Ajax
Ajax
Asynchronous JavaScript And XML:异步的JavaScript和XML
Ajax并不是新的编程语言,指的是一种交互方式,异步加载,客户端和服务器的数据交互更新在局部页面的技术,不需要刷新整个页面(局部刷新)。
优点:
1.局部刷新,效率更高。 2.用户体验更好。
示例:同步加载
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>同步加载</title>
</head>
<body>
${str}
<form action="/AjaxServlet1" method="post">
<input type="text" name="text">
<input type="submit">
</form>
</body>
</html>
package com.wildfire.servlet.Ajax;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/AjaxServlet1")
public class AjaxServlet1 extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
try {
Thread.sleep(3000);
} catch (InterruptedException e) {
e.printStackTrace();
}
String str="HelloWord!";
req.setAttribute("str",str);
req.getRequestDispatcher("Ajax1_tongbu.jsp").forward(req,resp);
}
}


先点击提交查询按钮,然后开始在文本框中输入内容,三秒后,当文本框前弹出“HelloWord”的时候,会中断你的录入。而使用Ajax就不会这样。
基于JQuery的Ajax
导入JQuery:在web下新建js,将jquery-3.4.1.js粘贴到js文件下,在jsp页面中加入如下代码:
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
IDEA--》工具栏--》Build--》Rebuild Project(使js下的jquery-3.4.1.js同步到out中)
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Ajax2</title>
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
<script>
$(function(){
var btn=$("#btn");
btn.click(function () {
$.ajax({
//相当于form表中的action
url:'/AjaxServlet1',
//相当于form表单中的method
type:'post',
//传到Servlet的参数,相当于地址栏拼接了一个id=1
data:'id=1',
//服务端返回的数据类型(该实例中返回的是HelloWord)
dataType:'text',
//成功
success:function (data) {
var text=$("#text")
text.before("<span>"+data+"</span><br>")
}
})
})
})
</script>
</head>
<body>
${str}
<input type="text" name="text" id="text">
<input type="submit" id="btn">
</body>
</html>
package com.wildfire.servlet.Ajax;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/AjaxServlet1")
public class AjaxServlet1 extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
String id=req.getParameter("id");
try {
Thread.sleep(3000);
} catch (InterruptedException e) {
e.printStackTrace();
}
String str="HelloWord!";
resp.setContentType("UTF-8");
//不能跳转到Jsp(会将所有的Jsp源代码加载回去),只能将所需数据返回。
resp.getWriter().write(str);
/*req.setAttribute("str",str);
req.getRequestDispatcher("Ajax2.jsp").forward(req,resp);*/
}
}

使用Ajxa,点击提交查询按钮后开始书写,三秒钟后弹出“HelloWord?”,但是同时你仍然可以继续在输入框中输入你想输入的内容。
使用Ajax的注意点:
1.前端:不能使用表单提交(表单提交是同步),改用JQuery的方式动态绑定事件提交。
2.后端:不能跳转到Jsp(会将所有的Jsp源代码加载回去),只能将所需数据返回。
如果使用跳转到Jsp,返回的代码如图:

如果我们用alert(data)将它输出出来,如下图:

传统WEB数据交互和Ajax数据交互的区别:
客户端请求方式不同:
传统WEB数据交互:浏览器发送同步请求(form表单、a标签)。
Ajax:异步引擎对象发送异步请求。
服务器响应方式不同:
传统WEB数据交互:响应一个完整的JSP页面(视图)。
Ajax:响应需要的数据。
客户端处理方式不同:
传统:需要等待服务器完成响应并且重新加载整个页面之后,用户才能进行后续的操作
Ajax:动态更新页面中的局部内容,不影响其他操作。
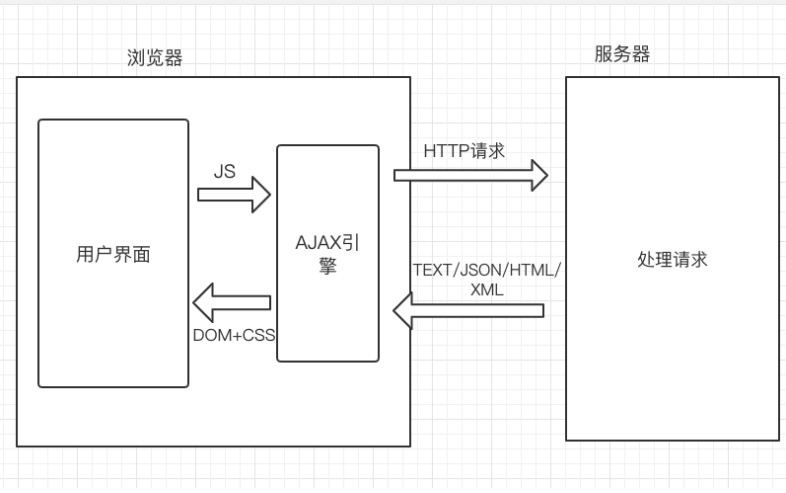
Ajax原理(了解)

