分析:
页面操作不会整页刷新:正常情况下,点击浏览器的前进后退按钮页面会重新请求(刷新按钮转圈圈~),但有时是不需要每次都重新请求的,题目的意思应该是优化一下,减少请求
第一种方式:通过锚点操作url的hash值
1、页面中设置锚点,在点击锚点时页面不会刷新,但此时hash值是会发生变化的,我们可以对hash进行监听,然后根据不同的值渲染不同的内容。此时点击前进后退按钮就不会造成页面的刷新(刷新按钮不动)
2、代码:
<a href="#/home">首页</a> <a href="#/about">关于</a> <hr /> <h1 id="app">内容:default</h1> <script> const app = document.querySelector('#app') const handle = () => { switch (location.hash) { case '#/home': app.innerHTML = '内容:HOME' break case '#/about': app.innerHTML = '内容:ABOUT' break default: app.innerHTML = '内容:default' } } window.addEventListener('hashchange', handle) </script>
3、效果:
①初始状态

②点击【首页】,hash值变化了,同时页面更新

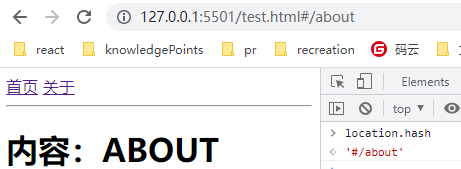
③点击【关于】,hash值为【#/about】,页面更新

④此时点击浏览器的前进后退按钮,页面不会整页刷新(刷新按钮不动),页面内容会随着hash值的变化而变化
4、优缺点
优点:兼容性好,老版本的IE也可以运行
缺点:存在#,url地址看起来不真实
第二种方式:H5的history方法
https://blog.csdn.net/weixin_47450807/article/details/122993140
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Document</title> </head> <body> <a href="#/home">首页</a> <a href="#/about">关于</a> <a href="#/more">更多</a> <hr /> <h1 id="app">内容:default</h1> <script> const app = document.querySelector('#app') const aAll = document.querySelectorAll('a') for (let item of aAll) { item.addEventListener('click', (e) => { e.preventDefault() const href = item.getAttribute('href') console.log('href', href) history.pushState({}, '', href) historyChange() }) } window.addEventListener('popstate', () => { historyChange() }) function historyChange() { console.log(location.pathname) switch (location.pathname) { case '/home': app.innerHTML = '内容:HOME' break case '/about': app.innerHTML = '内容:ABOUT' break case '/more': app.innerHTML = '内容:MORE' break default: app.innerHTML = '内容:default' break } } // const handle = () => { // switch (location.hash) { // case '#/home': // app.innerHTML = '内容:HOME' // break // case '#/about': // app.innerHTML = '内容:ABOUT' // break // default: // app.innerHTML = '内容:default' // } // } // window.addEventListener('hashchange', handle) </script> </body> </html>