用于列表显示号了,需要改动某一列的值,而且根据每一行的数据去加载data数据,放在这个列中供别人选择
//-------------------- 代码可变区
//---------- 数据定义区
var authActions = {};
var isDatagridLoaded = false;
var listTemplate = '#tms_diversion_cargo_list';
var formSearchTemplate = '#tms_diversion_cargo_searchForm';
var formSearchTemplate_id = 'tms_diversion_cargo_searchForm';
var gridMenuId = '#tms_diversion_cargo_list_menu';
//当前用户需要特殊处理的按钮,不在menubar上显示的
var metaData = {
objectId:'tms_diversion_cargo_list',
objectName:'货物分流表',
objectKeys:['serial_no'],
objectFields:
[
{field:'order_id',name:'运单号',ctrlType:'easyui-validatebox',hidden:false},
{field:'goods_count',name:'件数',ctrlType:'easyui-validatebox',hidden:false,sorter:sort_int},
{field:'goods_weight',name:'重量(kg)',ctrlType:'easyui-validatebox',hidden:false,sorter:sort_int},
{field:'goods_cube',name:'体积(m³)',ctrlType:'easyui-validatebox',hidden:false,sorter:sort_int},
{field:'last_city_name',name:'目的城市',ctrlType:'easyui-validatebox',hidden:false},
{field:'last_org_id',name:'目的网点',ctrlType:'easyui-combobox',hidden:false,align:'center',editor:'combobox'},
{field:'recv_customer_id',name:'收货客户id',ctrlType:'easyui-validatebox',hidden:true},
{field:'recv_cust_name',name:'收货客户名称',ctrlType:'easyui-validatebox',hidden:false},
{field:'address',name:'收货人地址',ctrlType:'easyui-validatebox',hidden:false},
{field:'send_customer_id',name:'发货客户id',ctrlType:'easyui-validatebox',hidden:true},
{field:'send_cust_name',name:'发货客户名称',ctrlType:'easyui-validatebox',hidden:false},
{field:'delivery_address',name:'送货地址',ctrlType:'easyui-validatebox',hidden:false,editor:'validatebox'},
{field:'delivery_time',name:'送货时间',ctrlType:'easyui-datetimebox',hidden:false,editor:'datetimebox'},
{field:'transfer_place',name:'是否中转',ctrlType:'easyui-validatebox',hidden:false},
{field:'transfer_city_name',name:'中转城市',ctrlType:'easyui-validatebox',hidden:false},
{field:'storage_remark',name:'备注',ctrlType:'easyui-validatebox',hidden:false},
{field:'doc_id',name:'交接单编号',ctrlType:'easyui-validatebox',hidden:false},
{field:'vehicle_id',name:'运力id',ctrlType:'easyui-validatebox',hidden:true},
{field:'vehicle_law_id',name:'车牌号/车皮号',ctrlType:'easyui-validatebox',hidden:false},
{field:'send_bg_time',name:'发车确认时间',ctrlType:'easyui-datetimebox',hidden:false}
],
actionForms:{
'tms_diversion_cargo_addData':{formId:'tms_diversion_cargo_add_form',formUrl:'ui/view/diversion/tms_diversion_cargo_add_form.html?actionId=tms_diversion_cargo_add_form'},
'tms_diversion_cargo_getData':{formId:'tms_diversion_cargo_query_form',formUrl:'ui/view/diversion/tms_diversion_cargo_query_form.html?actionId=tms_diversion_cargo_query_form'},
'tms_diversion_cargo_updateData':{formId:'tms_diversion_cargo_update_form',formUrl:'ui/view/diversion/tms_diversion_cargo_update_form.html?actionId=tms_diversion_cargo_update_form'}
