接着上一篇的内容,上一篇中演示了如何添加一个右键菜单,而上次添加的菜单时在每个元素上点击右键都会弹出菜单的,而我们做生成代码工具时一般是只需要在.java 的文件上进行操作,也就是在.java 文件上右击时才应该只显示生成代码的菜单,其他的地方不应该显示的。
在eclipse插件开发过程中,在处理什么时候显示、什么时候启用、什么时候激活操作时使用一组 Core Expressions (核心表达式) 来进行控制,核心表达式也可以在其他地方使用,详情参考 eclipse 插件开发指南。
在开发插件过程中,使用表达式时通过在plugin.xml文件中进行声明使用,在某些服务中也可以通过编程的方式使用。在使用中核心表达式时,以子元素的形式进行声明,即每声明一个元素,都以子节点的形式展现。
打开上次创建的插件工程的plugin.xml文件,切换到plugin.xml标签页,现在有以下代码:
<?xml version="1.0" encoding="UTF-8"?>
<?eclipse version="3.4"?>
<plugin>
<extension
point="org.eclipse.ui.actionSets">
<actionSet
label="Sample Action Set"
visible="true"
id="TestPlugin.actionSet">
<menu
label="Sample &Menu"
id="sampleMenu">
<separator
name="sampleGroup">
</separator>
</menu>
<action
label="&Sample Action"
icon="icons/sample.gif"
class="testplugin.actions.SampleAction"
tooltip="Hello, Eclipse world"
menubarPath="sampleMenu/sampleGroup"
toolbarPath="sampleGroup"
id="testplugin.actions.SampleAction">
</action>
</actionSet>
</extension>
<extension
point="org.eclipse.ui.commands">
<command
id="com.yunzaipiao.menu.command"
name="GenerateFormCode">
</command>
</extension>
<extension
point="org.eclipse.ui.menus">
<menuContribution
allPopups="true"
locationURI="popup:org.eclipse.ui.popup.any?after=additions">
<command
commandId="com.yunzaipiao.menu.command"
icon="icons/photo.jpg"
label="生成代码"
style="push">
</command>
</menuContribution>
</extension>
<extension
point="org.eclipse.ui.handlers">
<handler
class="com.yunzaipiao.menu.handler.SampleHandler"
commandId="com.yunzaipiao.menu.command">
</handler>
</extension>
</plugin>
在生成代码的command中添加以下代码,
visibleWhen : 该节点的出现,处理当前菜单什么时候可以显示,在该节点下处理选中元素时默认是一个集合,可以使用<iterator> 进行迭代,通过<count>进行计数。
with:声明一个变量,默认为选中操作,这儿是在右键菜单中添加菜单,所以这儿也可以不添加with节点,因为默认就是该变量
iterate:迭代当前元素,如果不设置ifEmpty属性,则在集合为空时也返回true
adapt:判断选定的对象是否为指定的类型
test:添加测试条件,这里根据org.eclipse.core.resources中的一个属性测试IResource的一个属性
添加完成后的代码如下:
<?xml version="1.0" encoding="UTF-8"?>
<?eclipse version="3.4"?>
<plugin>
<extension
point="org.eclipse.ui.actionSets">
<actionSet
label="Sample Action Set"
visible="true"
id="TestPlugin.actionSet">
<menu
label="Sample &Menu"
id="sampleMenu">
<separator
name="sampleGroup">
</separator>
</menu>
<action
label="&Sample Action"
icon="icons/sample.gif"
class="testplugin.actions.SampleAction"
tooltip="Hello, Eclipse world"
menubarPath="sampleMenu/sampleGroup"
toolbarPath="sampleGroup"
id="testplugin.actions.SampleAction">
</action>
</actionSet>
</extension>
<extension
point="org.eclipse.ui.commands">
<command
id="com.yunzaipiao.menu.command"
name="GenerateFormCode">
</command>
</extension>
<extension
point="org.eclipse.ui.menus">
<menuContribution
allPopups="true"
locationURI="popup:org.eclipse.ui.popup.any?after=additions">
<command
commandId="com.yunzaipiao.menu.command"
icon="icons/photo.jpg"
label="生成代码"
style="push">
<visibleWhen
checkEnabled="false">
<with
variable="selection">
<iterate ifEmpty="false"> <!-- 如果不设置ifEmpty属性,当没有选择任何元素时,改表达式返回true -->
<adapt
type="org.eclipse.core.resources.IResource">
<test
property="org.eclipse.core.resources.name" value="*.java">
</test>
</adapt>
</iterate>
</with>
</visibleWhen>
</command>
</menuContribution>
</extension>
<extension
point="org.eclipse.ui.handlers">
<handler
class="com.yunzaipiao.menu.handler.SampleHandler"
commandId="com.yunzaipiao.menu.command">
</handler>
</extension>
</plugin>
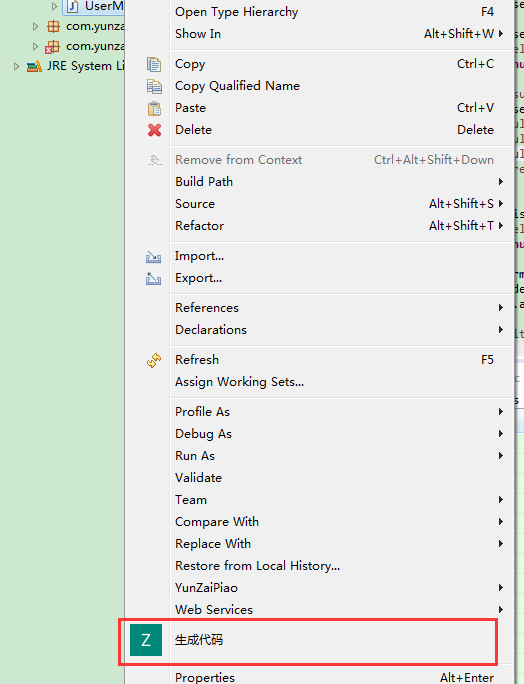
点击查看效果:
点击非java文件:
点击java文件: