这里将自己这段时间学习的关于前后台数据交互的笔记写在这里,这里包含了Django传输数据给JS,AJAX的相关问题,跨域问题,如何解决AJAX的跨域问题等等。比较凌乱,请看到这篇博客的盆友见谅,如果我将最近学习的这段内容理清楚了,我会再写一篇易于理解的文章做以巩固。
有时候我们想把一个list或者dict等JSON对象传到网页的JavaScript,用JS进行处理,比如用JS将数据可视化显示到网页上,这里说两种:
1,直接在视图函数中渲染一个list或者dict的内容,和网页其他部分一起显示到网页(一次性的渲染,而且是同一次请求)
2,页面加载完成后,在页面操作,在页面上通过AJAX方法得到新的数据(再向服务器发送一次请求)并显示在网页上,在这种情况适用于页面不刷新的情况下,动态加载一些内容。比如用户输入一个值或者点击某个地方,动态的把相应内容显示在网页上。
方法一:Django传递数据给JS
这个例子是把一个list传递给JavaScript,然后经过处理后显示到网页上,比如可能需要JS进行可视化数据。
1 ADMIN/urls.py
from django.contrib import admin
from django.urls import path
from django.conf.urls import url, include
urlpatterns = [
path('admin/', admin.site.urls),
path('user12/', include('user12.urls')),
]
2 user12/urls.py
from django.urls import path
from user12 import views
urlpatterns = [
path('login/', views.login)
]
3 user12/views.py
from django.shortcuts import render
import json
# Create your views here.
def login(request):
obj = {"name": "james"}
return render(request, 'user12/index.html', {'objs':json.dumps(obj)})
views.py中返回的函数值要用json.dumps(xx)处理,参数xx需要是字典或者列表(只要JSON与Python序列化的数据类型可转化即可)
4 template/user12/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
var temp = {{ objs|safe }}
alert(temp.name);
alert(temp['name'])
</script>
</body>
</html>
有时候我们需要在不刷新的情况下载入一些内容,所以下面我们学习ajax技术。
AJAX介绍
Asynchronous JavaScript and XML (异步的JavaScript和XML),他不是某种编程语言,而是一种在无需刷新整个网页的情况下能够更新部分网页的技术。
Ajax是使用JavaScript技术向服务器发送异步请求,其实他是一种js技术。
1,Ajax的特点
Ajax 有两大特性,也是它的优点。
1.1,异步交互
客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求
1.2,局部刷新
这一特点给用户的感受就是在不知不觉中完成请求和响应
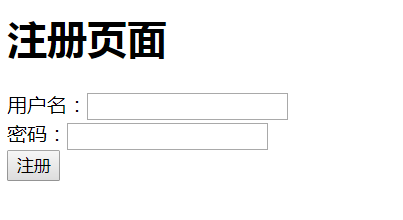
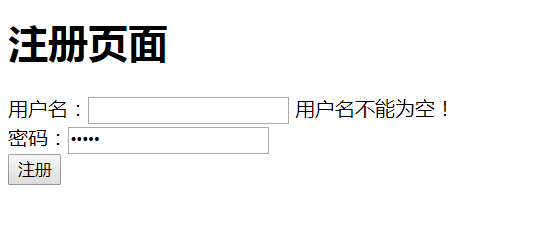
局部刷新示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript">
window.onload = function() {//当文档加载完毕时执行本函数
var form = document.getElementById("form1");//获取表单元素对象
form.onsubmit = function() {//给表单元素添加一个监听,监听表单被提交事件
var usernameValue = form.username.value;//获取表单中名为username的表单元素值
if(!usernameValue) {//判断该值是否为空
var usernameSpan = document.getElementById("usernameSpan");//得到usernmae元素后的<span>元素
usernameSpan.innerText = "用户名不能为空!";//设置span元素内容!
return false;//返回false,表示拦截了表单提交动作
}
return true;//不拦截表单提交动作
};
};
</script>
</head>
<body>
<h1>注册页面</h1>
<form action="" method="post" id="form1">
用户名:<input type="text" name="username">
<span id="usernameSpan"></span>
<br/>密码:<input type="password" name="password">
<span id="passowrdSpan"></span>
<br/>
<input type="submit" value="注册">
</form>
</body>
</html>
界面如下:

效果界面如下:

2,ajax的应用
举个例子,网站的输入界面,当输入关键词的时候,会弹出你想输入的东西,如下:

当我们在百度输入“python”后,会立马出现一个下拉列表! 列表中显示的是包含“Python”字的四个关键字。其实这就使用了AJAX技术,当文本框发生了输入变化时,浏览器会使用AJAX技术向服务器发送一个请求,查询包含“python”字的前10个关键字,然后服务器会把查询到的结果响应给浏览器,最后浏览器把这四个关键字显示在下拉列表中。
- 整个过程中页面没有刷新,知识刷新页面的局部位置而已!
- 当请求发送后,浏览器还可以进行其他操作,无需等待服务器的响应!
3,Ajax的优缺点
3.1 优点:
- AJAX使用Javascript技术向服务器发送异步请求;
- AJAX无须刷新整个页面;
- 因为服务器响应内容不再是整个页面,而是页面中的局部,所以AJAX性能高;
3.2 缺点:
- AJAX并不适合所有场景,很多时候还是要使用同步交互;
- AJAX虽然提高了用户体验,但无形中向服务器发送的请求次数增多了,导致服务器压力增大;
- 因为AJAX是在浏览器中使用Javascript技术完成的,所以还需要处理浏览器兼容性问题;
4,使用jQuery展示Ajax示例
Ajax是使用JavaScript技术向服务器发送异步请求,其实他是一种js技术,接下来我们使用更简洁的JQuery写两个ajax的例子,看看它的工作原理。
4.1:Ajax发送简单数据类型
在这里我们仅发送一个简单的字符串。
4.1.1 html代码:template/user12/ajax1.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" onclick="AjaxSubmit();" value="提交">
<script>
function AjaxSubmit() {
var host = '127.0.0.1';
var port = '8080';
$.ajax({
url:'/user12/ajax_submit/',
type:'POST',
data:{host:host, port:port},
success:function (arg){
}
})
}
</script>
</body>
<script src="/static/jquery-3.3.1.min.js"></script>
</html>
上面的代码意思是:Ajax 发送请求给server端,server端接收并用对应的视图函数处理,且返回值给AJAX请求,AJAX请求的success就是请求成功后的回调函数,参数data就是server端的返回值。
