这篇文章会依据简单的Demo,介绍一下SharePoint Hosted 方式开发App 的步骤和说明。
这种方式的环境相比较Office 365 要麻烦一些,如果不可以连接到Internet 或者还想进行SharePoint 的其他的用途的话,有必要在本地安装一个这样的环境。
前面说了,这种方式开发的话,需要安装SharePoint 2013,至于怎么安装,网上这方面的教程很多,这里不赘述了。
接下来,是做一些准备工作,安装Visual Studio 2012,安装Microsoft Office Developer Tools forVisual Studio。现在Visual Studio 2013 出来了,对于SharePoint 2013 的开发很方便, 我这里用Visual Studio 2013 体验了一把。
如果没有安装Office Developer Tools的话,VS 2012 中找不到SharePoint App 项目模板的,可以通过以下地址下载安装。
一、创建和部署 Sharepoint 承载的应用程序
首先,确定承载的应用程序的独立域名。
我们可以使用类似这样的域名apps.contoso.com ,鉴于众多的域名,可以在DNS 管理器中,添加一个泛域名解析*.contoso.com,指向SharePoint IP地址。这样所有以contoso.com结尾的域名都指向这个IP 地址。
其次,配置创建独立的App托管应用程序域。
1. 确保 spadmin 和 sptimer 服务正在运行。
2.作为管理员运行 SharePoint Management Shell 并键入以下命令以创建独立的应用程序域。
3.通过在 SharePoint Management Shell 中键入以下命令来确保 SPSubscriptionSettingsService 和 AppManagementServiceInstance 服务正在运行。
4.通过在 SharePoint Management Shell 中键入以下命令来验证 SPSubscriptionSettingsService 和 AppManagementServiceInstance 服务是否正在运行。输出将指明每项服务是否处于联机状态。
5.您必须指定运行 SPSubscriptionService 和 AppManagementServiceInstance 服务实例将使用的帐户。此帐户必须是 SPManagedAccount。通过在 SharePoint Management Shell 中键入以下命令,您可以创建 SPManagedAccount(将会提示您输入帐户域用户和密码)。
6.通过在 SharePoint Management Shell 中键入以下代码,为 SPSubscriptionService 和 AppManagementServiceInstance 服务指定帐户、应用程序池和数据库设置。如果在上一步骤中创建了 SPManagedAccount,请在此处使用该帐户名称。
7.通过在 SharePoint Management Shell 中键入以下代码来指定租户名称。
以域名apps.contoso.com 为例,执行以下Powershell 的脚本。

//确保 spadmin 和 sptimer 服务正在运行 net start spadminv4 net start sptimerv4 // 设置应用程序域为“apps.contoso.com” $appHostDomain = "apps.contoso.com" Set-SPAppDomain $appHostDomain // 启动“应用程序管理服务”和“Microsoft SharePoint Foudation Subscription Settings Service”服务 $appMgmtSvcInstance = Get-SPServiceInstance | Where-Object { $_.GetType().Name -eq "AppManagementServiceInstance" } if ($appMgmtSvcInstance.Status -ne "Online") { Start-SPServiceInstance -Identity $appMgmtSvcInstance } $appSubSettingSvcInstance = Get-SPServiceInstance | Where-Object { $_.GetType().Name -eq "SPSubscriptionSettingsServiceInstance"} if ($appSubSettingSvcInstance.Status -ne "Online") { Start-SPServiceInstance -Identity $appSubSettingSvcInstance } // 创建“Settings Service Application”和“应用程序管理服务”服务应用程序 $appPoolServiceApps = Get-SPServiceApplicationPool -Identity "SharePoint Web Services Default" $appSubSvc = New-SPSubscriptionSettingsServiceApplication -ApplicationPool $appPoolServiceApps -Name "Settings Service Application" -DatabaseName SettingsServiceDB $proxySubSvc = New-SPSubscriptionSettingsServiceApplicationProxy -ServiceApplication $appSubSvc $appAppSvc = New-SPAppManagementServiceApplication -ApplicationPool $appPoolServiceApps -Name "应用程序管理服务" -DatabaseName AppServiceDB $proxyAppSvc = New-SPAppManagementServiceApplicationProxy -ServiceApplication $appAppSvc // 设置应用程序前缀 Set-SPAppSiteSubscriptionName -Name "app" -Confirm:$false
二、 使用Visual Studio 进行App 开发
这些准备完之后,就可以开发了,按步就搬的介绍下:
1、创建SharePoint App项目
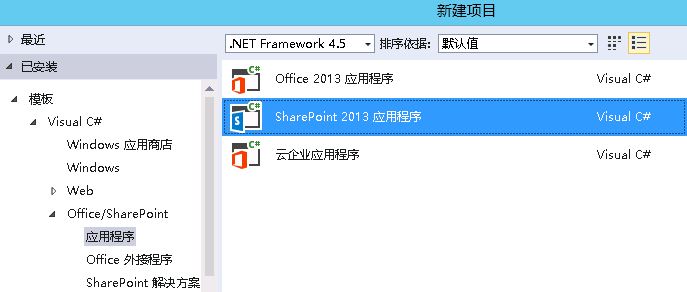
启动Visual Studio 2013 ,创建项目,选择SharePoint-hosted app 模板,

填好项目名称后,宿主方式选择 “SharePoint-hosted”,网站地址填写SharePoint 2013 的网站地址,然后点击完成,即可创建
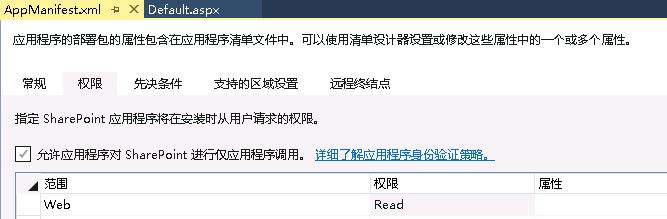
2、修改AppManifest.xml,在窗口上选择权限选项卡,勾选“允许应用程序对SharePoint调用”,范围选择“Web”,权限选择“Read”,然后保存。

3、修改default.aspx 页面,在<PlaceHolderMain>标签内插入一个按钮的Html 代码

<div> <button id="btnCount">Get count of lists in web</button> </div> <div id="divMsg"> </div>
4、修改App.js,修改代码如下
三、发布和部署App
1、在发布之前需要先到管理中心新建app catalog。
进入管理中心—〉APPs—〉管理应用程序目录(Manage App Catalog)—〉创建App网站集
2、部署App项目
右击项目名称,选择部署,或者F5进行部署和运行。在跳出的对话框选择“信任它”以对App进行授权访问。
3、添加App到网站
登陆SharePoint 2013网站,选择设置菜单里“添加应用” ,点击app进行安装。
,点击app进行安装。
4、查看并效果演示
点击Site contents,点击刚刚安装的app,查看App 首页演示效果。
