什么是AngularJS?
AngularJS是建立在jQuery的一个轻量级版本之上的MVC框架。MVC将业务逻辑代码和视图、模型相分离。AngularJS提供的所有功能都可以通过使用JavaScript和jQuery来实现。
为什么选择AngularJS?
- AngularJS框架强制正确实现MVC,并且可以很容易的正确实现。
- AngularJS HTML模板的声明风格,使得HTML的意图更加直接,并且使得HTML更容易维护。
- AngularJS的模型部分是基本的JavaScript对象,因此容易操作、访问和执行。
- AngularJS使用声明的方式,通过将HTML的声明和背后的JavaScript功能直接联系来扩展HTML的功能。
- AngularJS提供了一个非常简单和灵活的过滤器接口,使得当数据从模型传递到视图时,你可以轻松的格式化数据。
- AngularJS应用程序倾向于使用传统JavaScript应用程序所使用代码的一小部分,因此你只需要关注逻辑,而不用关心琐碎的细节。
- AngularJS比传统的方法所需的文档对象模型操作少了很多,并指导你把操作放在应用程序中正确的位置。
- AngularJS提供了一些内置服务,并使你能够用结构化和可重用的方式实现自己的服务。
AngularJS的一些基本概念
模块
AngularJS引入了一个代表应用程序组件的模块的概念,它提供了命名空间,这可以让你基于模型的名称来引用指令、范围和其他组件。
AngularJS的每个视图或者网页都通过ng-app指令分配给它一个单独的模块。
作用域和数据模型
AngularJS引用了作用域的概念,它实际上只是用来填充呈现在网页上的视图的数据的一个JavaScript表示,这个数据可以来自任何源。
作用域只是一些普通的JavaScript对象,你可以根据需要在AngularJS中轻松的操作它们。
具有模板和指令的视图
HTML网页是基于DOM的,其中每个元素都可以用一个DOM对象来表示。
AngularJS引入了结合模板和指令的方式来建立呈现给用户的页面。指令包括两部分,第一部分要被添加到一个HTML模板的额外属性、元素和CSS类,第二部分是扩展了DOM的一般行为的JavaScript代码。
使用指令的优点是HTML模板通过指令指出了预期的逻辑。内置的AngularJS指令可以处理大部分必要的DOM操作。
你也可以创建自己的AngularJS指令来实现你需要在Web应用程序中具备的任何必要的自定义功能。
表达式
AngularJS的一个特点是可以在HTML模板中添加表达式,它会对表达式进行求值,然后动态的把结果显示在页面上。表达式被链接到作用域,所以你获得的表达式可以利用作用域中的值,并且当模式改变时,表达式的值会自动修改。
控制器
AngularJS通过实现控制器完成了MVC框架,控制器通过建立初始状态或者值的作用域,并且通过为作用域添加行为扩大了作用域。
你可以通过使用指令把控制器添加到HTM元素中,然后再后台把它们实现为JavaScript代码。
数据绑定
AngularJS提供了内置的数据绑定,它是把模型中的数据和页面中显示的内容进行连接的过程。AngularJS提供了非常整洁的接口可以把模型中的数据连接到页面元素中。
这里的数据绑定是一个双向的过程:当网页上的数据改变时,模型也被更新,并且当模型的数据更新时,网页也会自动更新。
服务
服务是AngularJS环境中工作的主力,它是为Web应用程序提供功能的单例对象。
服务功能与上下文或者状态是完全独立的,因此它可以很容易被一个应用程序的组件重用。
AngularJS提供了很多内置的服务组件用于基本的用途,例如HTTP请求、日志记录等。
依赖注入
依赖注入是一个过程,其中一个代码组件定义了对其他组件的依赖关系。当代码被初始化时,依赖组件可供组件内部访问。AngularJS应用程序大量使用了依赖注入。
依赖注入的常见用法是使用服务。
职责分离
设计AngularJS应用程序的一个非常重要的原则是职责分离,下面是一些基本的规则:
- 视图作为应用程序的正式表示结构,表明任何表示逻辑都应该作为视图中的HTML模板指令。
- 如果需要进行任何DOM操作,就在一个内置指令或者自己自定义的指令中的JavaScript代码中进行。
- 把任何可重复使用的任务都实现为服务,并通过依赖注入把它们添加到你的模块。
- 确保作用域反映了模型的当前状态,并且是由该视图使用的数据的单一来源。
- 确保控制器代码只起到了充实作用域的数据的作用,而不包括任何业务逻辑。