4.1.2 视图函数:user12/views.py
from django.shortcuts import render
import json
# Create your views here.
def ajax_submit(request):
# 客户端发来的数据
print(request.POST)
return render(request, 'user12/ajax1.html')
4.1.3 APP 下urls函数: user12/urls.py
from django.urls import path
from user12 import views
urlpatterns = [
path('ajax_submit/', views.ajax_submit),
]
4.1.4 打印出来的数据样式:

4.2:Ajax发送复杂的数据类型
在这里我们仅发送一个列表中包含字典数据类型。
由于发送的数据类型是列表 字典的格式,我们提前要把他们转换成字符串形式,否则后台程序接收到的数据格式不是我们想要的类型,所以在ajax传输数据时需要JSON。
4.2.1 html代码:template/user12/ajax1.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<input type="button" onclick="AjaxSubmit_set();" value="提交集合">
<script src="/static/jquery-3.3.1.min.js"></script>
<script>
function AjaxSubmit_set() {
var data_list = [
{'name':'james','age':34},
{'name':'durant','age':31},
{'name':'curry','age':30},
];
$.ajax({
url:'/user13/ajax_submit_set/',
type:'POST',
tradition:true,
data:{data:JSON.stringify(data_list)},
success: function (arg) {
}
})
}
</script>
</body>
</html>
4.2.2 视图函数:user12/views.py
from django.shortcuts import render
# Create your views here.
def ajax_submit_set(request):
# 客户端发送过来的数据
print(request.POST)
return render(request, 'user13/ajax1.html')
4.2.3 APP 下urls函数: user12/urls.py
from django.urls import path
from user13 import views
urlpatterns = [
path('ajax_submit_set/', views.ajax_submit_set),
]
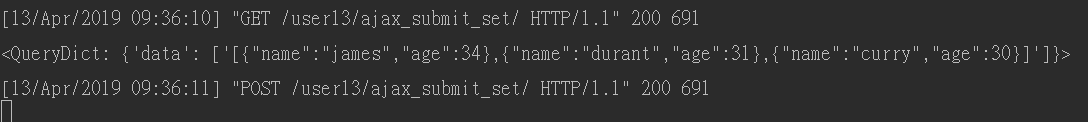
4.2.4 打印出来的数据样式:

4.2.5 html 的部分代码解析
success:function(arg) {}
如果ajax提交数据成功,那么就会自动执行这里的函数。
5, JS实现Ajax与后台交互(*****)
5.1 JS实现ajax的四步操作:
- 创建核心对象
- 使用核心对象打开与服务器的连接
- 发送请求
- 注册监听:监听服务器响应
其实AJAX就是在JavaScript中添加了一个对象:XMLHttpRequest对象。所有的异步交互都是使用XMLHttpRequest对象完成的。也就是说,我们只需要学习一个JavaScript的新对象即可。
var xmlHttp = new XMLHttpRequest();(大多数浏览器都支持DOM2规范)
5.2 XMLHTTPRequest 方法
- open(请求方式, URL, 是否异步)
- send(请求体)
- onreadystatechange,指定监听函数,它会在xmlHttp对象的状态发生变化时被调用
- readyState,当前xmlHttp对象的状态,其中4状态表示服务器响应结束
- status:服务器响应的状态码,只有服务器响应结束时才有这个东东,200表示响应成功;
- responseText:获取服务器的响应体
注意:各个浏览器对XMLHttpRequest的支持也是不同的!为了处理浏览器兼容问题,给出了下面方法来创建XMLHttpRequest 对象。
function createXMLHttpRequest() {
var xmlHttp;
// 适用于大多数浏览器,以及IE7和IE更高版本
try{
xmlHttp = new XMLHttpRequest();
} catch (e) {
// 适用于IE6
try {
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
} catch (e) {
// 适用于IE5.5,以及IE更早版本
try{
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
} catch (e){}
}
}
return xmlHttp;
}
5.3 使用流程
5.3.1 打开与服务器的连接(open方法)
当得到XMLHttpRequest对象后,就可以调用该对象的open()方法打开与服务器的连接了。
open()方法的参数如下:
open(method, url, async):
method:请求方式,通常为GET或POST;
url:请求的服务器地址,例如:/ajaxdemo1/AServlet,若为GET请求,还可以在URL后追加参数;
async:这个参数可以不给,默认值为true,表示异步请求;
var xmlHttp = createXMLHttpRequest();
xmlHttp.open("GET", "/ajax_get/", true);
5.3.2 发送请求
当使用open打开连接后,就可以调用XMLHttpRequest对象的send() 方法发送请求了。send()方法的参数为POST请求参数,即对应HTTP协议的请求体内容,若是GET请求,需要在URL后连接参数。
注意:若没有参数,需要给出 null 为参数!若不给出 null 为参数,可能会导致FireFox浏览器不能正常发送请求!
xmlHttp.send(null)
HTTP请求
HTTP 是计算机通过网络进行通信的规则 HTTP是一种无状态的协议,服务端不保存连接的信息。 一个完整的Http请求过程,一般有以下七个步骤: 1,建立TCP连接 2,Web浏览器向Web服务器发送请求命令 3,Web浏览器发送请求头信息 4,Web服务器应答 5,Web服务器发送应答头信息 6,Web服务器向浏览器发送数据 7,Web服务器关闭TCP连接
5.3.3 接受服务器响应
当请求发送出去后,服务器端Servlet 就开始执行了,但是服务器端的响应还没有接收到。接下来我们来接收服务器的响应。
XMLHttpRequest对象有一个onreadystatechange事件,它会在XMLHttpRequest对象的状态发生变化时被调用。下面介绍一下XMLHttpRequest对象的5种状态:
- 0:初始化未完成状态,只是创建了XMLHttpRequest对象,还未调用open()方法;
- 1:请求已开始,open()方法已调用,但还没调用send()方法;
- 2:请求发送完成状态,send()方法已调用;
- 3:开始读取服务器响应;
- 4:读取服务器响应结束。
onreadystatechange事件会在状态为1,2,3,4时引发。
下面代码会被执行四次! 对应的XMLHTTPResponse的四种状态!
