行高
◆浏览器默认文字大小
浏览器默认文字大小:16px
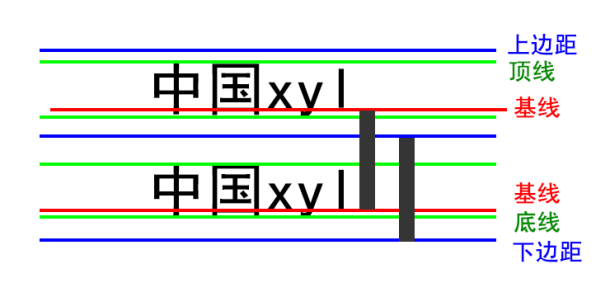
行高:是基线与基线之间的距离
行高=文字高度+上下边距

一行文字行高和父元素高度一致的时候,垂直居中显示。
行高的单位
|
行高单位 |
文字大小 |
值 |
|
20px |
20px |
20px |
|
2em |
20px |
40px |
|
150% |
20px |
30px |
|
2 |
20px |
40px |
总结:单位除了像素以为,行高都是与文字大小乘积。
|
行高单位 |
父元素文字大小 |
子元素文字大小 |
行高 |
|
40px |
20px |
30px |
40px |
|
2em |
20px |
30px |
40px |
|
150% |
20px |
30px |
30px |
|
2 |
20px |
30px |
60px |
总结:不带单位时,行高是和子元素文字大小相乘,em和%的行高是和父元素文字大小相乘。行高以像素为单位,就是定义的行高值。
◆推荐行高使用像素为单位。
盒子模型

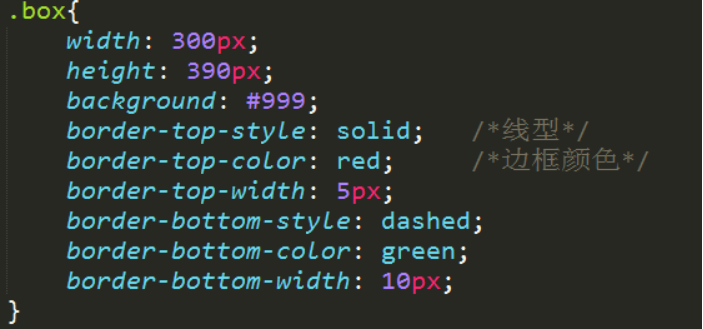
1.1 边框 border
Border-top-style: solid 实线 dotted 点线 dashed 虚线 Border-top-color 边框颜色 Border-top-width 边框粗细

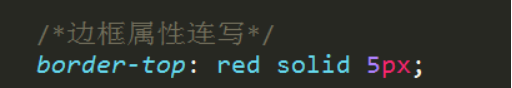
◆边框属性的连写
特点:没有顺序要求,线型为必写项。

◆四个边框值相同的写法

特点:没有顺序要求,线型为必写项。
边框合并 border-collapse:collapse;

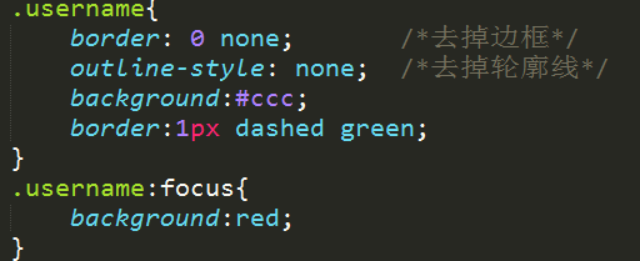
1.1 获取焦点

label for id 获取光标焦点

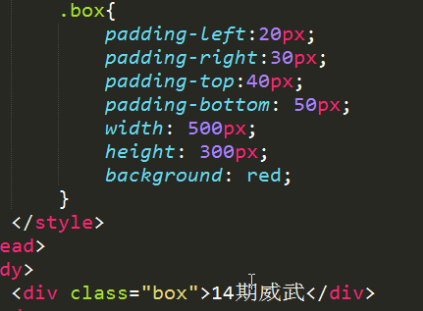
1.2内边距
padding-left | right | top | bottom

◆padding连写
Padding: 20px; 上右下左内边距都是20px
Padding: 20px 30px; 上下20px 左右30px
Padding: 20px 30px 40px; 上内边距为20px 左右内边距为30px 下内边距为40
Padding: 20px 30px 40px 50px; 上20px 右30px 下40px 左 50px
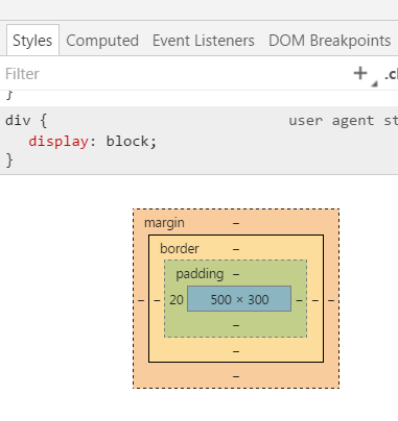
◆内边距撑大盒子的问题
影响盒子宽度的因素
内边距影响盒子的宽度
边框影响盒子的宽度
盒子的宽度=定义的宽度+边框宽度+左右内边距
◆继承的盒子一般不会被撑大
包含(嵌套)的盒子,如果子盒子没有定义宽度,给子盒子设置左右内边距,一般不会撑大盒子。
1.3外边距
margin-left | right | top | bottom

◆外边距连写
Margin: 20px; 上下左右外边距20PX
Margin: 20px 30px; 上下20px 左右30px
Margin: 20px 30px 40px; 上20px 左右30px 下 40px
Margin: 20px 30px 40px 50px; 上20px 右30px 下40px 左50px
◆垂直方向外边距合并
两个盒子垂直一个设置上外边距,一个设置下外边距,取的设置较大的值。
◆嵌套的盒子外边距塌陷
解决方法: 1 给父盒子设置边框
2给父盒子overflow:hidden; bfc 格式化上下文
http://www.w3cplus.com/css/understanding-bfc-and-margin-collapse.html
Fireworks的基本使用
新建文件 ctrl+n 打开文件 ctrl+o 调出和隐藏标尺 ctrl+r 清除辅助线: 视图---辅助线----清除辅助线 放大镜 z 放大镜状态下alt+鼠标左键 缩小 抓手 快捷键 空格 测量距离 ★先拉出2根辅助线 ★切换到指针工具 ★将光标放到2根辅助线之间,按住shift键