前面一节中鸡啄米为大家简单介绍了如何创建Ribbon样式的应用程序框架,本节教程就来初步讲讲怎样为Ribbon Bar添加Ribbon控件。
VS2010为Ribbon界面开发提供了Ribbon Designer,通过它我们可以为Ribbon Bar添加各种Ribbon控件、设置控件属性和进行界面布局。
Ribbon的界面元素可以分为类别、面板和基本控件(按钮、文本编辑框等),类别由面板组成,面板又由按钮、文本编辑框等基本控件组成。
鸡啄米以实例的方式讲解Ribbon控件的添加方法和属性,这样比较直观。此实例还是在上一节中创建的Example52工程的基础上进行修改。
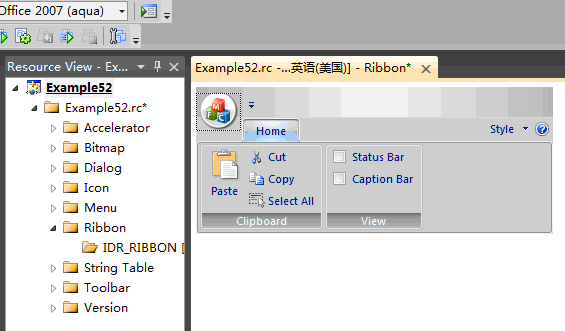
1、打开Example52工程,在资源视图Resource View中,展开Example52->Example52.rc->Ribbon,在Ribbon节点下,我们看到有一个系统自动生成的IDR_RIBBON,双击IDR_RIBBON节点,就可以在中间区域打开Ribbon Designer,如下图:

上图中,Home标签下的整个界面就是类别,Clipboard和View对应的就是面板,每个面板都有一些按钮、复选框等基本控件。
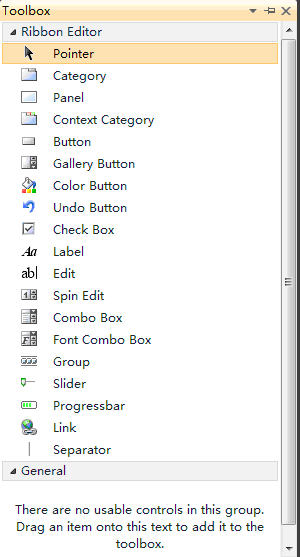
2、我们要向Ribbon界面中添加控件的话,也需要从Toolbox给出的Ribbon控件列表中选择控件拖入Ribbon bar。点击View菜单下的Toolbox,就会显示出Toolbox视图。下图就是Ribbon Designer的Toolbox:

虽然与以前我们用的Toolbox有些不同,但还是很相似的。上图的Toolbox中的Category就是类别,Panel就是面板,其他的大部分都是基本控件。
3、在Toolbox中选择Category拖入Ribbon bar,放到Home类别的后面,可以看到它的默认名称为“Category1”,并且默认带了一个面板“Panel1”。这里我们选择“Category1”标签,右键点击“Properties”,在显示出的属性页中,修改Caption属性为“Function”。然后选择“Panel1”面板,以同样的方法修改其Caption属性为“Big Button”。
4、接下来我们再为“Function”类别添加一个新面板。在Toolbox中选择Panel拖到“Function”类别下,放到“Big Button”面板后面,Caption属性修改为“Small Button”。
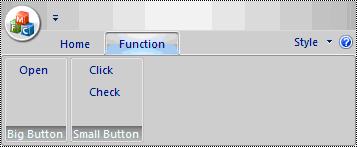
5、再往“Big Button”面板中添加一个按钮控件。在Toolbox中选择Button拖入“Big Button”面板中,Caption修改为“Open”。以同样的方式往“Small Button”面板中添加两个按钮控件,Caption分别修改为“Click”和“Check”。此时的Ribbon bar如下图所示:

6、通过与Home下的按钮对比我们发现,新添加的几个按钮不太美观,因为没有加图片。那么怎样为按钮加图片呢?
观察发现,Home下的按钮的图标有两种:大图标和小图标。实际上大图标是像素为32×32的图标,小图标是像素为16×16的图标。鸡啄米为三个按钮制作了两套图像序列,每个图像序列都由三个图标组成,第一个图像序列由三个大图标组成,第二个图像序列由三个小图标组成。如下面的两个图:
![]()
大图标(newicons-32.bmp)
![]()
小图标(newicons-16.bmp)
要得到这样的图像序列,可以先找到每个图标,然后使用IconWorkshop等工具制作成图像序列即可。
将两个图片都复制到目录...Example52Example52 es下,然后在工程中Resource View资源视图的Example52.rc->Bitmap上点右键,选择“Add Resource”,弹出Add Resource对话框,在Add Resource对话框左侧的树中选择“Bitmap”,然后点击“Import”按钮,选择newicons-32.bmp文件后就成功导入了大图标文件,ID默认为IDB_BITMAP1。以同样的方式导入小图标文件newicons-16.bmp,ID默认为IDB_BITMAP2。
在“Function”类别的属性页中可以看到有Large Images和Small Images两个属性,它们就是用来设置本类别下控件所要使用的大图标序列和小图标序列的。这里我们将Large Images属性设为IDB_BITMAP1,Small Images属性设为IDB_BITMAP2。
然后我们为Open按钮设置图片。在Open按钮的属性页中有Image Index和Large Image Index两个属性,分别是其小图标在小图标序列中的索引和其大图标在大图标序列中的索引,这里我们设置其图标为大图标,且为大图标序列中的第一个,那么直接设置Large Image Index属性为0,也可以通过在选择Large Image Index属性的编辑框后出现的浏览按钮上点击,弹出Image Collection对话框来选择图标。
再为Click按钮和Check按钮设置小图标。将Click按钮的Image Index属性设置为1,Large Image Index属性仍为-1,Check按钮的Image Index属性设置为2,Large Image Index属性也保持为-1。
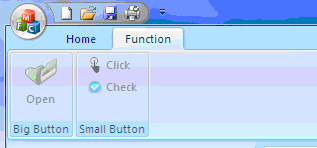
7、编译运行程序,最终界面的Function类别视图如下:

因为上述三个按钮都没有添加任何事件的响应函数,所以都是灰色的。
这一节就讲到这里了。大家可以试着添加其他控件看看效果。鸡啄米谢谢大家的支持。