 ```
```
<%@ page language=“java” contentType=“text/html; charset=UTF-8”
pageEncoding=“UTF-8”%>
<%
String basePath = request.getScheme() + “?/” + request.getServerName() + “:” + request.getServerPort() + request.getContextPath() + “/”;
%>
<script>
//obj为触发这个事件方法的DOM元素对象
function checkedAiHao(obj){
//获取复选按钮的选中状态,如果选中则返回true 否则返回false
var v_checked=obj.checked
//进入if 表示要全选
if(v_checked){
var v_ah=document.getElementsByClassName("ah")
for(var i=0;i<v_ah.length;i++){
v_ah[i].checked=true;
}
}else{//进入else表示要取消
var v_ah=document.getElementsByClassName("ah")
for(var i=0;i<v_ah.length;i++){
v_ah[i].checked=false;
}
}
}
function checkBoxChange(obj){
var v_cb=document.getElementById("cb");
//如果当前触发事件的checkbox为false表示要取消这个全选按钮的选中状态
//中断程序不继续执行
if(!obj.checked){
v_cb.checked=false;
return;
}
//获取所有的爱好复选按钮
//要检查这些复选按钮是否全部的选中状态都为true
var v_ah=document.getElementsByClassName("ah");
for(var i=0;i<v_ah.length;i++){//循环这些复选按钮
//如果某一个复选按钮状态为false表示要取消这个全选按钮的选中状态
//中断程序不继续执行
if(!v_ah[i].checked){
v_cb.checked=false;
return;
}
}
//如果执行到这表示所有的复选按钮状态都是true需要将全选按钮设置为true
v_cb.checked=true;
}
//反选
function fx(){
//获取所有的复选按钮对象
var v_ah=document.getElementsByClassName("ah");
//循环这些复选按钮
for(var i=0;i<v_ah.length;i++){
//直接赋值将当前复选按钮的选中状态非一下再赋值到这个复选按钮上,形成反选的效果
v_ah[i].checked=!v_ah[i].checked
checkBoxChange(v_ah[i]);//检查是否要修改全选按钮的状态
}
}
</script>
</head>
<body> <!--this 表示当前的这个DOM元素对象 -->
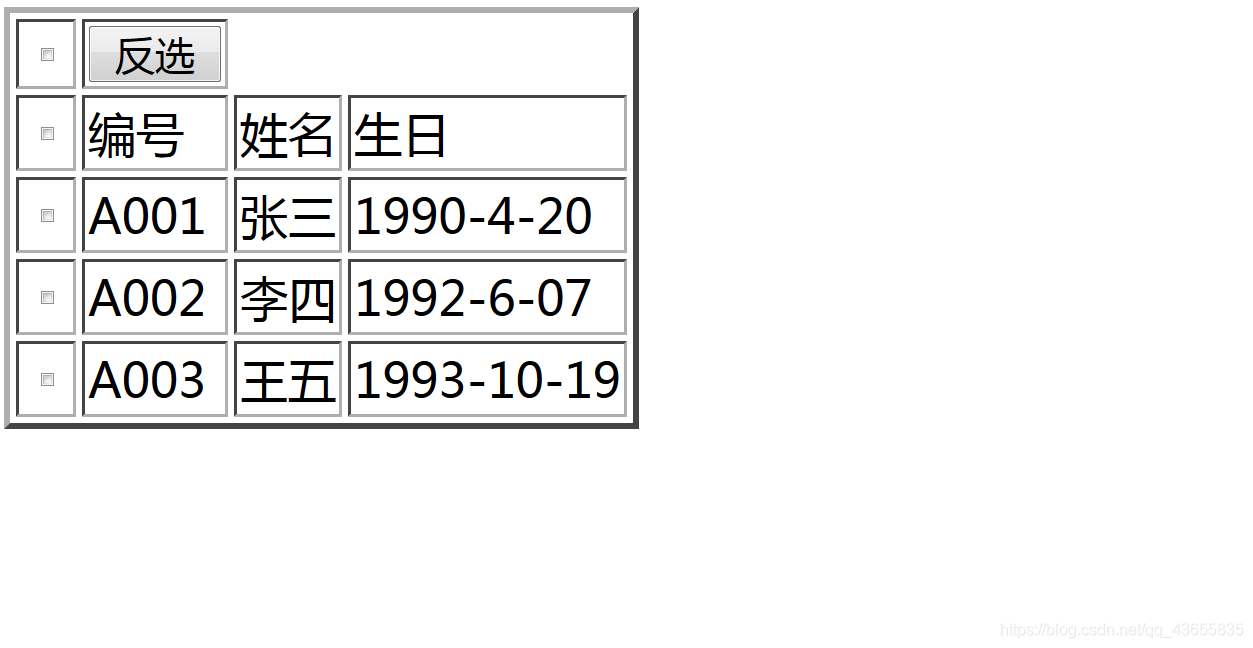
<table border = "2">
<tr>
<td >
<input type="checkbox" id="cb" onclick="checkedAiHao(this)" />
</td>
<td>
<input type="button" value="反选" id="fx" onclick="fx()"><br>
</td>
</tr>
<tr>
<td>
<input type="checkbox" class="ah" onclick="checkBoxChange(this)" /><br>
</td>
<td>编号</td>
<td>姓名</td>
<td>生日</td>
</tr>
<tr>
<td>
<input type="checkbox" class="ah" onclick="checkBoxChange(this)"/><br>
</td>
<td>A001</td>
<td>张三</td>
<td>1990-4-20</td>
</tr>
<tr>
<td>
<input type="checkbox" class="ah" onclick="checkBoxChange(this)"/><br>
</td>
<td>A002</td>
<td>李四</td>
<td>1992-6-07</td>
</tr>
<tr>
<td>
<input type="checkbox" class="ah" onclick="checkBoxChange(this)"/><br>
</td>
<td>A003</td>
<td>王五</td>
<td>1993-10-19</td>
</tr>
</table>
</body>