在移动端适配有很多种方案,有flex布局,百分比布局,响应式布局,还有vw布局,
下面讲解以下vw布局:
首先我们得明确vw是什么?
vw viewpoint width,视窗宽度,1vw=视窗宽度的1%
vw是一种css单位。1vw相当于视窗宽度的1%,100vw相当于100%.
这种布局和百分比布局有点类似。
我们先来说下移动端网页适配的难点在哪里,
由于移动端设配像素高,屏幕小,导致PC端网页直接在移动端显示效果很差,例:

移动端浏览器视窗大小默认为980css像素,这是为了兼容PC端的网页,但是这种显示效果并不好
所以我们在开发移动端网页的时候往往根据最佳视口来设计,也就是根据每台屏幕的大小分辨率不同而设定不一样的CSS像素,以保证良好的用户体验
在头部标签加入下面这一句就可以让不同设备的浏览器的视口取最佳CSS像素
<meta name="viewport" content="width=device-width, initial-scale=1.0">
但是,这又会产生新的问题,不同设备的浏览器CSS像素不一样,如果按传统的PC端网页来开发,那么就会有以下适配问题:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> *{ margin: 0; padding:0; } .box1{ width: 187.5px; height: 100px; background-color: red; } </style> </head> <body> <div class="box1"> </div> </body> </html>
以上网页在iphone6/7/8显示效果:

在iPad上的显示效果:

在iphone5/5s/se的显示效果:

很明显直接用单纯的px为像素是不适合的,这样会给很多设备带来很差的用户体验
所以我们以下介绍用vw适配来解决,上面一开头就说明了vw是什么。
vw viewpoint width,视窗宽度,1vw=视窗宽度的1%
以上代码我们用vw来适配,看下效果:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> *{ margin: 0; padding:0; } .box1{ width: 50vw; height: 100px; background-color: red; } </style> </head> <body> <div class="box1"> </div> </body> </html>
以上网页在iphone6/7/8显示效果:

在iPad上的显示效果:

在iphone5/5s/se的显示效果:

可以看出,在不同设备都能占据一半视口宽度的效果。
但是,设计图精度到1px,这样直接用vw就不太现实了

设计图一般会给出像素数据但是不会给出vw为单位的数据,所以我们得把px转化为vw,
那么我们可以利用rem,
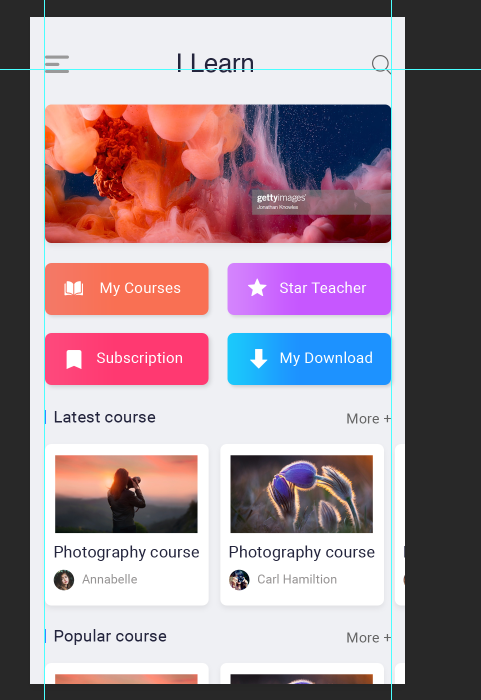
上面设计图的宽度是750px,那么100/750vw就是1px了,
利用rem,也就是给html设定字体大小,但是很多浏览器并不支持1px的字体大小,所以我们可以设置成
100/750*40vw,也就是1rem等于40px,而且rem的单位也是vw,所以这就可以做到所有设备了。
使用rem:
假设一个div在设计图上的宽度为79px,那么我们可以这样设置
div{
79rem/40
}
当然,css是不支持直接加减乘除的,我们需要借助less
https://www.cnblogs.com/webpon/p/13398884.html