},
expellActions:{
'tms_diversion_cargo_searchData':'',
'tms_diversion_cargo_exportEntities':'',
// 'tms_diversion_cargo_importData':'',
// 'tms_diversion_cargo_exportData':'',
'tms_diversion_cargo_addData':'',
'tms_net_org_last_searchData':'',
'tms_diversion_cargo_getData':'',
'tms_diversion_cargo_updateData':'',
'tms_diversion_cargo_deleteData':'',
}
};
var searchMeta = [
{field:'order_id',name:'运单号',ctrlType:'easyui-validatebox',ddicTable:'',domainId:'',searchFlag:'EQ',mustFlag:'Y',defaultValue:0},
{field:'doc_id',name:'交接单编号',ctrlType:'easyui-validatebox',ddicTable:'',domainId:'',searchFlag:'EQ',mustFlag:'Y',defaultValue:0},
{field:'vehicle_law_id',name:'车牌号/车皮号',ctrlType:'easyui-validatebox',ddicTable:'',domainId:'',searchFlag:'EQ',mustFlag:'Y',defaultValue:0},
{field:'send_bg_time',name:'发车确认时间',ctrlType:'easyui-datebox',ddicTable:'',domainId:'',searchFlag:'EQ',mustFlag:'Y',defaultValue:0},
{field:'resp_org_id',name:'上一站',ctrlType:'easyui-combobox',ddicTable:'',domainId:'',searchFlag:'EQ',mustFlag:'Y',defaultValue:0}
];
var bda_data_str_field = {
tms_diversion_cargo_addData : function (buttonId,actionUrl){
var form = metaData.actionForms[buttonId];
if(!form){
throw '行为'+buttonId + ',尚未配置要打开的表单信息';
}
var techParam = {
appId:appId,
srcPageId:metaData.objectId,
srcTableId:metaData.objectId
};
techParam.actionId = form.formId;
techParam.mode = 'add';
techParam.refActionUrl = actionUrl;
techParam.refActionId = buttonId;
var callUrl = $$.buildPageUrl(form.formUrl,techParam, null);
$$.openJcdfDialog(callUrl, '新增'+metaData.objectName, 800, 1050);
},
tms_diversion_cargo_deleteData : function (buttonId,actionUrl){
var selectRow = $$.getSingleSelectRow(metaData.objectId, "请选择你要删除的"+metaData.objectName);
if(selectRow){
var title = "确认";
var msg = "确定删除所选的"+metaData.objectName+"?";
$.messager.confirm(title, msg, function(r){
if (r){
$$.openProcessingDialog();
var business = {};
var size = metaData.objectKeys.length;
var key;
for(var i=0 ; i< size;i++){
key = metaData.objectKeys[i];
business[key] = selectRow[key];
}
$.ajax({
type: "POST",
url: actionUrl+"?actionId="+buttonId,
dataType:"json",
data : JSON.stringify(business),
contentType: "application/json",
success: function(data){
$$.closeProcessingDialog();
if (data && data.errorCode == 0) {
$$.showJcdfMessager('提示消息', '操作成功', 'info');
$$.refreshJcdfDatagrid(metaData.objectId,metaData.objectId);
} else {
$$.showJcdfMessager('提示消息', data.msg, 'warning');
}
}
});
}
});
}
},
tms_diversion_cargo_exportData : function (buttonId,actionUrl){
$.messager.confirm("确认","确定导出"+metaData.objectName+"?",function(r){
if(r){
var params = $$.serializeToJson(formSearchTemplate);
var conditions = [];
var search;
for(var i=0; i<searchMeta.length;i++){//封装请求参数
var condition = {};