xmlHttp.onreadystatechange = function() {
alert('hello');
};
但是我们通常只关心最后一种状态,即读取服务器响应结束时,客户端才会做出改变。我们可以通过XMLHttpRequest对象的readyState 属性来得到XMLHttpRequest对象的状态。
xmlHttp.onreadystatechange = function() {
if(xmlHttp.readyState == 4) {
alert('hello');
}
};
其实我们还要关心服务器响应的状态码是否是200,其服务器响应为404,或者500,那么就表示请求失败了。我们可以通过XMLHTTPResponse对象的status属性得到服务器的状态码。
最后,我们还需要获取得到服务器响应的内容,可以通过XMLHTTPResponse对象的responseText得到服务器响应内容。
xmlHttp.onreadystatechange = function() {
if(xmlHttp.readyState == 4 && xmlHttp.status == 200) {
alert(xmlHttp.responseText);
}
};
5.3.4,if 发送post请求
1,需要设置请求头:
xmlHttp.setRequestHeader(“Content-Type”, “application/x-www-form-urlencoded”);
注意:form表单会默认这个键值对不设定,Web服务器会忽略请求体的内容
2,在发送的时候就可以指定请求体了
xmlHttp.send(“username=james&password=123”)
5.3.5,contentType类型
1,contentType类型一
下面将参数的默认使用方式总结如下:
data: 当前ajax请求要携带的数据,是一个object对象,ajax方法就会默认地把 它编码成某种格式(urlencoded:?a=1&b=2)发送给服务端;此外,ajax默认以get方 式发送请求。 contentType:"application/x-www-form-urlencoded"。发送信息至服务器时内容 编码类型。用来指明当前请求的数据编码格式;urlencoded:?a=1&b=2;
2,contentType类型二
上述这种默认参数形式,data中的csrf跨站请求伪造键值对会被中间件自动识别,contentType参数还有如下一种形式,介绍如下:
contentType:"application/json",即向服务器发送一个json字符串。 注意:contentType:"application/json"一旦设定,data必须是json字符串,不能是json对象
这种类型,使用request.POST 无法显示,这种类型要使用 request.body才能显示数据。
5.3.6 AJAX实现小结
创建XMLHttpRequest对象;
调用open()方法打开与服务器的连接;
调用send()方法发送请求;
为XMLHttpRequest对象指定onreadystatechange事件函数,这个函数会在
XMLHttpRequest的1、2、3、4,四种状态时被调用;
XMLHttpRequest对象的5种状态,通常我们只关心4状态。
XMLHttpRequest对象的status属性表示服务器状态码,它只有在readyState为
4时才能获取到。
XMLHttpRequest对象的responseText属性表示服务器响应内容,它只有在
readyState为4时才能获取到!
6,Ajax前后台数据传输
jQuery底层AJAX实现,简单易用的高层实现$.get ,$.post等,后端返回的数据会被当做ajax的success回调函数中的data参数,回调函数success的status的成功时返回值如果打印出来是success,获取值失败的时候什么都做不出来。

6.1示例:get方式传输JSON数据
js代码,从后台获取info信息
$.ajax({
url:'/login/',
dataType:'json',
success:function(data){
alert(data['info']);
}
})
views.py ,将JSON数据传送给前端
from django.http import JsonResponse
def login(request):
if request.is_ajax():
response = JsonResponse({"info":"验证码发送成功"})
return response
此例传输的是文本数据,和json数据差不多,只是在js里面数据类型改成text,视图函数里面Jsonresponse换成httpresponse。
js代码
$.ajax({
url: '/login/',
dataType: 'text',
success: function (data) {
console.log(data)
}
})
views.py
from django.http import HttpResponse
def login(request):
if request.is_ajax():
response = HttpResponse("验证码发送成功")
return response
6.2示例:post传输JSON数据
js代码,post请求方式给后端,传数据的时候要以字典的形式发送
var host = '127.0.0.1';
var port = '8080';
$.ajax({
url:'/user12/ajax_submit/',
type:'POST',
data:{host:host, port:port},
success:function (arg){
alert(data['host'])
}
})
views.py
from django.http import JsonResponse
def login(request):
if request.is_ajax():
# 直接获取所有的post请求数据
data = request.POST
# 获取其中的某个键的值
host = request.POST.get("host")
print(data)
print(host)
# 将前端传来的数据再次传回前端,只是为了测试
response = JsonResponse({'host':host})
return response
6.3 get() 和 post()方式
//get()方式
$.ajax({
url:'./data/index.txt',
type:'get',
dataType:'text',
success:function(data){
$('p').html(data);
},
error:function(error){
console.log(error)
}
//post()方式
$.ajax({
url:'/index',
type:'post',
data:{name:'张三',age:12},
success:function(data){
$('p').html(data);
},
error:function(error){
console.log(error)
}
7,Ajax实例:登录验证页面
7.1 功能介绍
在注册表单中,当用户填写了用户名后,把光标移开后,会自动向服务器发送异步请求。服务器返回true或false,返回true表示这个用户名已经被注册过,返回false表示没有注册过。
客户端得到服务器返回的结果后,确定是否在用户名文本框后显示“用户名已被注册”的错误信息!
