vue3 脚手架生成后报错 should always be multi-word vue/multi-word-component-names
should always be multi-word vue/multi-word-component-names 附带脚手架生成文件结构目录解答
ctrl+p打开vue.config.js

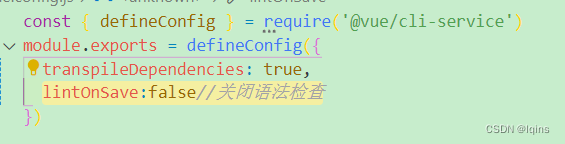
加上
lintOnSave:false//关闭语法检查

记得重新编译跑一遍
npm run serve
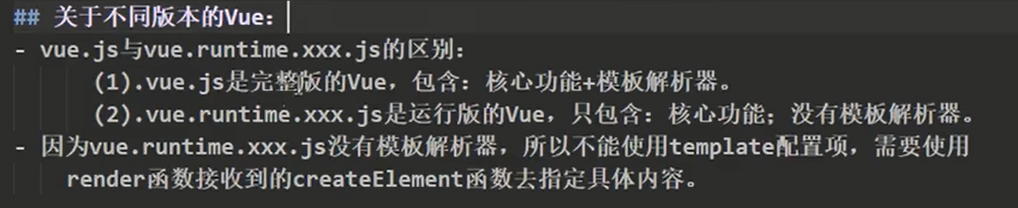
如果还想了解更多相关的知识,请往下看
脚手架文件结构:


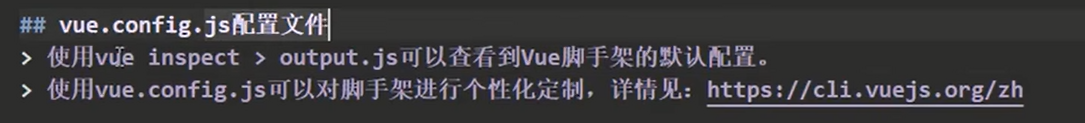
vue.config.js配置个性化定制,https://cli.vuejs.org/zh/config/