search = searchMeta[i];
if(search.searchFlag=='EQ'){
condition.fieldName=search.field;
condition.operator=0;
condition.lowValue=params[search.field];
if(!params[search.field])
continue;
}else if(search.searchFlag=='BW'){
condition.fieldName=search.field;
condition.operator=6;
condition.lowValue=params[search.field+'_f'];
condition.highValue=params[search.field+'_t'];
if(condition.highValue==''){
condition.operator=0;
}
if(!condition.lowValue)
continue;
}
conditions.push(condition);
}
$(formSearchTemplate).form('submit',{
url:actionUrl+"?actionId="+buttonId,
onSubmit: function(param){
param.search_condition = JSON.stringify(conditions)
},
success: function(data){
var oData = JSON.parse(data);
if (oData&&oData.errorCode){
$$.showJcdfMessager('提示消息', oData.msg, 'warning');
}
}
});
}
});
},
tms_diversion_cargo_getData : function (buttonId,actionUrl){
var selectRow = $$.getSingleSelectRow(metaData.objectId, "请选择你要查看的"+metaData.objectName);
if(selectRow){
var form = metaData.actionForms[buttonId];
if(!form){
throw '行为'+buttonId + ',尚未配置要打开的表单信息';
}
//build business parameters
var business = {};
var size = metaData.objectKeys.length;
var key;
for(var i=0 ; i< size;i++){
key = metaData.objectKeys[i];
business[key] = selectRow[key];
}
//build technical parameters
var techParam = {
appId:appId,
srcPageId:metaData.objectId,
srcTableId:metaData.objectId
};
techParam.actionId = form.formId;
techParam.mode = 'display';
techParam.refActionUrl = actionUrl;
techParam.refActionId = buttonId;
var callUrl = $$.buildPageUrl(form.formUrl,techParam,business);
$$.openJcdfDialog(callUrl, '查看'+metaData.objectName, 800, 1050);
}
},
tms_diversion_cargo_importData : function (buttonId,actionUrl){
var form = {};
form.formId = "cip_import_form";
form.formUrl = "ui/view/public/cip_import_form.html?actionId=cip_import_form";
var techParam = {
appId:appId,
srcPageId:metaData.objectId,
srcTableId:metaData.objectId
};
techParam.actionId = form.formId;
techParam.templateName = metaData.objectId + '.xlsx';//需要优化
techParam.objectName = metaData.objectName;
techParam.refActionUrl = actionUrl;
techParam.refActionId = buttonId;
var callUrl = $$.buildPageUrl(form.formUrl,techParam,null);
$$.openJcdfDialog(callUrl, '导入'+metaData.objectName, 250, 600);
},
tms_diversion_cargo_searchData : function (buttonId,actionUrl){
debugger;
var params = $$.serializeToJson(formSearchTemplate);
var conditions = [];
var search;
for(var i=0; i<searchMeta.length;i++){
var condition = {};
search = searchMeta[i];
if(search.searchFlag=='EQ'){
condition.fieldName=search.field;
condition.operator=0;
condition.lowValue=params[search.field];
if(!params[search.field])
continue;
}
else if(search.searchFlag=='BW'){
condition.fieldName=search.field;
condition.operator=6;
condition.lowValue=params[search.field+'_f'];
