好了,我也是个小白我们先去看看微信官方文档给的小程序下拉列表做法:
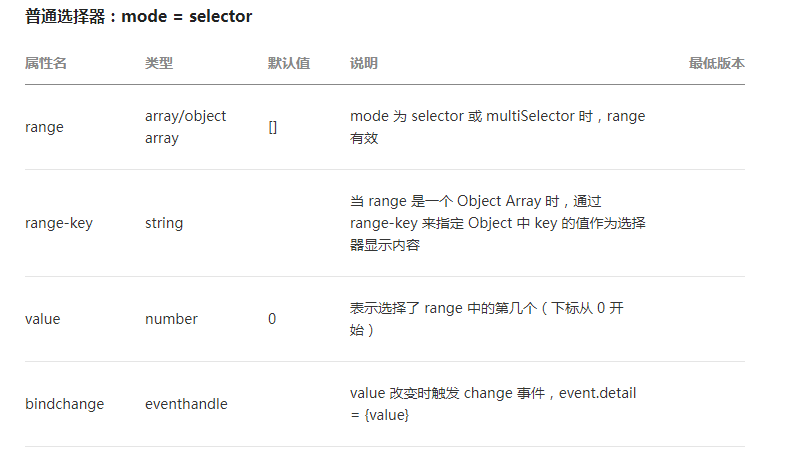
下拉列表一看就是表单里的我们先看看表单中picker也就是下拉列表的别样显示
属性就不详细上了,想了解做的过程属性到https://developers.weixin.qq.com/miniprogram/dev/component/picker.html
示例代码:
index.wxml
<view class="section"> <view class="section__title">普通选择器</view> <picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}"> <view class="picker"> 当前选择:{{array[index]}} </view> </picker> </view> <view class="section"> <view class="section__title">多列选择器</view> <picker mode="multiSelector" bindchange="bindMultiPickerChange" bindcolumnchange="bindMultiPickerColumnChange" value="{{multiIndex}}" range="{{multiArray}}"> <view class="picker"> 当前选择:{{multiArray[0][multiIndex[0]]}},{{multiArray[1][multiIndex[1]]}},{{multiArray[2][multiIndex[2]]}} </view> </picker> </view> <view class="section"> <view class="section__title">时间选择器</view> <picker mode="time" value="{{time}}" start="09:01" end="21:01" bindchange="bindTimeChange"> <view class="picker"> 当前选择: {{time}} </view> </picker> </view> <view class="section"> <view class="section__title">日期选择器</view> <picker mode="date" value="{{date}}" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange"> <view class="picker"> 当前选择: {{date}} </view> </picker> </view> <view class="section"> <view class="section__title">省市区选择器</view> <picker mode="region" bindchange="bindRegionChange" value="{{region}}" custom-item="{{customItem}}"> <view class="picker"> 当前选择:{{region[0]}},{{region[1]}},{{region[2]}} </view> </picker> </view>
index.js
Page({
data: {
array: ['美国', '中国', '巴西', '日本'],
objectArray: [
{
id: 0,
name: '美国'
},
{
id: 1,
name: '中国'
},
{
id: 2,
name: '巴西'
},
{
id: 3,
name: '日本'
}
],
index: 0,
multiArray: [['无脊柱动物', '脊柱动物'], ['扁性动物', '线形动物', '环节动物', '软体动物', '节肢动物'], ['猪肉绦虫', '吸血虫']],
objectMultiArray: [
[
{
id: 0,
name: '无脊柱动物'
},
{
id: 1,
name: '脊柱动物'
}
], [
{
id: 0,
name: '扁性动物'
},
{
id: 1,
name: '线形动物'
},
{
id: 2,
name: '环节动物'
},
{
id: 3,
name: '软体动物'
},
{
id: 3,
name: '节肢动物'
}
], [
{
id: 0,
name: '猪肉绦虫'
},
{
id: 1,
name: '吸血虫'
}
]
],
multiIndex: [0, 0, 0],
date: '2016-09-01',
time: '12:01',
region: ['广东省', '广州市', '海珠区'],
customItem: '全部'
},
bindPickerChange: function (e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
index: e.detail.value
})
},
bindMultiPickerChange: function (e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
multiIndex: e.detail.value
})
},
bindMultiPickerColumnChange: function (e) {
console.log('修改的列为', e.detail.column, ',值为', e.detail.value);
var data = {
multiArray: this.data.multiArray,
multiIndex: this.data.multiIndex
};
data.multiIndex[e.detail.column] = e.detail.value;
switch (e.detail.column) {
case 0:
switch (data.multiIndex[0]) {
case 0:
data.multiArray[1] = ['扁性动物', '线形动物', '环节动物', '软体动物', '节肢动物'];
data.multiArray[2] = ['猪肉绦虫', '吸血虫'];
break;
case 1:
data.multiArray[1] = ['鱼', '两栖动物', '爬行动物'];
data.multiArray[2] = ['鲫鱼', '带鱼'];
break;
}
data.multiIndex[1] = 0;
data.multiIndex[2] = 0;
break;
case 1:
switch (data.multiIndex[0]) {
case 0:
switch (data.multiIndex[1]) {
case 0:
data.multiArray[2] = ['猪肉绦虫', '吸血虫'];
break;
case 1:
data.multiArray[2] = ['蛔虫'];
break;
case 2:
data.multiArray[2] = ['蚂蚁', '蚂蟥'];
break;
case 3:
data.multiArray[2] = ['河蚌', '蜗牛', '蛞蝓'];
break;
case 4:
data.multiArray[2] = ['昆虫', '甲壳动物', '蛛形动物', '多足动物'];
break;
}
break;
case 1:
switch (data.multiIndex[1]) {
case 0:
data.multiArray[2] = ['鲫鱼', '带鱼'];
break;
case 1:
data.multiArray[2] = ['青蛙', '娃娃鱼'];
break;
case 2:
data.multiArray[2] = ['蜥蜴', '龟', '壁虎'];
break;
}
break;
}
data.multiIndex[2] = 0;
console.log(data.multiIndex);