7.2 案例分析
- 页面中给出注册表单
- 在username表单字段中添加onblur事件,调用send()方法
- send() 方法获取username表单字段的内容,向服务器发送异步请求,参数为username
- django的视图函数:获取username参数,判断是否为“james”,如果是响应True,否则响应False
7.3 代码示例
views.py
from django.shortcuts import render, HttpResponse
# Create your views here.
from django.views.decorators.csrf import csrf_exempt
def login(request):
print('hello ajax login ')
return render(request, 'user11_ajax/login.html')
@csrf_exempt
def ajax_check(request):
print("ajax check ok")
username = request.POST.get('username', None)
if username == 'james':
print('True')
return HttpResponse("True")
print("False")
return HttpResponse("False")
login.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<script type="text/javascript">
function createXMLHttpRequest() {
try {
return new XMLHttpRequest();
} catch (e) {
try {
return new ActiveXObject("Msxm12.XMLHTTP");
}catch (e) {
return new ActiveXObject("Mircrosoft.XMLHTTP");
}
}
}
function send() {
var xmlHttp = createXMLHttpRequest();
xmlHttp.onreadystatechange = function () {
if(xmlHttp.readyState == 4 && xmlHttp.status == 200){
if(xmlHttp.responseText == 'true'){
document.getElementById('error').innerText = '用户名以及被注册!';
document.getElementById('error').innerText = '用户名已经被注册!';
}else {
document.getElementById('error').innerText = "" ;
document.getElementById('error').textContent = '';
}
}
};
xmlHttp.open("POST", '/user11_ajax/ajax_check/', true, 'json');
xmlHttp.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
var username = document.getElementById("username").value;
xmlHttp.send("username=" + username);
}
</script>
<body>
<h1> 注册</h1>
<form action="" method="post">
{% csrf_token %}
<p>
用户名:<input id="username" type="text" name="username" onblur="send()"><span id="error"></span>
</p>
<p>
密码:<input type="password" name="password">
</p>
<p>
<input type="submit" value="submit" >
</p>
</form>
</body>
</html>
8,jQuery实现AJAX
8.1 快捷API
<1>$.get(url, [data], [callback], [type])
<2>$.post(url, [data], [callback], [type]) //type: text|html|json|script
应用:
//请求参数应该尽量放在data参数中,因为可以自动编码,手动拼接url要注意编码问题
function testWithDataAndCallback() {
//$.post...
$.get('/user/list', {type: 1}, function (data, callbacktype, jqXHR) {
console.log(data);//将json字符串解析成json对象
});
}
--------------
<3>$.getScript()使用 AJAX 请求,获取和运行 JavaScript:
应用:
function testGetScript() {
// alert(testFun(3, 4));
$.getScript('test.js', function () {
alert(add(1, 6));
});
}
// test.js
function add(a,b){
return a+b
}
<4>$.getJSON()
与$.get()是一样的,只不过就是做后一个参数type必须是json数据了。
一般同域操作用$.get()就可以,$.getJson 最主要是用来进行jsonp跨域操作的。
8.2 核心API的基本使用
<1> $.ajax的两种写法:
$.ajax("url",{})
$.ajax({})
<2> $.ajax的基本使用
$.ajax({
url:"//",
data:{a:1,b:2},
type:"GET",
success:function(){}
})
<3> 回调函数
$.ajax('/user/allusers', {
success: function (data) {
console.log(arguments);
},
error: function (jqXHR, textStatus, err) {
// jqXHR: jQuery增强的xhr
// textStatus: 请求完成状态
// err: 底层通过throw抛出的异常对象,值与错误类型有关
console.log(arguments);
},
complete: function (jqXHR, textStatus) {
// jqXHR: jQuery增强的xhr
// textStatus: 请求完成状态 success | error
console.log('statusCode: %d, statusText: %s', jqXHR.status, jqXHR.statusText);
console.log('textStatus: %s', textStatus);
},
statusCode: {
'403': function (jqXHR, textStatus, err) {
console.log(arguments); //注意:后端模拟errror方式:HttpResponse.status_code=500
},
'400': function () {
}
}
});
8.3 核心API的重要字段
$.Ajax的参数
<1> ----------请求数据相关: data, processData, contentType, traditional--------------
data: 当前ajax请求要携带的数据,是一个json的object对象,ajax方法就会默认地把它
编码成某种格式(urlencoded:?a=1&b=2)发送给服务端;此外,ajax默认以get方式发送请求。
function testData() {
$.ajax("/test",{ //此时的data是一个json形式的对象
data:{
a:1,
b:2
}
}); //?a=1&b=2
processData:声明当前的data数据是否进行转码或预处理,默认为true,即预处理;if为false,
那么对data:{a:1,b:2}会调用json对象的toString()方法,即{a:1,b:2}.toString(),最后得
到一个[object,Object]形式的结果。 {"1":"111","2":"222","3":"333"}.toString();
[object Object] 该属性的意义在于,当data是一个dom结构或者xml数据时,我们希望数据
不要进行处理,直接发过去,就可以讲其设为true。
contentType:默认值: "application/x-www-form-urlencoded"。发送信息至服务器时内容
编码类型。用来指明当前请求的数据编码格式;urlencoded:?a=1&b=2;如果想以其他方式提
交数据,比如contentType:"application/json",即向服务器发送一个json字符串:
$.ajax("/ajax_get",{
data:JSON.stringify({
a:22,
b:33
}),
contentType:"application/json",
type:"POST",
}); //{a: 22, b: 33}
注意:contentType:"application/json"一旦设定,data必须是json字符串,不能是
json对象
traditional:一般是我们的data数据有数组时会用到 :data:{a:22,b:33,c:["x","y"]},
traditional为false会对数据进行深层次迭代;
<2> ------------------------ 响应数据: dataType、dataFilter------------------------
dataType:预期服务器返回的数据类型,服务器端返回的数据会根据这个值解析后,传递给回调
函数。默认不需要显性指定这个属性,ajax会根据服务器返回的content Type来进行转换;如我
们的服务器响应的content Type为json格式,这时ajax方法就会对响应的内容进行一个json格式
的转换,if转换成功,我们在success的回调函数里就会得到一个json格式的对象;转换失败就会
触发error这个回调函数。如果我们明确地指定目标类型,就可以使用data Type。
dataType的可用值:html|xml|json|text|script
见下dataType实例 dataFilter: 类型:Function 给 Ajax返回的原始数据的进行预理的函数。见下dataFilter实例
<3> 请求类型 type:
类型:String 默认值: "GET")。请求方式 ("POST" 或 "GET"), 默认为 "GET"。
注意:其它 HTTP 请求方法, 如 PUT 和 DELETE 也可以使用,但仅部分浏览器支持。
<4> 前置处理 beforeSend(XHR)
类型:Function 发送请求前可修改 XMLHttpRequest 对象的函数,如添加自定义 HTTP 头。XMLHttpRequest
对象是唯一的参数。这是一个 Ajax 事件。如果返回 false 可以取消本次 ajax 请求。
见下beforeSend实例
<5> jsonp 类型:String
在一个 jsonp 请求中重写回调函数的名字。这个值用来替代在 "callback=?" 这种 GET 或
POST 请求中 URL 参数里的 "callback" 部分,比如 {jsonp:'onJsonPLoad'} 会导致将 "onJsonPLoad=?" 传给服务器。
