我们可以通过全局属性localStorage访问本地存储功能,该属性返回一个Storage对象,Storage对象用来保存键/值形式的字符串对象
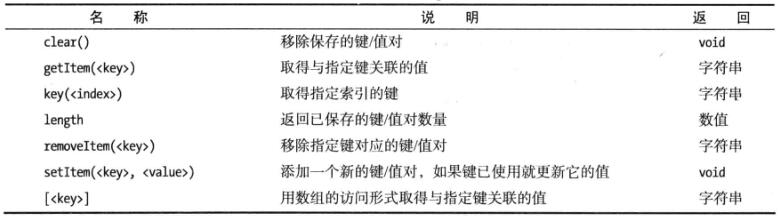
Storage对象有如下属性和方法:

Storage对象可以用来保存键/值对,其中键和值都必须是字符串。键必须是唯一的,这意味着如果我们用Storage对象中的setItem方法设置相同的键名的键/值对,后面一个会覆盖掉前面一个,事实上就是后面一个更新了已经存在的键的的值。
localStorage案例1(localStorage.html):
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>localStorage</title> 6 <style> 7 8 </style> 9 </head> 10 11 <body> 12 <ul> 13 <li>key:<input id="key" type="text" value=""></li> 14 <li>value:<input id="value" type="text" value=""></li> 15 <li> 16 <input id="add" type="button" value="add"> 17 <input id="clear" type="button" value="clear"> 18 </li> 19 <li id="countmsg">There are <span id="count"></span> items</li> 20 </ul> 21 <table id="data"></table> 22 <script> 23 displayData(); 24 document.getElementById('add').onclick=handleButtonPress; 25 document.getElementById('clear').onclick=handleButtonPress; 26 function handleButtonPress(e){ 27 switch(e.target.id){ 28 case 'add': 29 var key=document.getElementById('key').value; 30 var value=document.getElementById('value').value; 31 localStorage.setItem(key,value); 32 break; 33 case 'clear': 34 localStorage.clear(); 35 } 36 displayData(); 37 } 38 function displayData(){ 39 var tableItem=document.getElementById('data'); 40 tableItem.innerHTML=''; 41 var itemCount=localStorage.length; 42 document.getElementById('count').innerHTML=itemCount; 43 for(var i=0;i<itemCount;i++){ 44 var key=localStorage.key(i); 45 var val=localStorage[key]; 46 tableItem.innerHTML+='<tr><th>'+key+'</th><td>'+val+'</td></tr>'; 47 } 48 } 49 </script> 50 </body> 51 </html>
预览效果:

该案例,当点击add按钮时会将数据添加到本地存储中,当按下clear按钮时则清楚本地存储中的内容;
在未清除的情况下,我们在相同的浏览器下访问上面的案例,可以看到刷新浏览器数据还是存在的,关闭浏览器后从新访问上面的案例数据一样的还是存在的。同源文档(下面说的所有同源文档都是在相同浏览器下访问的指协议域名ip相同的页面)也可以访问上面案例所存储的数据
浏览器不会删除我们用localStorage添加的数据(永久存储),除非用户自己清除浏览器。(规范还允许数据因为安全原因被移除,但并没有说明什么样的安全原因需要删除本地数据)
监听存储事件
通过本地存储功能保存的数据对所有来源相同的文档都是可用的,某个文档对本地存储进行修改会触发storage事件,我们可以监听其他同源文档上的这个事件来确保我们跟上最新变化,
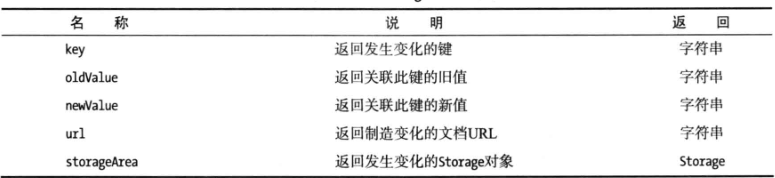
与storage事件同时指派的对象是一个StorageEvent对象,它的成员如下表:

如下案例会监听并编录本地存储对象上触发的事件(storage.html):
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 </head> 7 <body> 8 <table id="data"> 9 <tr> 10 <th>key</th> 11 <th>oldValue</th> 12 <th>newValue</th> 13 <th>url</th> 14 <th>storageArea</th> 15 </tr> 16 </table> 17 <script> 18 var tableItem=document.getElementById('data'); 19 window.onstorage=handleStorage; 20 function handleStorage(e){ 21 var row='<tr><td>'+ e.key+'</td><td>'+ e.oldValue+'</td><td>'+ e.newValue+'</td><td>'+ e.url+'</td><td>'+(e.storageArea==localStorage)+'</td></tr>'; 22 tableItem.innerHTML+=row; 23 } 24 </script> 25 </body> 26 </html>
在相同的浏览器下同时访问上面两个案例时,在第一个案例每添加或者修改或者clear,都会立马在第二案例中展现出来,注意不能刷新第二案例的,否则第二个案例会无数据。
注意storage事件不会在制造变化的文档内指派,只在其他同源文档里可用