break;
}
this.setData(data);
},
bindDateChange: function (e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
date: e.detail.value
})
},
bindTimeChange: function (e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
time: e.detail.value
})
},
bindRegionChange: function (e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
region: e.detail.value
})
}
})
index.wxss
@import "../lib/weui.wxss"; .picker{ padding: 13px; background-color: #FFFFFF; }
lib下的weui。wxss
/*! * weui.js v1.1.0 (https://github.com/weui/weui-wxss) * Copyright 2016, wechat ui team * MIT license */ page { line-height: 1.6; font-family: -apple-system-font, "Helvetica Neue", sans-serif; } icon { vertical-align: middle; } .weui-cells { position: relative; margin-top: 1.17647059em; background-color: #FFFFFF; line-height: 1.41176471; font-size: 17px; } .weui-cells:before { content: " "; position: absolute; left: 0; top: 0; right: 0; height: 1px; border-top: 1rpx solid #D9D9D9; color: #D9D9D9; } .weui-cells:after { content: " "; position: absolute; left: 0; bottom: 0; right: 0; height: 1px; border-bottom: 1rpx solid #D9D9D9; color: #D9D9D9; } .weui-cells__title { margin-top: .77em; margin-bottom: .3em; padding-left: 15px; padding-right: 15px; color: #999999; font-size: 14px; } .weui-cells_after-title { margin-top: 0; } .weui-cells__tips { margin-top: .3em; color: #999999; padding-left: 15px; padding-right: 15px; font-size: 14px; } .weui-cell { padding: 10px 15px; position: relative; display: -webkit-box; display: -webkit-flex; display: flex; -webkit-box-align: center; -webkit-align-items: center; align-items: center; } .weui-cell:before { content: " "; position: absolute; left: 0; top: 0; right: 0; height: 1px; border-top: 1rpx solid #D9D9D9; color: #D9D9D9; left: 15px; } .weui-cell:first-child:before { display: none; } .weui-cell_active { background-color: #ECECEC; } .weui-cell_primary { -webkit-box-align: start; -webkit-align-items: flex-start; align-items: flex-start; } .weui-cell__bd { -webkit-box-flex: 1; -webkit-flex: 1; flex: 1; } .weui-cell__ft { text-align: right; color: #999999; } .weui-cell_access { color: inherit; } .weui-cell__ft_in-access { padding-right: 13px; position: relative; } .weui-cell__ft_in-access:after { content: " "; display: inline-block; height: 6px; width: 6px; border-width: 2px 2px 0 0; border-color: #C8C8CD; border-style: solid; -webkit-transform: matrix(0.71, 0.71, -0.71, 0.71, 0, 0); transform: matrix(0.71, 0.71, -0.71, 0.71, 0, 0); position: relative; top: -2px; position: absolute; top: 50%; margin-top: -4px; right: 2px; } .weui-cell_link { color: #586C94; font-size: 14px; } .weui-cell_link:active { background-color: #ECECEC; } .weui-cell_link:first-child:before { display: block; } .weui-icon-radio { margin-left: 3.2px; margin-right: 3.2px; } .weui-icon-checkbox_circle, .weui-icon-checkbox_success { margin-left: 4.6px; margin-right: 4.6px; } .weui-check__label:active { background-color: #ECECEC; } .weui-check { position: absolute; left: -9999px; } .weui-check__hd_in-checkbox { padding-right: 0.35em; } .weui-cell__ft_in-radio { padding-left: 0.35em; } .weui-cell_input { padding-top: 0; padding-bottom: 0; } .weui-label { width: 105px; word-wrap: break-word; word-break: break-all; } .weui-input { height: 2.58823529em; min-height: 2.58823529em; line-height: 2.58823529em; } .weui-toptips { position: fixed; -webkit-transform: translateZ(0); transform: translateZ(0); top: 0; left: 0; right: 0; padding: 5px; font-size: 14px; text-align: center; color: #FFFFFF; z-index: 5000; word-wrap: break-word; word-break: break-all; } .weui-toptips_warn { background-color: #E64340; } .weui-textarea { display: block; width: 100%; } .weui-textarea-counter { color: #B2B2B2; text-align: right; } .weui-textarea-counter_warn { color: #E64340; } .weui-cell_warn { color: #E64340; } .weui-form-preview { position: relative; background-color: #FFFFFF; } .weui-form-preview:before { content: " "; position: absolute; left: 0; top: 0; right: 0; height: 1px; border-top: 1rpx solid #D9D9D9; color: #D9D9D9; } .weui-form-preview:after { content: " "; position: absolute; left: 0; bottom: 0; right: 0; height: 1px; border-bottom: 1rpx solid #D9D9D9; color: #D9D9D9; } .weui-form-preview__value { font-size: 14px; } .weui-form-preview__value_in-hd { font-size: 26px; } .weui-form-preview__hd { position: relative; padding: 10px 15px; text-align: right; line-height: 2.5em; } .weui-form-preview__hd:after { content: " "; position: absolute; left: 0; bottom: 0; right: 0; height: 1px; border-bottom: 1rpx solid #D9D9D9; color: #D9D9D9; left: 15px; } .weui-form-preview__bd { padding: 10px 15px; font-size: .9em; text-align: right; color: #999999; line-height: 2; } .weui-form-preview__ft { position: relative; line-height: 50px; display: -webkit-box; display: -webkit-flex; display: flex; } .weui-form-preview__ft:after { content: " "; position: absolute; left: 0; top: 0; right: 0; height: 1px; border-top: 1rpx solid #D5D5D6; color: #D5D5D6; } .weui-form-preview__item { overflow: hidden; } .weui-form-preview__label { float: left; margin-right: 1em; min-width: 4em; color: #999999; text-align: justify; text-align-last: justify; } .weui-form-preview__value { display: block; overflow: hidden; word-break: normal; word-wrap: break-word; } .weui-form-preview__btn { position: relative; display: block; -webkit-box-flex: 1; -webkit-flex: 1; flex: 1; color: #3CC51F; text-align: center; } .weui-form-preview__btn:after { content: " "; position: absolute; left: 0; top: 0; width: 1px; bottom: 0; border-left: 1rpx solid #D5D5D6; color: #D5D5D6; } .weui-form-preview__btn:first-child:after { display: none; } .weui-form-preview__btn_active { background-color: #EEEEEE; } .weui-form-preview__btn_default { color: #999999; } .weui-form-preview__btn_primary { color: #0BB20C; } .weui-cell_select { padding: 0; } .weui-select { position: relative; padding-left: 15px; padding-right: 30px; height: 2.58823529em; min-height: 2.58823529em; line-height: 2.58823529em; border-right: 1rpx solid #D9D9D9; } .weui-select:before { content: " "; display: inline-block; height: 6px; width: 6px; border-width: 2px 2px 0 0; border-color: #C8C8CD; border-style: solid; -webkit-transform: matrix(0.71, 0.71, -0.71, 0.71, 0, 0); transform: matrix(0.71, 0.71, -0.71, 0.71, 0, 0); position: relative; top: -2px; position: absolute; top: 50%; right: 15px; margin-top: -4px; } .weui-select_in-select-after { padding-left: 0; } .weui-cell__hd_in-select-after, .weui-cell__bd_in-select-before { padding-left: 15px; } .weui-cell_vcode { padding-right: 0; } .weui-vcode-img { margin-left: 5px; height: 2.58823529em; vertical-align: middle; } .weui-vcode-btn { display: inline-block; height: 2.58823529em; margin-left: 5px; padding: 0 0.6em 0 0.7em; border-left: 1px solid #E5E5E5; line-height: 2.58823529em; vertical-align: middle; font-size: 17px; color: #3CC51F; white-space: nowrap; } .weui-vcode-btn:active { color: #52a341; } .weui-cell_switch { padding-top: 6px; padding-bottom: 6px; } .weui-uploader__hd { display: -webkit-box; display: -webkit-flex; display: flex; padding-bottom: 