<6> jsonpCallback 类型:String
为 jsonp 请求指定一个回调函数名。这个值将用来取代 jQuery 自动生成的随机函数名。
这主要用来让 jQuery 生 成度独特的函数名,这样管理请求更容易,也能方便地提供回调函
数和错误处理。你也可以在想让浏览器缓存 GET 请求的时候,指定这个回调函数名。
8.4 实例代码
8.4.1 dataType
from django.shortcuts import render,HttpResponse
from django.views.decorators.csrf import csrf_exempt
# Create your views here.
import json
def login(request):
return render(request,'Ajax.html')
def ajax_get(request):
l=['alex','little alex']
dic={"name":"james","pwd":123}
#return HttpResponse(l) #元素直接转成字符串alexlittle alex
#return HttpResponse(dic) #字典的键直接转成字符串namepwd
return HttpResponse(json.dumps(l))
return HttpResponse(json.dumps(dic))# 传到前端的是json字符串,要想使用,需要JSON.parse(data)
//---------------------------------------------------
function testData() {
$.ajax('ajax_get', {
success: function (data) {
console.log(data);
console.log(typeof(data));
//console.log(data.name);
//JSON.parse(data);
//console.log(data.name);
},
//dataType:"json",
}
)}
注解:Response Headers的content Type为text/html,所以返回的是String;但如果我们想要一个json对象
设定dataType:"json"即可,相当于告诉ajax方法把服务器返回的数据转成json对象发送到前端.结果为object
当然,
return HttpResponse(json.dumps(a),content_type="application/json")
这样就不需要设定dataType:"json"了。
content_type="application/json"和content_type="json"是一样的!
dataType
8.4.2 dataFilter实例
function testData() {
$.ajax('ajax_get', {
success: function (data) {
console.log(data);
},
dataType: 'json',
dataFilter: function(data, type) {
console.log(data);//["james", "little james"]
console.log(type);//json
//var tmp = JSON.parse(data);
return tmp.length;//2
}
});}
dataFilter实例
8.4.3 beforeSend实例
function testData() {
$.ajax('ajax_get', {
beforeSend: function (jqXHR, settings) {
console.log(arguments);
console.log('beforeSend');
jqXHR.setRequestHeader('test', 'haha');
jqXHR.testData = {a: 1, b: 2};
},
success: function (data) {
console.log(data);
},
complete: function (xhr) {
console.log(xhr);
console.log(xhr.testData);
},
})};
beforeSend实例
8.5 csrf跨站请求伪造
$.ajaxSetup({
data: {csrfmiddlewaretoken: '{{ csrf_token }}' },
});
9,同源策略与跨域请求
9.1什么叫同源?
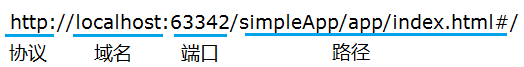
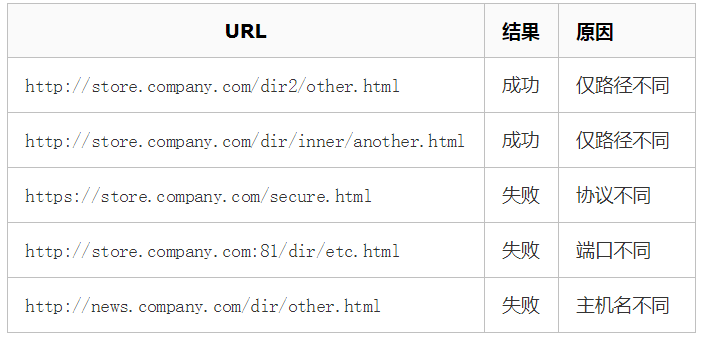
URL由协议,域名,端口和路径组成,如果两个URL的协议,域名和端口相同,则表示他们同源。相反,只要协议,域名,端口有任何一个的不同,就当被当做的跨域。

举个例子,对于http://store.company.com/dir/page.html进行同源检测:

9.2 同源策略机制 Same-Origin-Policy(SOP)
浏览器有一个很重要的概念——同源策略(Same-Origin-Policy)。所谓同源是指,域名,协议,端口相同。不同源的客户端脚本(JavaScript, ActionScript)在没有明确授权的情况下,不能读写对方的资源。
同源策略是一种约定,它是浏览器最核心也是最基本的安全功能,如果缺失了同源策略,则浏览器的正常功能可能都会受到影响,可以说Web是构建在同源策略基础之上的。
同源策略是浏览器的一个安全功能,不同源的客户端脚本在没有明确授权的情况下,不能读写对方资料。所以百度下的js脚本采用ajax读取京东里面的文件数据是会被拒绝的。
浏览器采用同源策略,禁止页面加载或者执行与自身来源不同的域的任何脚本。换句话说浏览器禁止的是来自不同源的“document”或者脚本,对当前“document”读取或者设置某些属性。
情景:
如果Web世界没有同源策略,当你登录淘宝账号并打开另一个站点时,这个站点上的JavaScript 可以跨域读取你的淘宝账号数据,这样整个Web世界就无隐私可言了。
比如一个恶意网站的页面通过iframe嵌入了银行的登录页面(二者不同源),如果没有同源限制,恶意网站上的JavaScript脚本就可以在用户登录银行的时候获取用户名和密码。
9.3 浏览器中有哪些不受同源限制呢?