- 在模块的命名空间中定义控制器,而不是全局性定义。
AngularJS的生命周期
引导阶段
它在AngularJS JavaScript库被下载到浏览器时发生,主要初始化自身必要的组件,然后初始化ng-app指令指向你的模块。
编译阶段
这是HTML编译阶段,当页面加载时,DOM的静态形式被加载到浏览器中,在编译阶段,静态DOM被替换为一个表示ANgularJS视图的动态DOM。
这一阶段包括两部分:1)遍历静态DOM并收集所有的指令,2)把指令链接到AngularJS内置库或者自定义指令代码中相对应的JavaScript功能上。指令与作用域相结合,产生动态或者实时视图。
运行时数据绑定阶段
这个阶段一直存在,直到用户重新加载或者离开网页为止。在此期间,在作用域的任何更改都将反映到视图中,并且在视图中的任何更改也会直接更新到作用域,是的作用域成为视图数据的唯一来源。
AngularJS只会编译DOM一次,然后根据需要连接已编译的模板,这样要比传统的方法更有效率。
如何将AngularJS与现有的JavaScript和jQuery整合
可以试着遵循下面的步骤:
- 至少从头编写一个使用模式、自定义HTML指令、服务和控制器的AngularJS应用程序。
- 确定你的代码的模型部分。具体的说,试图把模型中增加模型数据的代码分离出来,放到控制器函数中,并且把访问后端模型数据的代码分离出来,放到服务中。
- 确定操作视图中的DOM元素的代码。
- 确定给予其他任务的函数,将其放入服务。
- 把指令和控制器隔离到模块中来组织你的代码。
- 使用依赖注入把服务和模块恰当的连接起来
- 更新HTML模板来使用新的指令。
一个简单的示例
下面是一个简单的AngularJS示例。
首先使用node.js和Express搭建一个简单的web服务器:
1 var express = require('express'); 2 var app = express(); 3 app.use('/', express.static('./static')). 4 use('/images', express.static( '../images')). 5 use('/lib', express.static( '../lib')); 6 app.listen(80);
然后创建一个HTML文件:
1 <!doctype html> 2 <html ng-app="firstApp"> 3 <head> 4 <title>First AngularJS App</title> 5 </head> 6 <body> 7 <div ng-controller="FirstController"> 8 <span>Name:</span> 9 <input type="text" ng-model="first"> 10 <input type="text" ng-model="last"> 11 <button ng-click='updateMessage()'>Message</button> 12 <hr> 13 {{heading + message}} 14 </div> 15 <script src="http://code.angularjs.org/1.4.7/angular.min.js"></script> 16 <script src="/js/first.js"></script> 17 </body> 18 </html>
最后创建一个JavaScript文件:
1 var firstApp = angular.module('firstApp', []); 2 firstApp.controller('FirstController', function($scope) { 3 $scope.first = 'Some'; 4 $scope.last = 'One'; 5 $scope.heading = 'Message: '; 6 $scope.updateMessage = function() { 7 $scope.message = 'Hello ' + $scope.first +' '+ $scope.last + '!'; 8 }; 9 });
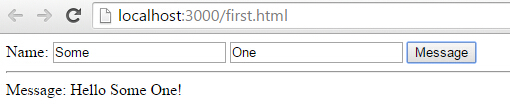
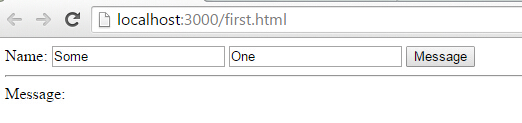
程序运行效果如下:


点击Message按钮后: