下面我们创建一个使用EasyUI布局的asp.net网站查询与删除数据(连接数据库)
新建网站-新建数据库(一个表,主要作用是了解一下easyUI的使用)

打开EasyUI帮助文档,自行渲染
使用datagrid(数据表格)操作数据
当然,小项目,我还是搭载了三层,你们就随便了:)


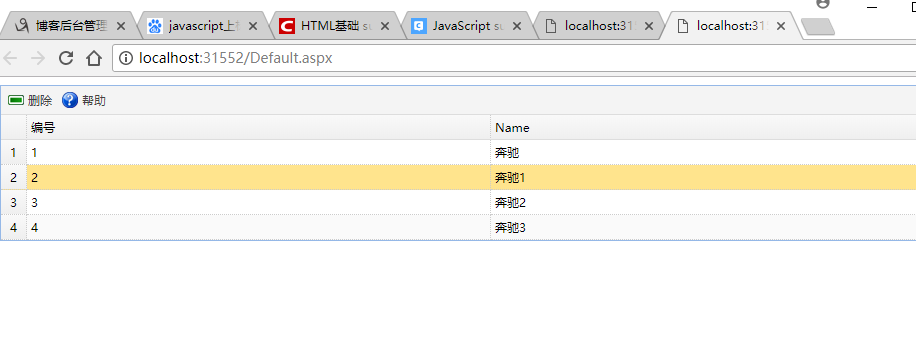
数据就加载出来了
这里主要的有几点
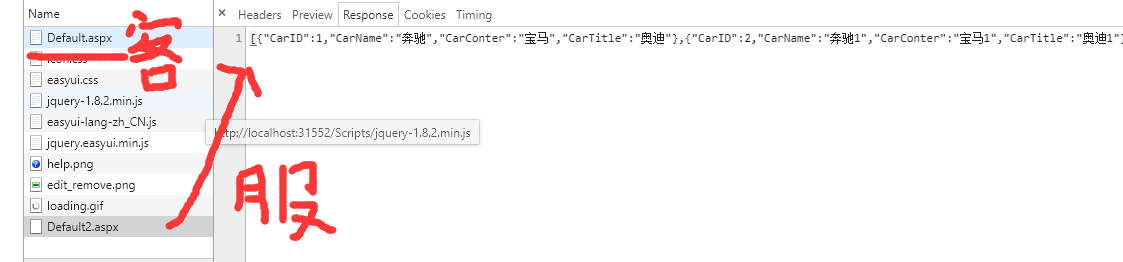
1.模拟服务端和客户端
需要建两个页面,一个服务端,一个客户端
服务端,需要删除html页面 只留下page指令
不然会出现错误
2需要引用Newtonsoft 实现数据序列化成为json数据

这样子,就查询出来数据了
2 接下来做删除了

在删除这里,写个方法,不过 要想判断checked 是否选择,选择,执行,未选择,不执行

function removes() { var s= $('#dg').datagrid('getChecked'); if (s.length > 0) { $.each(s, function (i, item) { //item.CarID //alert(item.CarID) 获取id $.ajax({ Type: 'Get', //data: '', dataType: 'json', url: 'Default3.aspx?id=' + item.CarID, success: function (data) { $.messager.alert("温馨提示","删除成功"); $('#dg').datagrid('reload'); console.log(data); }, error: function (error) { $.messager.alert("温馨提示", "删除失败"); } }); }); } else { $.messager.alert("提示","还没有选择数据"); }
在这里 我有个问题
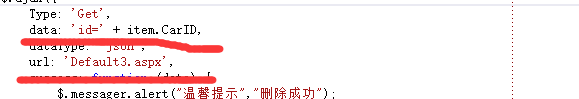
data 这里 可写 可不写嘛???
因为
//data: '',
url: 'Default3.aspx?id=' + item.CarID, --这样子写的话,可以注释data
假如不这样写的话

就这样写也可以
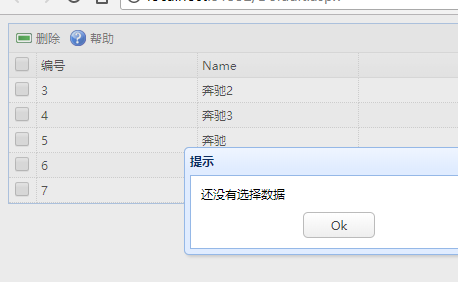
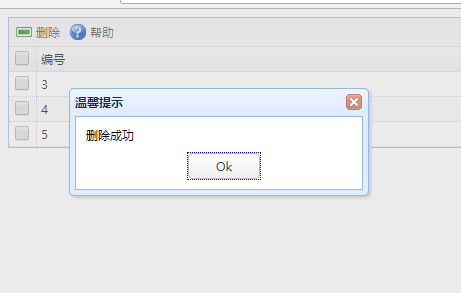
最后,点击会弹窗

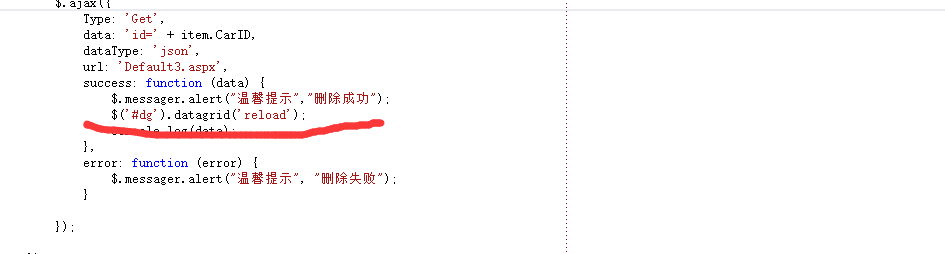
加入你要删除完之后,更新的话

加入这个方法(更新数据) 即可
这就是 使用EasyUI实现数据查询与删除
下面贴出主要代码

<script> $(function () { $('#dg').datagrid({ fitColumns: true, striped: true, rownumbers: false, //显示行号 singleSelect: false, //多行 loadMsg: '加载中,请稍候...', url: 'Default2.aspx', toolbar: [{ text: '删除', iconCls: 'icon-remove', handler: function () { removes(); } }, { text: '帮助', iconCls: 'icon-help', handler: function () { alert('帮助按钮') } }], columns: [[ { 100, checkbox: true, }, { field: 'CarID', title: '编号', 100 }, { field: 'CarName', title: 'Name', 100 }, { field: 'CarConter', title: 'conter', 100, align: 'right' ,formatter:gaibian}, { field: 'CarTitle', title: 'title', 100, align: 'right' } ]] }); }); function gaibian(value, row, index) { if (index>2) { return '<span style="color:red;">' + value +row.CarName+ '</span>'; } else { return '<span color="color:pink;">'+value+'</span>'; } } function removes() { var s= $('#dg').datagrid('getChecked'); if (s.length > 0) { $.each(s, function (i, item) { //item.CarID //alert(item.CarID) 获取id $.ajax({ Type: 'Get', data: 'id=' + item.CarID, dataType: 'json', url: 'Default3.aspx', success: function (data) { $.messager.alert("温馨提示","删除成功"); $('#dg').datagrid('reload'); console.log(data); }, error: function (error) { $.messager.alert("温馨提示", "删除失败"); } }); }); } else { $.messager.alert("提示","还没有选择数据"); } } </script>
可以多行删除

public static int deletes(string id) { string sql = "delete cars where CarID in("+id+")"; int count= DBHelper.Execute(sql); return count; }
欢迎交流哦 :)