Ajax语法(基于JQuery)
$.ajax({属性})
常用属性:
url:请求的后端服务地址
type:请求⽅式,默认 get
data:请求参数
dataType:服务器返回的数据类型,多数是text/json
success:请求成功的回调函数
error:请求失败的回调函数
complete:请求完成的回调函数(⽆论成功或者失败,都会调⽤)
JSON
JavaScript Object Notation,⼀种轻量级数据交互格式,完成 js 与 Java 等后端开发语⾔对象数据之间 的转换。
例如,在java中创建一个User对象:
package com.wildfire.javabean;
public class User {
private Integer id;
private String name;
private Integer age;
public Integer getId() {
return id;
}
public void setId(Integer id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
public User(Integer id, String name, Integer age) {
this.id = id;
this.name = name;
this.age = age;
}
}
User user=new User(20183694,"张三",21);
而使用JSON:
var user = {
id:20183694,
name:"张三",
age:21
}
使用JSON
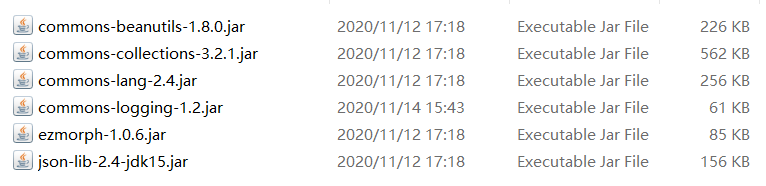
要导入六个jar包:

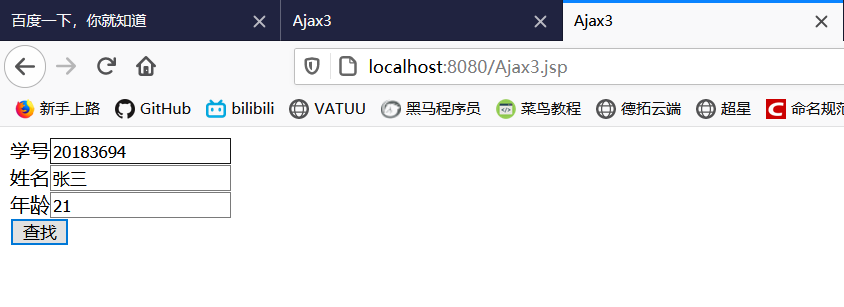
示例:
package com.wildfire.servlet.Ajax;
import com.wildfire.javabean.User;
import net.sf.json.JSONObject;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
@WebServlet("/AjaxServlet")
public class AjaxServlet extends HttpServlet {
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
User user=new User(20183694,"张三",21);
resp.setCharacterEncoding("UTF-8");
//将java对象转化为JSON格式
JSONObject jsonObject =JSONObject.fromObject(user);
resp.getWriter().write(jsonObject.toString());
}
}
<%--
Created by IntelliJ IDEA.
User: DELL
Date: 2020/11/19
Time: 23:31
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Ajax3</title>
<script type="text/javascript" src="js/jquery-3.4.1.js"></script>
<script>
$(function(){
var btn=$("#btn");
btn.click(function(){
$.ajax({
url:'/AjaxServlet',
type:'post',
dataType:'json',
success:function(data){
$("#id").val(data.id);
$("#name").val(data.name);
$("#age").val(data.age);
}
});
});
})
</script>
</head>
<body>
学号<input type="text" name="id" ><br>
姓名<input type="text" name="name"><br>
年龄<input type="text" name="age"><br>
<input type="submit" value="查找" id="btn">
</body>
</html>

Ajax实例:省市区三级联动
参考博客: