步骤:
1、打开webstorm,File-->Setting-->输入plugin-->Install JetBrains plugin-->输入markdown-->点击右边的“Install”,安装完,重启webstorm。
2、新建test.md,然后编辑,如果没有效果的话。File-->Setting-->输入file type-->找到Markdown-->在下面的Registers Patterns添加上*.md。
标题
这是最为常用的格式,在平时常用的的文本编辑器中大多是这样实现的:输入文本、选中文本、设置标题格式。
而在 Markdown 中,你只需要在文本前面加上 # 即可,同理、你还可以增加二级标题、三级标题、四级标题、五级标题和六级标题,总共六级,只需要增加 # 即可,标题字号相应降低。例如:
# 一级标题
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题注:# 和「一级标题」之间建议保留一个字符的空格,这是最标准的 Markdown 写法。

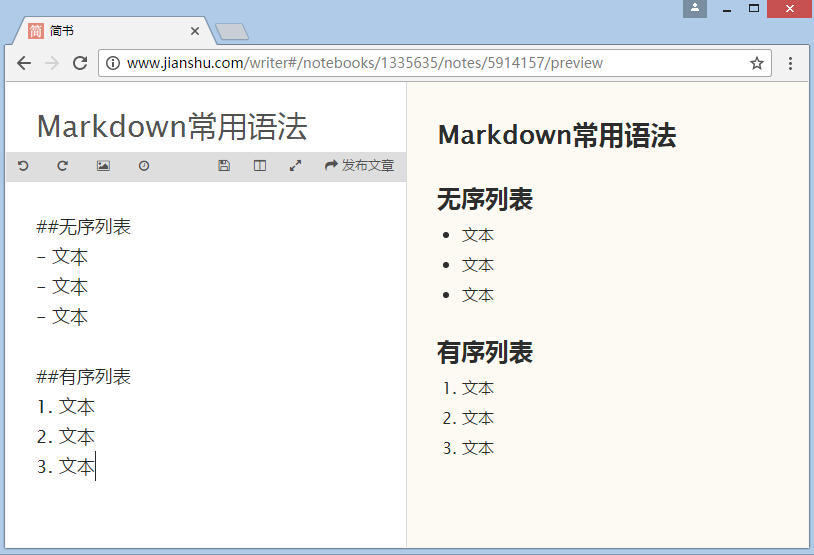
列表
列表格式也很常用,在 Markdown 中,你只需要在文字前面加上 - 就可以了,例如:
- 文本1
- 文本2
- 文本3如果你希望有序列表,
也可以在文字前面加上 1. 2. 3. 就可以了,例如:
1. 文本1
2. 文本2
3. 文本3注:-、1.和文本之间要保留一个字符的空格。

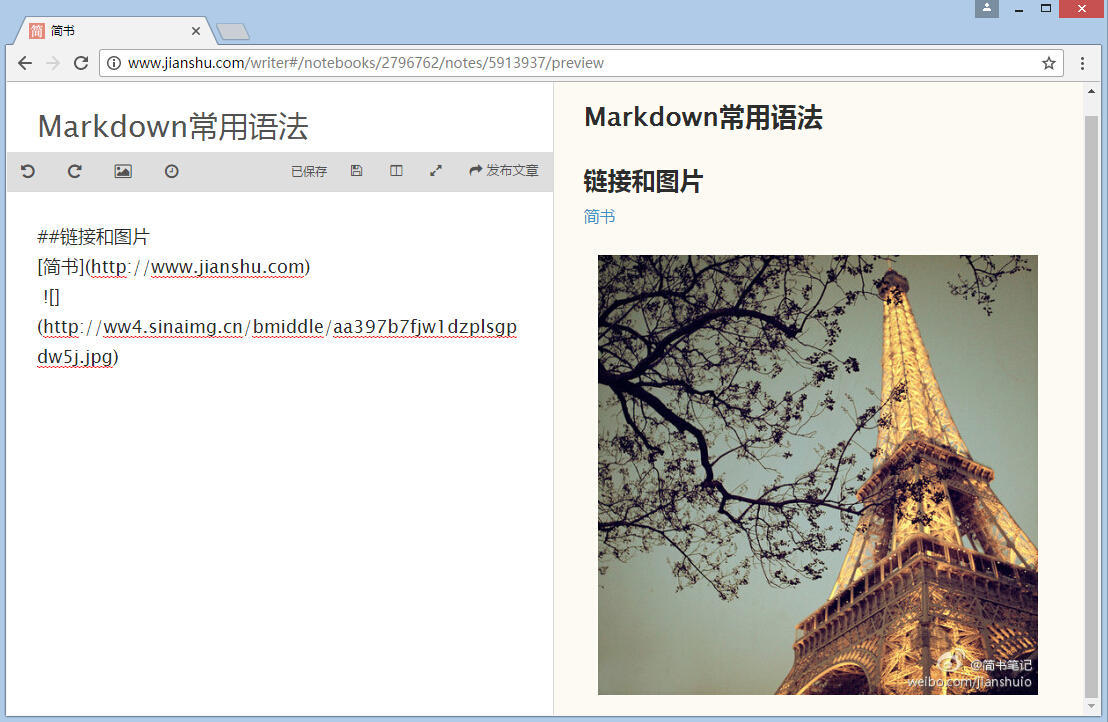
链接和图片
在 Markdown 中,插入链接不需要其他按钮,你只需要使用 [显示文本](链接地址) 这样的语法即可,例如:
[简书](http://www.jianshu.com)在 Markdown 中,插入图片不需要其他按钮,你只需要使用  这样的语法即可,例如:
注:插入图片的语法和链接的语法很像,只是前面多了一个 !。

引用
在我们写作的时候经常需要引用他人的文字,这个时候引用这个格式就很有必要了,在 Markdown 中,你只需要在你希望引用的文字前面加上 > 就好了,例如:
> 一盏灯, 一片昏黄; 一简书, 一杯淡茶。 守着那一份淡定, 品读属于自己的寂寞。 保持淡定, 才能欣赏到最美丽的风景! 保持淡定, 人生从此不再寂寞。注:> 和文本之间要保留一个字符的空格。
最终显示的就是:

粗体和斜体
Markdown 的粗体和斜体也非常简单,用两个 * 包含一段文本就是粗体的语法,用一个 * 包含一段文本就是斜体的语法。例如:
*一盏灯*, 一片昏黄;**一简书**, 一杯淡茶。 守着那一份淡定, 品读属于自己的寂寞。 保持淡定, 才能欣赏到最美丽的风景! 保持淡定, 人生从此不再寂寞。最终显示的就是下文,其中「一盏灯」是斜体,「一简书」是粗体:
一盏灯, 一片昏黄;一简书, 一杯淡茶。 守着那一份淡定, 品读属于自己的寂寞。 保持淡定, 才能欣赏到最美丽的风景! 保持淡定, 人生从此不再寂寞。
代码引用
需要引用代码时,如果引用的语句只有一段,不分行,可以用 ` 将语句包起来。
如果引用的语句为多行,可以将```置于这段代码的首行和末行。