condition.highValue=params[search.field+'_t'];
if(condition.highValue==''){
condition.operator=0;
}
if(!condition.lowValue)
continue;
}
conditions.push(condition);
}
var json = {"search_condition" : JSON.stringify(conditions) };
if(isDatagridLoaded){
$(listTemplate).datagrid('load', json );
}else{
$(listTemplate).datagrid({
queryParams: json,
url : actionUrl+"?actionId="+buttonId
});
isDatagridLoaded = true;
}
if (editIndex != undefined){endEditing()};
setTimeout(function(){
setAddress();
},700);
},
tms_diversion_cargo_updateData : function (buttonId,actionUrl){
var selectRow = $$.getSingleSelectRow(metaData.objectId, "请选择你要编辑的"+metaData.objectName);
if(selectRow){
var form = metaData.actionForms[buttonId];
if(!form){
throw '行为'+buttonId + ',尚未配置要打开的表单信息';
}
//build business parameters
var business = {};
var size = metaData.objectKeys.length;
var key;
for(var i=0 ; i< size;i++){
key = metaData.objectKeys[i];
business[key] = selectRow[key];
}
//build technical parameters
var techParam = {
appId:appId,
srcPageId:metaData.objectId,
srcTableId:metaData.objectId
};
techParam.initActionUrl = appId + authActions['tms_diversion_cargo_getData'];
techParam.initActionId = 'tms_diversion_cargo_getData';
techParam.actionId = form.formId;
techParam.mode = 'edit';
techParam.refActionUrl = actionUrl;
techParam.refActionId = buttonId;
var callUrl = $$.buildPageUrl(form.formUrl,techParam,business);
$$.openJcdfDialog(callUrl, '编辑'+metaData.objectName, 800, 1050);
}
},
tms_diversion_cargo_preprocessData : function (buttonId,actionUrl){
var json = {"search_condition" :"[]" ,"page":1,"rows":"9999999"};
// var json = {"search_condition" :"[{'fieldName':'send_cust_code','operator':0,'lowValue':'"+allData[i].send_cust_id+"'},{'fieldName':'recv_cust_code','operator':0,'lowValue':'"+allData[i].recv_cust_id+"'},{'fieldName':'last_city','operator':0,'lowValue':'"+allData[i].recv_cust_id+"'}]" ,"page":1,"rows":"9999999"};
$.ajax({
type : 'POST',
url : '/tms/actions/tms_diversion_rules/searchData.do?actionId=tms_diversion_rules_searchData',
dataType : 'json',
data : json,
success : function(data) {
if (data && data.errorCode==0) {
var custData = data.rows;
var allData = $("#tms_diversion_cargo_list").datagrid("getRows");
for(var i=0;i<allData.length;i++){
for(var j=0;j<custData.length;j++){
if(allData[i].send_customer_id == custData[j].send_cust_code && allData[i].recv_customer_id == custData[j].recv_cust_code && allData[i].last_city == custData[j].last_city){
$('#tms_diversion_cargo_list').datagrid('updateRow',{
index: i,
row: {
last_org_id: custData[j].last_org_id
}
});
break;
}
}
}
} else {
$$.showJcdfMessager('提示消息', data.msg+'('+data.errorCode+')', 'warning');
}
}
});
},
tms_diversion_cargo_saveData :function (buttonId,actionUrl){