10px; -webkit-box-align: center; -webkit-align-items: center; align-items: center; } .weui-uploader__title { -webkit-box-flex: 1; -webkit-flex: 1; flex: 1; } .weui-uploader__info { color: #B2B2B2; } .weui-uploader__bd { margin-bottom: -4px; margin-right: -9px; overflow: hidden; } .weui-uploader__file { float: left; margin-right: 9px; margin-bottom: 9px; } .weui-uploader__img { display: block; width: 79px; height: 79px; } .weui-uploader__file_status { position: relative; } .weui-uploader__file_status:before { content: " "; position: absolute; top: 0; right: 0; bottom: 0; left: 0; background-color: rgba(0, 0, 0, 0.5); } .weui-uploader__file-content { position: absolute; top: 50%; left: 50%; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%); color: #FFFFFF; } .weui-uploader__input-box { float: left; position: relative; margin-right: 9px; margin-bottom: 9px; width: 77px; height: 77px; border: 1px solid #D9D9D9; } .weui-uploader__input-box:before, .weui-uploader__input-box:after { content: " "; position: absolute; top: 50%; left: 50%; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%); background-color: #D9D9D9; } .weui-uploader__input-box:before { width: 2px; height: 39.5px; } .weui-uploader__input-box:after { width: 39.5px; height: 2px; } .weui-uploader__input-box:active { border-color: #999999; } .weui-uploader__input-box:active:before, .weui-uploader__input-box:active:after { background-color: #999999; } .weui-uploader__input { position: absolute; z-index: 1; top: 0; left: 0; width: 100%; height: 100%; opacity: 0; } .weui-article { padding: 20px 15px; font-size: 15px; } .weui-article__section { margin-bottom: 1.5em; } .weui-article__h1 { font-size: 18px; font-weight: 400; margin-bottom: .9em; } .weui-article__h2 { font-size: 16px; font-weight: 400; margin-bottom: .34em; } .weui-article__h3 { font-weight: 400; font-size: 15px; margin-bottom: .34em; } .weui-article__p { margin: 0 0 .8em; } .weui-msg { padding-top: 36px; text-align: center; } .weui-msg__link { display: inline; color: #586C94; } .weui-msg__icon-area { margin-bottom: 30px; } .weui-msg__text-area { margin-bottom: 25px; padding: 0 20px; } .weui-msg__title { margin-bottom: 5px; font-weight: 400; font-size: 20px; } .weui-msg__desc { font-size: 14px; color: #999999; } .weui-msg__opr-area { margin-bottom: 25px; } .weui-msg__extra-area { margin-bottom: 15px; font-size: 14px; color: #999999; } @media screen and (min-height: 438px) { .weui-msg__extra-area { position: fixed; left: 0; bottom: 0; width: 100%; text-align: center; } } .weui-flex { display: -webkit-box; display: -webkit-flex; display: flex; } .weui-flex__item { -webkit-box-flex: 1; -webkit-flex: 1; flex: 1; } .weui-btn { margin-top: 15px; } .weui-btn:first-child { margin-top: 0; } .weui-btn-area { margin: 1.17647059em 15px 0.3em; } .weui-agree { display: block; padding: .5em 15px; font-size: 13px; } .weui-agree__text { color: #999999; } .weui-agree__link { display: inline; color: #586C94; } .weui-agree__checkbox { position: absolute; left: -9999px; } .weui-agree__checkbox-icon { position: relative; top: 2px; display: inline-block; border: 1px solid #D1D1D1; background-color: #FFFFFF; border-radius: 3px; width: 11px; height: 11px; } .weui-agree__checkbox-icon-check { position: absolute; top: 1px; left: 1px; } .weui-footer { color: #999999; font-size: 14px; text-align: center; } .weui-footer_fixed-bottom { position: fixed; bottom: .52em; left: 0; right: 0; } .weui-footer__links { font-size: 0; } .weui-footer__link { display: inline-block; vertical-align: top; margin: 0 .62em; position: relative; font-size: 14px; color: #586C94; } .weui-footer__link:before { content: " "; position: absolute; left: 0; top: 0; width: 1px; bottom: 0; border-left: 1rpx solid #C7C7C7; color: #C7C7C7; left: -0.65em; top: .36em; bottom: .36em; } .weui-footer__link:first-child:before { display: none; } .weui-footer__text { padding: 0 .34em; font-size: 12px; } .weui-grids { border-top: 1rpx solid #D9D9D9; border-left: 1rpx solid #D9D9D9; overflow: hidden; } .weui-grid { position: relative; float: left; padding: 20px 10px; width: 33.33333333%; box-sizing: border-box; border-right: 1rpx solid #D9D9D9; border-bottom: 1rpx solid #D9D9D9; } .weui-grid_active { background-color: #ECECEC; } .weui-grid__icon { display: block; width: 28px; height: 28px; margin: 0 auto; } .weui-grid__label { margin-top: 5px; display: block; text-align: center; color: #000000; font-size: 14px; white-space: nowrap; text-overflow: ellipsis; overflow: hidden; } .weui-loading { margin: 0 5px; width: 20px; height: 20px; display: inline-block; vertical-align: middle; -webkit-animation: weuiLoading 1s steps(12, end) infinite; animation: weuiLoading 1s steps(12, end) infinite; background: transparent url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHdpZHRoPSIxMjAiIGhlaWdodD0iMTIwIiB2aWV3Qm94PSIwIDAgMTAwIDEwMCI+PHBhdGggZmlsbD0ibm9uZSIgZD0iTTAgMGgxMDB2MTAwSDB6Ii8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjRTlFOUU5IiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0idHJhbnNsYXRlKDAgLTMwKSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iIzk4OTY5NyIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgzMCAxMDUuOTggNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjOUI5OTlBIiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKDYwIDc1Ljk4IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0EzQTFBMiIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSg5MCA2NSA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNBQkE5QUEiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoMTIwIDU4LjY2IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0IyQjJCMiIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgxNTAgNTQuMDIgNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjQkFCOEI5IiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKDE4MCA1MCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNDMkMwQzEiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTE1MCA0NS45OCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNDQkNCQ0IiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTEyMCA0MS4zNCA2NSkiLz48cmVjdCB3aWR0aD0iNyIgaGVpZ2h0PSIyMCIgeD0iNDYuNSIgeT0iNDAiIGZpbGw9IiNEMkQyRDIiIHJ4PSI1IiByeT0iNSIgdHJhbnNmb3JtPSJyb3RhdGUoLTkwIDM1IDY1KSIvPjxyZWN0IHdpZHRoPSI3IiBoZWlnaHQ9IjIwIiB4PSI0Ni41IiB5PSI0MCIgZmlsbD0iI0RBREFEQSIgcng9IjUiIHJ5PSI1IiB0cmFuc2Zvcm09InJvdGF0ZSgtNjAgMjQuMDIgNjUpIi8+PHJlY3Qgd2lkdGg9IjciIGhlaWdodD0iMjAiIHg9IjQ2LjUiIHk9IjQwIiBmaWxsPSIjRTJFMkUyIiByeD0iNSIgcnk9IjUiIHRyYW5zZm9ybT0icm90YXRlKC0zMCAtNS45OCA2NSkiLz48L3N2Zz4=) no-repeat; background-size: 100%; } @-webkit-keyframes weuiLoading { 0% { -webkit-transform: rotate3d(0, 0, 1, 0deg); transform: rotate3d(0, 0, 1, 0deg); } 100% { -webkit-transform: rotate3d(0, 0, 1, 360deg); transform: rotate3d(0, 0, 1, 360deg); } } @keyframes weuiLoading { 0% { -webkit-transform: rotate3d(0, 0, 1, 0deg); transform: rotate3d(0, 0, 1, 0deg); } 100% { -webkit-transform: rotate3d(0, 0, 1, 360deg); transform: rotate3d(0, 0, 1, 360deg); } } .weui-badge { display: inline-block; padding: .15em .4em; min-width: 8px; border-radius: 18px; background-color: #F43530; color: #FFFFFF; line-height: 1.2; text-align: center; font-size: 12px; vertical-align: middle; } .weui-badge_dot { padding: .4em; min-width: 0; } .weui-loadmore { width: 65%; margin: 1.5em auto; line-height: 1.6em; font-size: 14px; text-align: center; } .weui-loadmore__tips { display: inline-block; vertical-align: middle; } .weui-loadmore_line { border-top: 1px solid #E5E5E5; margin-top: 2.4em; } .weui-loadmore__tips_in-line { position: relative; top: -0.9em; padding: 0 .55em; background-color: #FFFFFF; color: #999999; } .weui-loadmore__tips_in-dot { position: relative; padding: 0 .16em; width: 4px; height: 1.6em; } .weui-loadmore__tips_in-dot:before { content: " "; position: absolute; top: 50%; left: 50%; margin-top: -1px; margin-left: -2px; width: 4px; height: 4px; border-radius: 50%; background-color: #E5E5E5; } .weui-panel { background-color: #FFFFFF; margin-top: 10px; position: relative; overflow: hidden; } .weui-panel:first-child { margin-top: 0; } .weui-panel:before { content: " "; position: absolute; left: 0; top: 0; right: 0; height: 1px; border-top: 1rpx solid #E5E5E5; color: #E5E5E5; } .weui-panel:after { content: " "; position: absolute; left: 0; bottom: 0; right: 0; height: 1px; border-bottom: 1rpx solid #E5E5E5; color: #E5E5E5; } .weui-panel__hd { padding: 14px 15px 10px; color: #999999; font-size: 13px; position: relative; } .weui-panel__hd:after { content: " "; position: absolute; left: 0; bottom: 0; right: 0; height: 1px; border-bottom: 1rpx solid #E5E5E5; color: #E5E5E5; left: 15px; } .weui-media-box { padding: 15px; position: relative; } .weui-media-box:before { content: " "; position: absolute; left: 0; top: 0; right: 0; height: 1px; border-top: 1rpx solid #E5E5E5; color: #E5E5E5; left: 15px; } .weui-media-box:first-child:before { display: none; } .weui-media-box__title { font-weight: 400; font-size: 17px; width: auto; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; word-wrap: normal; word-wrap: break-word; word-break: break-all; } .weui-media-box__desc { color: #999999; font-size: 13px; line-height: 1.2; overflow: hidden; text-overflow: ellipsis; display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 2; } .weui-media-box__info { margin-top: 15px; padding-bottom: 5px; font-size: 13px; color: #CECECE; line-height: 1em; list-style: none; overflow: hidden; } .weui-media-box__info__meta { float: left; padding-right: 1em; } .weui-media-box__info__meta_extra { padding-left: 1em; border-left: 1px solid #CECECE; } .weui-media-box__title_in-text { margin-bottom: 8px; } .weui-media-box_appmsg { display: -webkit-box; display: -webkit-flex; display: flex; -webkit-box-align: center; -webkit-align-items: center; align-items: center; } .weui-media-box__thumb { width: 100%; height: 100%; vertical-align: top; } .weui-media-box__hd_in-appmsg { margin-right: .8em; width: 60px; height: 60px; line-height: 60px; text-align: center; } .weui-media-box__bd_in-appmsg { -webkit-box-flex: 1; -webkit-flex: 1; flex: 1; min-width: 0; } .weui-media-box_small-appmsg { padding: 0; } .weui-cells_in-small-appmsg { margin-top: 0; } .weui-cells_in-small-appmsg:before { display: none; } .weui-progress { display: -webkit-box; display: -webkit-flex; display: flex; -webkit-box-align: center; -webkit-align-items: center; align-items: center; } .weui-progress__bar { -webkit-box-flex: 1; -webkit-flex: 1; flex: 1; } .weui-progress__opr { margin-left: 15px; font-size: 0; } .weui-navbar { display: -webkit-box; display: -webkit-flex; display: flex; position: absolute; z-index: 500; top: 0; width: 