页面中的链接,重定向以及表单提交是不会受到同源策略限制的。
跨域资源的引入是可以的,但是js不能读写加载的内容,如<script>、<img>、<iframe>、<link>这些包含 src 属性的标签可以加载跨域资源。但浏览器限制了JavaScript的权限使其不能读、写加载的内容。
9.4 跨域
跨域是指从一个域的网页去请求另一个域的资源。比如从http://www.baidu.com/ 页面去请求 http://www.google.com 的资源。
一个域名地址的组成
协议: http:// 子域名:www. 主域名:abc.com 端口号:8080 请求资源地址:script/jquery.js
当协议,子域名,主域名,端口号中任意一个不相同时,都算作不同域。不同域之间相互请求资源,就算做跨域。JavaScript处于安全方面的考虑,不允许跨域调用其他页面的对象。
9.5 处理跨域的方法
1,代理
通过在同域名的Web服务器端创建一个代理
2,JSONP
JSONP 只支持GET请求
3,XHR2
HTML5 提供的XMLHttpRequest Level2:支持跨域访问(IE10以下不支持)
说到AJAX就会不可避免的面临两个问题,第一个是AJAX以何种格式来交换数据?第二个是跨域的需求如何解决?这两个问题目前都有不同的解决方案,比如数据可以用自定义字符串或者用XML来描述,跨域可以通过服务器端代理来解决。但到目前为止最被推崇或者说首选的方案还是用JSON来传数据,靠JSONP来跨域。
JSON和JSONP虽然只有一个字母的差别,但其实他们根本不是一回事儿:JSON是一种数据交换格式,而JSONP是一种依靠开发人员的聪明才智创造出的一种非官方跨域数据交互协议。我们拿最近比较火的谍战片来打个比方,JSON是地下党们用来书写和交换情报的“暗号”,而JSONP则是把用暗号书写的情报传递给自己同志时使用的接头方式。看到没?一个是描述信息的格式,一个是信息传递双方约定的方法。
10,跨域技术——JSONP
JSONP是JSON with Padding的略称。可以让网页从别的域名(网站)那获取资料,即跨域读取数据。jsonp:是 JSON + Padding,json填充。
jsonp是json用来跨域的一个东西,原理是通过script标签的跨域特性来绕过同源策略。它是一个非官方的协议,它允许在服务器端集成Script tags返回至客户端,通过JavaScript callback的形式实现跨域访问(这仅仅是JSONP简单的实现形式)。
10.1,JSONP是怎么产生的?
- 一个众所周知的问题,Ajax直接请求普通文件存在跨域无权限访问的问题,不管你是静态页面,动态页面,web服务,WCF,只要是跨域请求,一律不准。
- 但是,Web页面上调用js文件时则不受是否跨域的请求(不仅如此,我们还发现凡是拥有“src”这个属性的标签都拥有跨域的能力,比如<script> <img> <iframe>)
- 于是我们可以判断,当前阶段如果想通过纯web端(Active X 空间,服务端代理,属于未来的HTML5之Websocket等方式不算)跨域访问数据就只有一种可能,那就是在远程服务器上设法把数据装进js格式的文件里,供客户端调用和进一步处理;
- 恰巧我们已经知道有一种叫做JSON的纯字符数据格式可以简洁的描述复杂数据,更妙的是JSON还被js原生支持,所以在客户端几乎可以随心所欲的处理这种格式的数据;
- 这样子解决方案就呼之欲出了,web客户端通过与调用脚本一模一样的方式,来调用跨域服务器上动态生成的js格式文件(一般以JSON为后缀),显而易见,服务器之所以要动态生成JSON文件,目的就在于把客户端需要的数据装入进去。
- 客户端在对JSON文件调用成功之后,也就获得了自己所需的数据,剩下的就是按照自己需求进行处理和展现了,这种获取远程数据的方式看起来非常像AJAX,但其实并不一样。
- 为了便于客户端使用数据,逐渐形成了一种非正式传输协议,人们把它称作JSONP,该协议的一个要点就是允许用户传递一个callback参数给服务端,然后服务端返回数据时会将这个callback参数作为函数名来包裹住JSON数据,这样客户端就可以随意定制自己的函数来自动处理返回数据了。
10.2,jsonp的js实现
JSONP 是JSON with padding 的略称,可以让网页从别的域名(网站)获取资料,即跨域读取数据。它是一个非官方的协议,它允许在服务器端集成Script tags返回至客户端,通过JavaScript callback 的形式实现跨域访问(这仅仅是JSONP 简单的实现形式)。
实例:
#---------------------------http://127.0.0.1:8001/login
def login(request):
print('hello ajax')
return render(request,'index.html')
#---------------------------返回用户的index.html
<h1>发送JSONP数据</h1>
<script>
function fun1(arg){
alert("hello"+arg)
}
</script>
<script src="http://127.0.0.1:8002/get_byjsonp/"></script> //返回:<script>fun1("james")</script>
#-----------------------------http://127.0.0.1:8002/get_byjsonp
def get_byjsonp(req):
print('8002...')
return HttpResponse('fun1("james")')
这其实就是JSONP的简单实现模式,或者说是JSONP的原型:创建一个回调函数,然后在远程服务上调用这个函数并且将JSONP数据形式作为参数传递,完成回调。
将JSON数据填充进回调函数,这应该就是JSONP的JSON + Padding 的含义吧。
一般情况下,我们希望这个script标签能够动态的调用,而不是像上面因为固定在html里面,所以没等页面显示就执行了,很不灵活。我们可以通过JavaScript动态的创建script标签,这样我们就可以灵活调用远程服务了。
<button onclick="f()">submit</button>
<script>
function addScriptTag(src){
var script = document.createElement('script');
script.setAttribute("type","text/javascript");
script.src = src;
document.body.appendChild(script);
document.body.removeChild(script);
}
function fun1(arg){
alert("hello"+arg)
}
function f(){
addScriptTag("http://127.0.0.1:8002/get_byjsonp/")
}
</script>
为了更加灵活,现在将你自己在客户端定义的回调函数的函数名传送给服务端,服务端则会返回以你定义的回调函数名的方法,将获取的json数据传入这个方法完成回调:
<button onclick="f()">submit</button>
<script>
function addScriptTag(src){
var script = document.createElement('script');
script.setAttribute("type","text/javascript");
script.src = src;
document.body.appendChild(script);
document.body.removeChild(script);
}
function SayHi(arg){
alert("Hello "+arg)
}
function f(){
addScriptTag("http://127.0.0.1:8002/get_byjsonp/?callbacks=SayHi")
}
</script>
----------------------views.py
def get_byjsonp(req):
func=req.GET.get("callbacks")
return HttpResponse("%s('james')"%func)
10.4 jQuery对jsonp的实现
jQuery框架也当然支持JSONP,可以使用$.getJSON(url,[data],[callback])方法。
<script type="text/javascript">
$.getJSON("http://127.0.0.1:8002/get_byjsonp?callback=?",function(arg){
alert("hello"+arg)
});
</script>
结果是一样的,要注意的是在url的后面必须添加一个callback参数,这样getJSON方法才会知道是用JSONP方式去访问服务,callback后面的那个问号是内部自动生成的一个回调函数名。
此外,如果说我们想指定自己的回调函数名,或者说服务上规定了固定回调函数名该怎么办呢?我们可以使用$.ajax方法来实现。
<script type="text/javascript" src="/static/jquery-2.2.3.js"></script>
<script type="text/javascript">
$.ajax({
url:"http://127.0.0.1:8002/get_byjsonp",
dataType:"jsonp",
jsonp: 'callbacks',
jsonpCallback:"SayHi"
});
function SayHi(arg){
alert(arg);
}
</script>
#--------------------------------- http://127.0.0.1:8002/get_byjsonp
def get_byjsonp(req):
callback=req.GET.get('callbacks')
print(callback)
return HttpResponse('%s("james")'%callback)
当然最简单的形式还是通过回调函数来处理:
<script type="text/javascript" src="/static/jquery-2.2.3.js"></script>
<script type="text/javascript">
$.ajax({
url:"http://127.0.0.1:8002/get_byjsonp",
dataType:"jsonp", //必须有,告诉server,这次访问要的是一个jsonp的结果。
jsonp: 'callbacks', //jQuery帮助随机生成的:callbacks="wner"
success:function(data){
alert(data)
}
});
</script>
#-------------------------------------http://127.0.0.1:8002/get_byjsonp
def get_byjsonp(req):
callbacks=req.GET.get('callbacks')
print(callbacks) #wner
return HttpResponse("%s('james')"%callbacks)
jsonp: 'callbacks'就是定义一个存放回调函数的键,jsonpCallback是前端定义好的回调函数方法名'SayHi',server端接受callback键对应值后就可以在其中填充数据打包返回了;
jsonpCallback参数可以不定义,jquery会自动定义一个随机名发过去,那前端就得用回调函数来处理对应数据了。
利用jQuery可以很方便的实现JSONP来进行跨域访问。
注解1: JSONP一定是GET请求
注解2:
<button onclick="f()">submit</button>
<script src="/static/jquery-1.8.2.min.js"></script>
<script type="text/javascript">
function f(){
$.ajax({
url:"http://127.0.0.1:8002/get_byjsonp",
dataType:"jsonp",
jsonp: 'callbacks',
success :function(data){ //传过来的数据会被转换成js对象
console.log(data); //Object {name: Array[2]}
console.log(typeof data); //object
console.log(data.name) //["james", "durant"]
}
});
}
</script>
---------------------------------------------views.py
def get_byjsonp(req):
func=req.GET.get("callbacks")
a=json.dumps({'name':('james','durant')})
return HttpResponse("%s(%s)"%(func,a))
#return HttpResponse("%s({'name':('james','durant')})"%func)
#return HttpResponse("%s('hello')"%func)
#return HttpResponse("%s([12,34])"%func)
#return HttpResponse("%s(5)"%func)
补充——is_ajax:
#views.py 中可以用 request.is_ajax() 方法判断是否是 ajax 请求,需要添加一个 HTTP 请求头:
#原生javascript:
#xmlhttp.setRequestHeader("X-Requested-With", "XMLHttpRequest");
#用 jQuery:
#用 $.ajax 方法代替 $.get,因为 $.get 在 IE 中不会发送 ajax header
#注意:is_ajax()在跨域ajax请求时不好使
is_ajax()
11,jQuery的各种方法概述
11.1,jQuery的load()方法
jQuery load()方法是简单但强大的AJAX方法。
load()方法从服务器加载数据,并把返回的数据放入被选元素中。
语法:
$("selector").load(url,data,callback);
必须的url参数规定记载的url地址
可选的data参数规定与请求一同发送的查询字符串键/值对的集合
可选的callback参数是load()方法完成后所执行的函数名称
1、
$('#btn').click(function(){
//只传一个url,表示在id为#new-projects的元素里加载index.html
$('#new-projects').load('./index.html');
})
2、
$('#btn').click(function(){
//只传一个url,导入的index.html文件含有多个传递参数,类似于:index/html?name='张三'
$('#new-projects').load('./index.html',{"name":'张三',"age":12});
})
3、
//加载文件之后,会有个回调函数,表示加载成功的函数
$('#new-projects').load('./index.html',{"name":'张三',"age":12},function(){
});
11.2,jQuery的getJSON方法
jQuery的AJAX中使用getJSON()方法异步加载JSON格式数据。获取服务器中的数据,并对数据进行解析,显示到页面中。
语法:
$.getJSON(url,[data],[callback])
url参数为请求加载json格式文件的服务器地址,可选项data参数为请求时
发送的数据,callback参数为数据请求成功后执行的函数。
$.getJSON("./data/getJSON.json", function (data) {
var str = "";
//初始化保存内容变量
$.each(data, function(index,ele) {
$('ul').append("<li>"+ele.name+"</li>")
});
})
11.3,jQuery的$.get()方法
$.get() 方法通过 HTTP GET 请求从服务器上请求数据。
语法:
$.get(URL,callback);
url参数规定你请求的路径,是必需参数,callback参数
为数据请求成功后执行的函数
$.get('./data/getJSON.json',function(data,status){
console.log(status);
//success 200状态码 ok的意思
})
11.4,jQuery的post()方法
与get()方法相比,post()方法多用于以POST方式向服务器发送数据,服务器接收到数据之后,进行处理,并将处理结果返回页面.
