- 指定如何重复背景图像,默认情况下,重复background-image的垂直和水平方向.
- repat 背景图像将向垂直和水平方向重复,这是默认
- repat-x只有水平位置会重复背景图像
- repat-y只有垂直位置会重复背景图像
- no-repat代表background-image不会重复
- inherit 指定background-repat属性设置应该从父元素继承

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>background-repat背景重复</title> 6 <style type="text/css"> 7 .logo{ 8 width: 300px; 9 height: 300px; 10 background-image: url(http://www.zhufengpeixun.cn/skin/20142/img/logo1.png); 11 background-repeat: repeat-x; 12 } 13 .nav{ 14 width: 100%; 15 height: 42px; 16 /*拆分的写法*/ 17 /* background-image: url(http://www.zhufengpeixun.cn/skin/20142/img/navbj.png); 18 background-repeat: repeat-x; */ 19 /*复合写法:简写*/ 20 background: url(http://www.zhufengpeixun.cn/skin/20142/img/navbj.png) repeat-x; 21 } 22 </style> 23 </head> 24 <body> 25 <div class="logo"></div> 26 <div class="nav"></div> 27 </body> 28 </html>
background-repat:背景重复(平铺的方式);默认值repat(x/y轴同时平铺);no-repat不平铺(不重复)repat-x平铺方式:x轴平铺
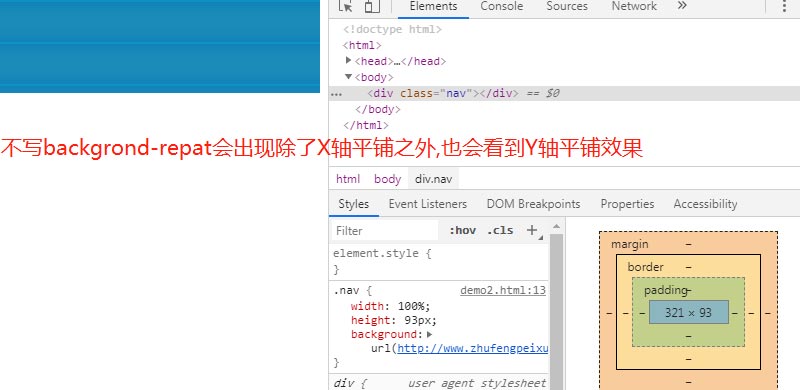
补充:由于导航nav的背景正好42px,所以即便我们不写repat-x,它也只有X轴方向的平铺,因为Y轴没有多的高度去平铺;但是如果height和navbj的高度不相等话,我们不写background-repat会出现除了X轴平铺之外,也会看到Y轴平铺效果,所以我们最好在background图片的后面紧跟指明平铺的方式!
background-color/background-iamge可简写为background,background-repat不能简写为background