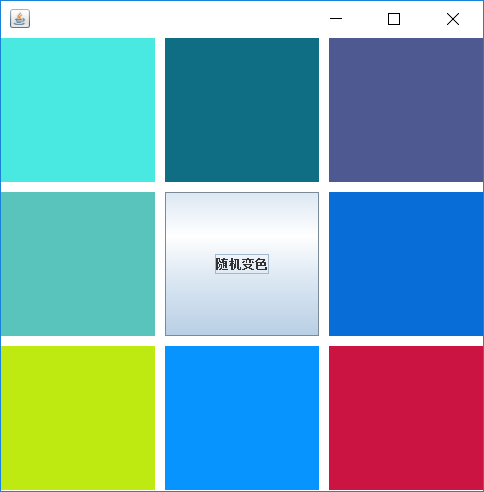
动作监听按钮,随机改变面板背景。
package wjs; import java.awt.*; import java.awt.event.ActionEvent; import java.awt.event.ActionListener; import javax.swing.*; class Assembly{ } public class RandomColors implements ActionListener{ JFrame f; JPanel p; JPanel p1,p2,p3,p4,p5,p6,p7,p8,p9; RandomColors() { JButton b=new JButton("随机变色"); f=new JFrame(); p=new JPanel(new GridLayout(3,3,10,10)); p1=new JPanel(); p2=new JPanel(); p3=new JPanel(); p4=new JPanel(); p5=new JPanel(new GridLayout()); p6=new JPanel(); p7=new JPanel(); p8=new JPanel(); p9=new JPanel(); f.add(p); p.add(p1); p.add(p2); p.add(p3); p.add(p4); p.add(p5); p.add(p6); p.add(p7); p.add(p8); p.add(p9); p5.add(b); p.setBackground(new Color(255,255,255)); p1.setBackground(new Color((int)(0+Math.random()*255),(int)(0+Math.random()*255),(int)(0+Math.random()*255))); p2.setBackground(new Color((int)(0+Math.random()*255),(int)(0+Math.random()*255),(int)(0+Math.random()*255))); p3.setBackground(new Color((int)(0+Math.random()*255),(int)(0+Math.random()*255),(int)(0+Math.random()*255))); p4.setBackground(new Color((int)(0+Math.random()*255),(int)(0+Math.random()*255),(int)(0+Math.random()*255))); p5.setBackground(new Color((int)(0+Math.random()*255),(int)(0+Math.random()*255),(int)(0+Math.random()*255))); p6.setBackground(new Color((int)(0+Math.random()*255),(int)(0+Math.random()*255),(int)(0+Math.random()*255))); p7.setBackground(new Color((int)(0+Math.random()*255),(int)(0+Math.random()*255),(int)(0+Math.random()*255))); p8.setBackground(new Color((int)(0+Math.random()*255),(int)(0+Math.random()*255),(int)(0+Math.random()*255))); p9.setBackground(new Color((int)(0+Math.random()*255),(int)(0+Math.random()*255),(int)(0+Math.random()*255))); f.setVisible(true); f.setSize(500, 500); b.addActionListener(this); } public static void main(String[] args) { new RandomColors(); } @Override public void actionPerformed(ActionEvent e) { p1.setBackground(new Color((int)(0+Math.random()*255),(int)(0+Math.random()*255),(int)(0+Math.random()*255))); p2.setBackground(new Color((int)(0+Math.random()*255),(int)(0+Math.random()*255),(int)(0+Math.random()*255))); p3.setBackground(new Color((int)(0+Math.random()*255),(int)(0+Math.random()*255),(int)(0+Math.random()*255))); p4.setBackground(new Color((int)(0+Math.random()*255),(int)(0+Math.random()*255),(int)(0+Math.random()*255))); p5.setBackground(new Color((int)(0+Math.random()*255),(int)(0+Math.random()*255),(int)(0+Math.random()*255))); p6.setBackground(new Color((int)(0+Math.random()*255),(int)(0+Math.random()*255),(int)(0+Math.random()*255))); p7.setBackground(new Color((int)(0+Math.random()*255),(int)(0+Math.random()*255),(int)(0+Math.random()*255))); p8.setBackground(new Color((int)(0+Math.random()*255),(int)(0+Math.random()*255),(int)(0+Math.random()*255))); p9.setBackground(new Color((int)(0+Math.random()*255),(int)(0+Math.random()*255),(int)(0+Math.random()*255))); } }