语法:
$.post(URL,data,callback);
url参数规定你请求的路径,是必需参数,可选的data参数是连同请求发送
的数据。可选的callback参数为数据请求成功后执行的函数。
$.post('/index',{name:'张三'},function(data,status){
console.log(status);
})
11.5,jQuery的$.ajax()方法
jquery的$.ajax()方法 是做ajax技术经常使用的一个方法。 它的参数很多,总会有一些初学者记不住,在这里,演示几个经常使用的参数。 后面讲django课程的时候老师会详细讲ajax技术的原理。大家先把每个参数做个笔记。
参数如下:
1.url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址。
2.type: 要求为String类型的参数,请求方式(post或get)默认为get。
注意其他http请求方法,例如put和delete也可以使用,但仅部分浏览器支持。
3.timeout: 要求为Number类型的参数,设置请求超时时间(毫秒)。
此设置将覆盖$.ajaxSetup()方法的全局设置。
4.async: 要求为Boolean类型的参数,默认设置为true,所有请求均为异
步请求。如果需要发送同步请求,请将此选项设置为false。注意,同步请求将
锁住浏览器,用户其他操作必须等待请求完成才可以执行。
5.cache: 要求为Boolean类型的参数,默认为true(当dataType为script
时,默认为false),设置为false将不会从浏览器缓存中加载请求信息。
6.data: 要求为Object或String类型的参数,发送到服务器的数据。如果已
经不是字符串,将自动转换为字符串格式。get请求中将附加在url后。防止这种
自动转换,可以查看 processData选项。对象必须为key/value格式,例如
{foo1:"bar1",foo2:"bar2"}转换为&foo1=bar1&foo2=bar2。如果是数组,
JQuery将自动为不同值对应同一个名称。例如{foo:["bar1","bar2"]}转换
为&foo=bar1&foo=bar2。
7.dataType: 要求为String类型的参数,预期服务器返回的数据类型。如果
不指定,JQuery将自动根据http包mime信息返回responseXML或responseText,
并作为回调函数参数传递。可用的类型如下: xml:返回XML文档,可用JQuery处
理。 html:返回纯文本HTML信息;包含的script标签会在插入DOM时执行。
script:返回纯文本JavaScript代码。不会自动缓存结果。除非设置了cache参数。
注意在远程请求时(不在同一个域下),所有post请求都将转为get请求。 json:
返回JSON数据。 jsonp:JSONP格式。使用SONP形式调用函数时,例如
myurl?callback=?,JQuery将自动替换后一个“?”为正确的函数名,以执行回调
函数。 text:返回纯文本字符串。
8.beforeSend: 要求为Function类型的参数,发送请求前可以修改
XMLHttpRequest对象的函数,例如添加自定义HTTP头。在beforeSend中如果返
回false可以取消本次ajax请求。XMLHttpRequest对象是惟一的参数。
function(XMLHttpRequest){ this; //调用本次ajax请求时传递的options参数 }
9.complete:要求为Function类型的参数,请求完成后调用的回调函数(请求
成功或失败时均调用)。参数:XMLHttpRequest对象和一个描述成功请求类型的
字符串。 function(XMLHttpRequest, textStatus){ this; //调用本次ajax请求时
传递的options参数 }
10.success:要求为Function类型的参数,请求成功后调用的回调函数,有两
个参数。 (1)由服务器返回,并根据dataType参数进行处理后的数据。 (2)描述状
态的字符串。 function(data, textStatus){ //data可能是xmlDoc、jsonObj、
html、text等等 this; //调用本次ajax请求时传递的options参数 }
11.error: 要求为Function类型的参数,请求失败时被调用的函数。该函数有
3个参数,即XMLHttpRequest对象、错误信息、捕获的错误对象(可选)。ajax事
件函数如下: function(XMLHttpRequest, textStatus, errorThrown){ //通常
情况下textStatus和errorThrown只有其中一个包含信息 this; //调用本次ajax请
求时传递的options参数 }
12.contentType: 要求为String类型的参数,当发送信息至服务器时,内容
编码类型默认为"application/x-www-form-urlencoded"。该默认值适合大多数
应用场合。
13.dataFilter: 要求为Function类型的参数,给Ajax返回的原始数据进行预
处理的函数。提供data和type两个参数。data是Ajax返回的原始数据,type是调
用jQuery.ajax时提供的dataType参数。函数返回的值将由jQuery进一步处理。
function(data, type){ //返回处理后的数据 return data; }
14.dataFilter: 要求为Function类型的参数,给Ajax返回的原始数据进行预
处理的函数。提供data和type两个参数。data是Ajax返回的原始数据,type是调
用jQuery.ajax时提供的dataType参数。函数返回的值将由jQuery进一步处理。
function(data, type){ //返回处理后的数据 return data; }
15.global: 要求为Boolean类型的参数,默认为true。表示是否触发全局
ajax事件。设置为false将不会触发全局ajax事件,ajaxStart或ajaxStop可用于控
制各种ajax事件。
16.ifModified: 要求为Boolean类型的参数,默认为false。仅在服务器数据
改变时获取新数据。服务器数据改变判断的依据是Last-Modified头信息。默认值
是false,即忽略头信息。
17.jsonp: 要求为String类型的参数,在一个jsonp请求中重写回调函数的名
字。该值用来替代在"callback=?"这种GET或POST请求中URL参数里的"callback"
部分,例如{jsonp:'onJsonPLoad'}会导致将"onJsonPLoad=?"传给服务器。
18.username: 要求为String类型的参数,用于响应HTTP访问认证请求的用户名。
19.password: 要求为String类型的参数,用于响应HTTP访问认证请求的密码。
20.processData: 要求为Boolean类型的参数,默认为true。默认情况下,发送
的数据将被转换为对象(从技术角度来讲并非字符串)以配合默认内容类型
"application/x-www-form-urlencoded"。如果要发送DOM树信息或者其他不希望
转换的信息,请设置为false。
21.scriptCharset: 要求为String类型的参数,只有当请求时dataType为"jsonp"
或者"script",并且type是GET时才会用于强制修改字符集(charset)。通常在本地和远
程的内容编码不同时使用