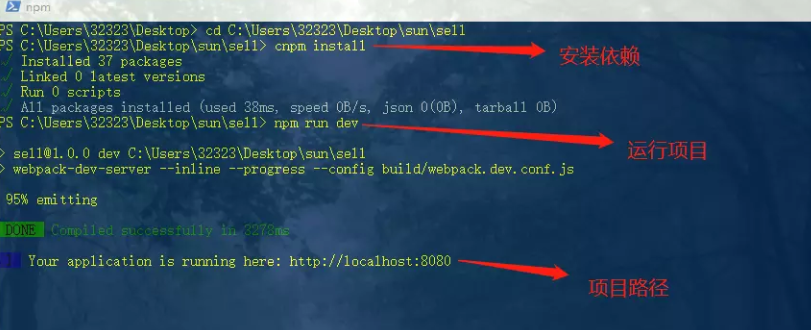
现在已经创建好了,那就让项目先安装下依赖再运行一下,会出现下面的页面,操作指令是:
cnpm install
cnpm run dev
注意 这里要在sell下进行安装和运行哦!!!

啦啦啦 安装成功。
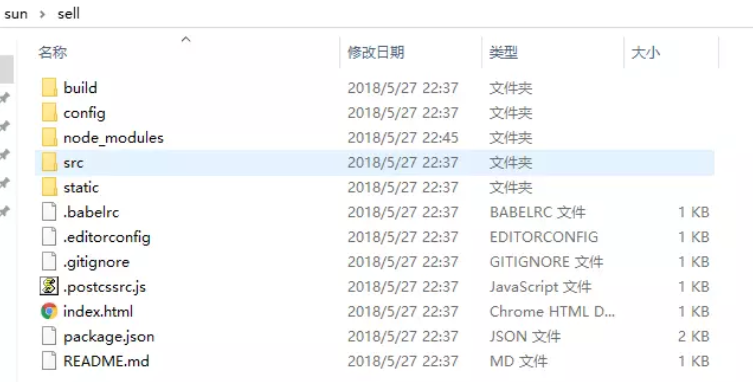
利用vue-cil初始化构建vue项目,我们会获得一个初始化的文件夹结构,如下:

下面开始进入你的vue之旅吧!!
https://cn.vuejs.org/ //官网才是开始的必经之路。。。。
注:以上内容转载:https://www.jianshu.com/p/02b12c600c7b
参考链接:https://www.cnblogs.com/ylboke/p/8393216.html