if(editIndex != undefined){
$('#tms_diversion_cargo_list').datagrid('endEdit', editIndex);
editIndex = undefined;
}
var callUrl = actionUrl + '?actionId=' + buttonId;
var allData = $("#tms_diversion_cargo_list").datagrid('getRows');
// for(var i=0;i<allData.length;i++){
// if(allData[i].last_org_id == "" || allData[i].last_org_id == null || allData[i].last_org_id == "null" ){
// autoDisappear("提示","选中的记录中有未选择的目的网点",2000);
// return false;
// }
// }
if(allData.length > 0){
$.ajax({
type : 'POST',
url : callUrl,
dataType : 'json',
data : JSON.stringify(allData),
contentType: 'application/json;charset=UTF-8',
success : function(data) {
$$.closeProcessingDialog();
if (data && data.errorCode==0) {
$$.showJcdfMessager('提示消息', '操作成功', 'info');
window.top.frames['frame_tms_diversion_cargo_list'].$$.refreshJcdfDatagrid(null,"tms_diversion_cargo_list",null);
} else {
$$.showJcdfMessager('提示消息', data.msg+'('+data.errorCode+')', 'warning');
}
}
});
}else{
autoDisappear("提示","请查出你要保存的记录",2000);
}
},
tms_diversion_cargo_shuntData :function (buttonId,actionUrl){
$('#shunt').window('open');
}
};
///////////--------------------- 代码区;
var s=0;
function init(){
// getEndOrg(s)//加载目的网点数据
getAuthButtons(metaData.objectId,gridMenuId,authActions,metaData.expellActions);
load_tms_net_org_combobox('resp_org_id','site',false);//站点
initDatagrid();//写在getEndOrg()方法中
};
//////--------------------------- 函数区
function doAction(buttonId){
var actionUrl = authActions[buttonId];
if(actionUrl){
if(bda_data_str_field[buttonId])
bda_data_str_field[buttonId](buttonId,appId+actionUrl);
else {
//调用通用Action方法,如果需要调用特定表单,需要自己增强函数体
alert('尚未定义按钮的响应方法:'+buttonId);
}
}
else {
alert('当前用户没有该操作授权:'+buttonId);
}
};
//--------------------------设置送货地址==收货人地址------------------------
function setAddress(){
var dataAll = $(listTemplate).datagrid('getRows');
for(var i=0;i<dataAll.length;i++){
$(listTemplate).datagrid('updateRow',{
index: i,
row: {
delivery_address: dataAll[i].address
}
});
}
}
//------------------------分流弹窗-------------------------------
function setShunt(){
var last_org_id = $("#last_org_id").combobox("getValue");
var CheckedData = $("#tms_diversion_cargo_list").datagrid('getChecked');
for(var i=0;i<CheckedData.length;i++){
var index = $("#tms_diversion_cargo_list").datagrid('getRowIndex',CheckedData[i]);
$('#tms_diversion_cargo_list').datagrid('updateRow',{
index: index,
row: {
last_org_id: last_org_id
}
});
}
$('#shunt').window('close');
}
function closeWin(){
$('#shunt').window('close');
}
//----------------------选择目的城市加载出目的网点----------------------------------
var EndOrgData = [];
var newData=new Array();
function getEndOrg(last_city){
var conditions = [];
var condition = {};
condition.fieldName="city_code";
condition.operator=0;
condition.lowValue=last_city;
