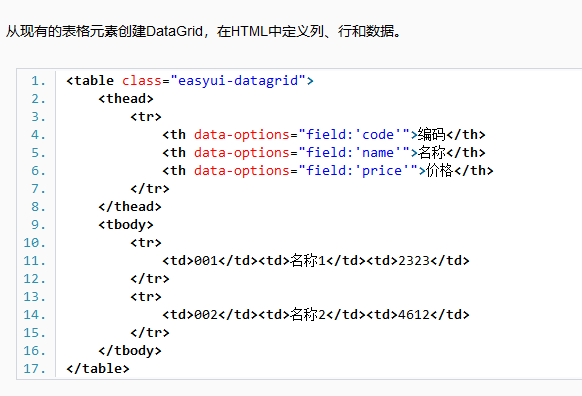
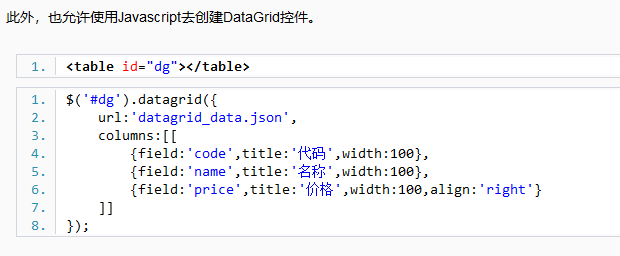
先来看一下某一位大佬留下的easyUI的API对datagrid绑定数据的两种方式的介绍。


虽然精简,但是,很具有“师傅领进门,修行靠个人”的精神,先发自内心的赞一个。
但是,很多人和小编一样,第一次接触easyUI,对这么精简的问题,问题颇多,因此,小编在这里献上一份个人认为比较详尽的版本
通过HTML/JSP页面初始化表格,JS绑定数据
在JSP中定义table和列名,以及列属性。
列属性却不定义在data-option属性中,field对应的字段名,需和后台返回的字段名相同。
<table id="good_tables" style="height: 484px;"> <thead> <tr> <th data-options="field:'id',sortable:true">商品ID</th> <th data-options="field:'goodsName'">商品名称</th> <th data-options="field:'supplier'">供应商</th> </tr> </thead> </table>
在JS文件中获取并绑定数据
$(document).ready(function () { initGoodsTable(); }); function initGoodsTable(){ $('#good_tables').datagrid({ nowrap: true, autoRowHeight: true, striped: true, fitColumns: true, collapsible: true, url: 'xxx', border: false, idField: 'id', selectOnCheck: true, singleSelect: true, '100%' , resizable:true, remoteSort: false, pagination: true, pageSize: 10, rowNumbers: false, success:function (data) { var rows=[]; for(var i=0; i< data.length; i++){ rows.push({ id:data[i].id, goodsName:data[i].goodsName, supplier:data[i].supplier }); } $("#good_tables").datagrid({data:rows}); }, error:function () { $.messager.alert("提示","获取数据失败"); } }); }
通过JS获取并绑定数据
在JSP中定义table
<table id="good_tables" style="height: 484px;"></table>
在JS页面中初始化列名和数据
$(document).ready(function () { initGoodsTable(); }); function initGoodsTable(){ $('#good_tables').datagrid({ nowrap: true, autoRowHeight: true, striped: true, fitColumns: true, collapsible: true, url: 'xxx', border: false, idField: 'id', selectOnCheck: true, singleSelect: true, '100%' , resizable:true, remoteSort: false, columns: [[ { field: 'id', title: '商品ID', align: 'center', formatter: function (value) { return value; } }, { field: 'goodsName', title: '商品名称', align: 'center', formatter: function (value) { return value; } }, { field: 'supplier', title: '供应商', align: 'center', formatter: function (value,row) { return value; } } ]], pagination: true, pageSize: 10, rowNumbers: false }); }
以上就是小编的分享,觉得有用的小伙伴,记得点赞!