100%; border-bottom: 1rpx solid #CCCCCC; } .weui-navbar__item { position: relative; display: block; -webkit-box-flex: 1; -webkit-flex: 1; flex: 1; padding: 13px 0; text-align: center; font-size: 0; } .weui-navbar__item.weui-bar__item_on { color: #1AAD19; } .weui-navbar__slider { position: absolute; content: " "; left: 0; bottom: 0; width: 6em; height: 3px; background-color: #1AAD19; -webkit-transition: -webkit-transform .3s; transition: -webkit-transform .3s; transition: transform .3s; transition: transform .3s, -webkit-transform .3s; } .weui-navbar__title { display: inline-block; font-size: 15px; max-width: 8em; width: auto; overflow: hidden; text-overflow: ellipsis; white-space: nowrap; word-wrap: normal; } .weui-tab { position: relative; height: 100%; } .weui-tab__panel { box-sizing: border-box; height: 100%; padding-top: 50px; overflow: auto; -webkit-overflow-scrolling: touch; } .weui-search-bar { position: relative; padding: 8px 10px; display: -webkit-box; display: -webkit-flex; display: flex; box-sizing: border-box; background-color: #EFEFF4; border-top: 1rpx solid #D7D6DC; border-bottom: 1rpx solid #D7D6DC; } .weui-icon-search { margin-right: 8px; font-size: inherit; } .weui-icon-search_in-box { position: absolute; left: 10px; top: 7px; } .weui-search-bar__text { display: inline-block; font-size: 14px; vertical-align: middle; } .weui-search-bar__form { position: relative; -webkit-box-flex: 1; -webkit-flex: auto; flex: auto; border-radius: 5px; background: #FFFFFF; border: 1rpx solid #E6E6EA; } .weui-search-bar__box { position: relative; padding-left: 30px; padding-right: 30px; width: 100%; box-sizing: border-box; z-index: 1; } .weui-search-bar__input { height: 28px; line-height: 28px; font-size: 14px; } .weui-icon-clear { position: absolute; top: 0; right: 0; padding: 7px 8px; font-size: 0; } .weui-search-bar__label { position: absolute; top: 0; right: 0; bottom: 0; left: 0; z-index: 2; border-radius: 3px; text-align: center; color: #9B9B9B; background: #FFFFFF; line-height: 28px; } .weui-search-bar__cancel-btn { margin-left: 10px; line-height: 28px; color: #09BB07; white-space: nowrap; }
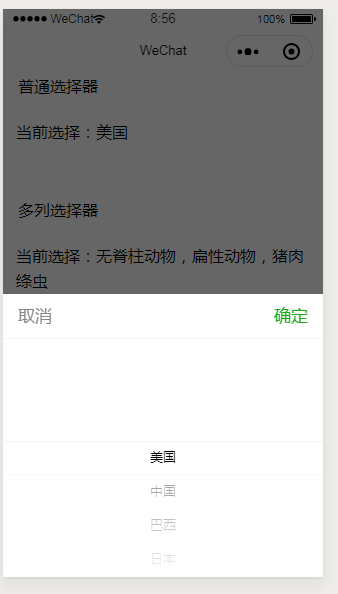
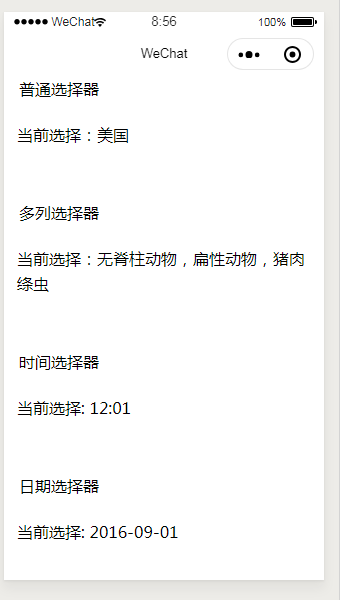
然后看效果
图1:

图2:

文档给的都是死数据然而我们都是要获取到数据库中的数据所以我们来改下
首先在onload中查一下后台数据库中的数据:
card.js
// ca.js
Page({
/**
* 页面的初始数据
*/
data: {
image1:'../image/01.jpg',
image2: '../image/02.jpg',
image3: '../image/user-unlogin.png',
datalist:[],
index: 0,
dropDownMenuTitle: ['-----------请选择-----------'],
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
var that = this;
wx.request({
url: '你后台查询数据的方法...............',
data: {
},
method: 'POST',
header: {
'content-type': 'application/x-www-form-urlencoded;charset=utf-8'
},
success: function (res) {
console.log(res.data);
console.log(res.data.obj[1].ckey);
that.setData({
dataList: res.data.obj
})
},
fail: function (res) {
console.log("--------fail--------");
}
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
bindPickerChange: function (e) {
console.log('picker发送选择改变,携带值为', e.detail.value)
this.setData({
index: e.detail.value
})
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom: function () {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage: function () {
},
popSelect1:function(){
var that = this;
wx.showActionSheet({
itemList: [' 拍摄', '从相册选择'],
success: function (res) {
if (res.tapIndex == 0) {
// wx.navigateTo({
// url: '/pages/index/index'
// })
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],
sourceType: ['camera'],
success(res) {
// tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths;
that.setData({
image1: tempFilePaths
})
}
})
} else {
// wx.navigateTo({
// url: '/pages/index/kiaa',
// })
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],
sourceType: ['album'],
success(res) {
// tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths;
that.setData({
image1: tempFilePaths
})
}
})
}
}
})
},
popSelect2: function () {
var that = this;
wx.showActionSheet({
itemList: [' 拍摄', '从相册选择'],
success: function (res) {
if (res.tapIndex == 0) {
// wx.navigateTo({
// url: '/pages/index/index'
// })
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],
sourceType: ['camera'],
success(res) {
// tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths;
that.setData({
image2: tempFilePaths
})
}
})
} else {
// wx.navigateTo({
// url: '/pages/index/kiaa',
// })
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],
sourceType: ['album'],
success(res) {
// tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths;
that.setData({
image2: tempFilePaths
})
}
})
}
}
})
},
popSelect3: function () {
var that = this;
wx.showActionSheet({
itemList: [' 拍摄', '从相册选择'],
success: function (res) {
if (res.tapIndex == 0) {
// wx.navigateTo({
// url: '/pages/index/index'
// })
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],
sourceType: ['camera'],
success(res) {
// tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths;
that.setData({
image3: tempFilePaths
})
}
})
} else {
// wx.navigateTo({
// url: '/pages/index/kiaa',
// })
wx.chooseImage({
count: 1,
sizeType: ['original', 'compressed'],
sourceType: ['album'],
success(res) {
// tempFilePath可以作为img标签的src属性显示图片
var tempFilePaths = res.tempFilePaths;
that.setData({
image3: tempFilePaths
})
}
})
}
}
})
},
})
查询出来的数据存到了data中接下来就是前台显示了
card.wxml
<view class="cardImg" id="ImgDiv1"> <h5 class="title-h1">上传身份证正面人脸照</h5> <image wx:if='{{image1}}' class="img1" src="{{image1}}" id="Img1"></image> <input class="ui-btn1" type="button" bindtap="popSelect1" onclick="upfileImg(1)" id="Img1" value="本人身份证正面上传 " /> </view> <view class="cardImg" id="ImgDiv2"> <h5 class="title-h1">上传身份证反面国徽照</h5> <image wx:if='{{image2}}' class="img1" src="{{image2}}" id="Img2"></image> <input class="ui-btn1" type="button" bindtap="popSelect2" onclick="upfileImg(2)" id="Img2" value="本人身份证背面上传 " /> </view> <view class="cardImg" id="ImgDiv3"> <h5 class="title-h1">上传本人相片</h5> <image wx:if='{{image3}}' class="img2" id="Img3" src="{{image3}}"></image> <input class="ui-btn1" type="button" bindtap="popSelect3" onclick="upfileImg(3)" id="Img2" value="本人头像拍照上传" /> </view> <view class="cardBox-bd idCard-box"> <span class="cardBox-kd1">姓名</span> <input class="weui-input" placeholder="联系人的名字" /> </view> <view class="cardBox-bd idCard-box"> <span class="cardBox-kd1">联系电话</span> <input class="weui-input" placeholder="联系人的电话" /> </view> <view class="cardBox-bd idCard-box"> <span class="cardBox-kd1">关系</span> <picker bindchange="bindPickerChange" value="{{dataList[index].cvalue}}" range="{{dataList}}" range-key="{{'ckey'}}"> <view class="picker"> <input class='selectInp' placeholder='请选择关系' name='casArry' disabled='false' value='{{dataList[index].ckey}}'/> </view> </picker> </view> <view style="text-align: center;"> <a id="submitBtn" class="ui-btn" style="left:100px;" onclick="save();"> 确 定 </a> </view>
请注意picker标签中的value、range、range-key属性

value: 也就是我们查出来的数据的json数组的下标(此处一定要注意不是跟文档一样写个index就可以必须把数据库中查出来的id或者别的代表下标的字段)
range:是我们查出来的数据的json数组名字
range-key:就是我们查出来想显示的字段
例如:我想显示查出来的数据中的name的值得话我就得在range-key中写{{'name'}}其中必须是单引号里面字段名字
否则就会出现object数据显示不正常问题
66