conditions.push(condition);
var json = {"search_condition" : JSON.stringify(conditions) ,"page":1,"rows":"9999999"};
$.ajax({
type : 'POST',
url : '/tms/actions/tms_net_org/searchData.do?actionId=tms_net_org_last_searchData',
dataType : 'json',
data : json,
success : function(data) {
if (data && data.errorCode==0) {
EndOrgData = [];
var size = data.rows.length;
for(var i=0;i<size;i++){
var condition = {};
condition.org_id = data.rows[i].org_id;
condition.org_name = data.rows[i].org_name;
EndOrgData.push(condition);
newData.push(condition);
}
$("#last_org_id").combobox({valueField: 'org_id',textField: 'org_name',data:EndOrgData ,editable:false});
} else {
$$.showJcdfMessager('提示消息', data.msg+'('+data.errorCode+')', 'warning');
}
}
});
}
//---------------------单击编辑----------------------------------------
var editIndex = undefined;
function endEditing(){
if (editIndex == undefined){return true}
if ($('#tms_diversion_cargo_list').datagrid('validateRow', editIndex)){
$('#tms_diversion_cargo_list').datagrid('endEdit', editIndex);
editIndex = undefined;
return true;
} else {
return false;
}
}
function onClickRow(row,index){
debugger;
getEndOrg(index.last_city);
setTimeout(function(){
if (editIndex != row){
if (endEditing()){
$('#tms_diversion_cargo_list').datagrid('selectRow', row).datagrid('beginEdit', row);
editIndex = row;
} else {
$('#tms_diversion_cargo_list').datagrid('selectRow', editIndex);
}
}
},400);
}
//---------------------------------------------------------------------
function click_out_table(){
$(document).bind("click",function(e){
var target = $(e.target);
if(target.closest("#click_out").length == 0){//点击table之外的地方触发
$('#tms_diversion_cargo_list').datagrid('endEdit', editIndex);
$('#tms_diversion_cargo_list').datagrid('unselectRow',editIndex);
}else{
//开始编辑
$('#tms_diversion_cargo_list').datagrid('selectRow', editIndex).datagrid('beginEdit', editIndex);
}
});
}
//---------------------------------------------------------------------------
function searchReset(){
$(formSearchTemplate).form('reset');
};
//按数字类型排序 自定义排序
function sort_int(a,b){
if(a.length > b.length) return 1;
else if(a.length < b.length) return -1;
else if(a > b) return 1;
else return -1;
}
//初始化datagrid
function initDatagrid() {
$(listTemplate).datagrid({
height:$$.getDatagridHeight(),
$$.getDatagridWidth(),
border: true,
nowrap: true,
striped: true,
idField:'',
columns:buildDataGridFields(),
onBeforeLoad:function(){$$.clearSelect(metaData.objectId);},
queryParams:$$.serializeToJson(formSearchTemplate),
remoteSort:false,//是否通过服务端排序
multiSort:false,//是否多列排序
onClickRow:onClickRow,
rownumbers:true,//首列序号
singleSelect:false,
// pagination:true,
// pageSize : $$.pageSize,
// pageList : $$.pageList,
toolbar: gridMenuId,
loadFilter: function(data){
if (data!=null && data.errorCode>0){
if(data.msg!=null && data.msg!=''){
$$.showJcdfMessager('提示消息', data.msg, 'warning');
}
}
return data;
}
});
};
function buildDataGridFields(){
if(metaData&&metaData.objectFields){
var size = metaData.objectFields.length;
var columns=[];
var objectField;
for(var i=0;i<size;i++){
var column = {};
objectField = metaData.objectFields[i];
column['field'] = objectField.field;
column['title'] = objectField.name;
column['align'] = 'center';
column['hidden']=objectField.hidden;
column['sortable']= true;
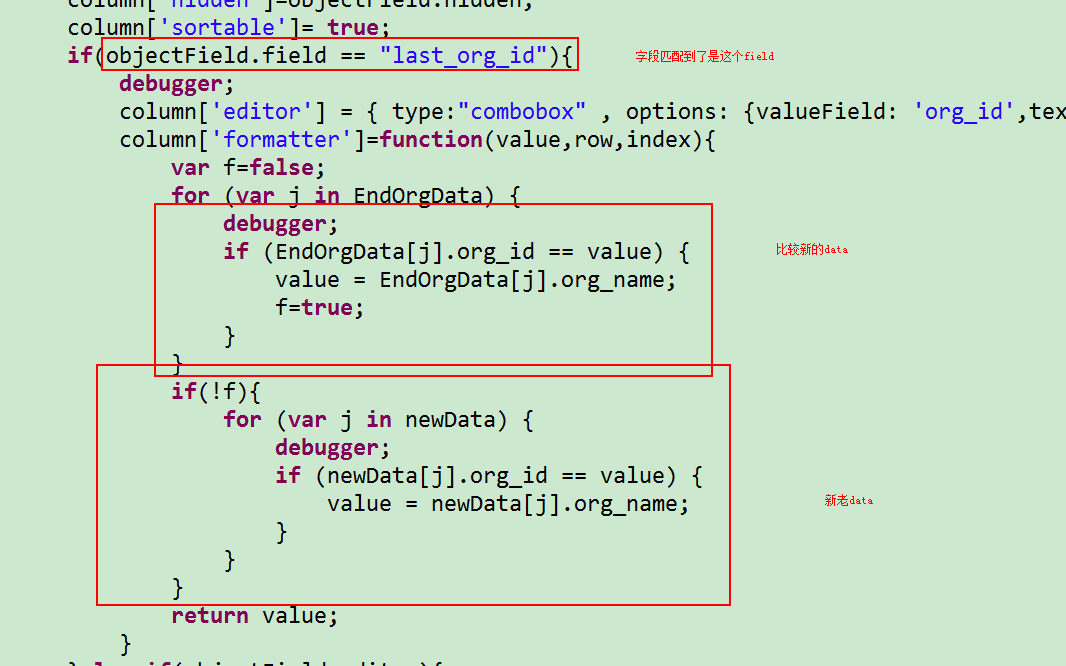
if(objectField.field == "last_org_id"){
debugger;
column['editor'] = { type:"combobox" , options: {valueField: 'org_id',textField: 'org_name',data:EndOrgData,editable:false} } ;
column['formatter']=function(value,row,index){
var f=false;
for (var j in EndOrgData) {
debugger;
if (EndOrgData[j].org_id == value) {
value = EndOrgData[j].org_name;
f=true;
}
}
if(!f){
for (var j in newData) {
debugger;
if (newData[j].org_id == value) {
value = newData[j].org_name;
}
}
}
return value;
}
}else if(objectField.editor){
column['editor'] = { type:objectField.editor , options: {} } ;
}
if(objectField.field == "transfer_place"){
column['formatter']=function(value,row,index){
if(value == 1){
value = "是";
}else{
value = "否";
}
return value;
}
}
if(objectField.field == "delivery_address"){
column['width'] = $$.fillsize(0.15);
}else{
column['width'] = $$.fillsize(0.08);
}
if(objectField.sorter){
column['sorter'] = objectField.sorter;
}
if(objectField.field=='send_bg_time'){
column['formatter']=function(value,row,index){
var ftime = "";
if(value != null){
ftime = new Date(value);
}
return ftime.toLocaleString();
}
}
columns.push(column);
}
return [columns];
}
else {
throw '没有定义完整的数据metaData';
}
};
$.extend($.fn.datagrid.defaults.editors, {
combobox: {//调用名称
init: function (container, options) {
//container 用于装载编辑器 options,提供编辑器初始参数
var input = $('<input type="combobox" class="datagrid-editable-input">').appendTo(container);
//这里我把一个 checkbox类型的输入控件添加到容器container中
// 需要渲染成easyu提供的控件,需要时用传入options,我这里如果需要一个combobox,就可以 这样调用 input.combobox(options);
return input.combobox(options);
},
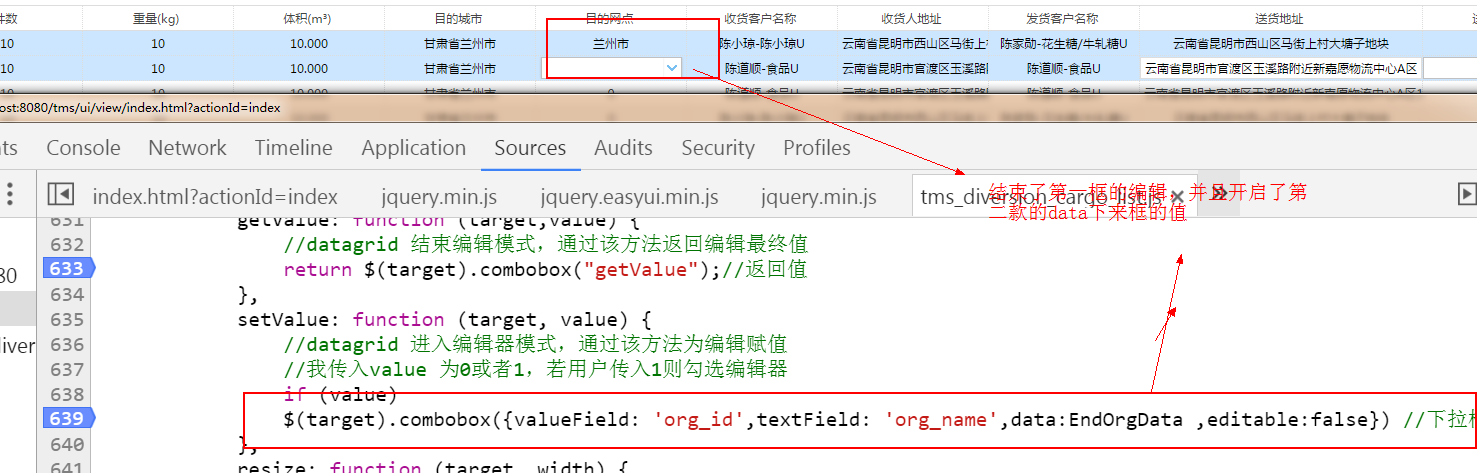
getValue: function (target,value) {
//datagrid 结束编辑模式,通过该方法返回编辑最终值
//这里如果用户勾选中checkbox返回1否则返回0
return $(target).combobox("getValue");
},
setValue: function (target, value) {
//datagrid 进入编辑器模式,通过该方法为编辑赋值
//我传入value 为0或者1,若用户传入1则勾选编辑器
if (value)
$(target).combobox({valueField: 'org_id',textField: 'org_name',data:EndOrgData ,editable:false})
},
resize: function (target, width) {
//列宽改变后调整编辑器宽度
var input = $(target);
if ($.boxModel == true) {
input.width(width - (input.outerWidth() - input.width()));
} else {
input.width(width);
}
}
}
})
这一页代码
详解






选择第二行时

结束编辑