如题
1、新建一个空的web项目

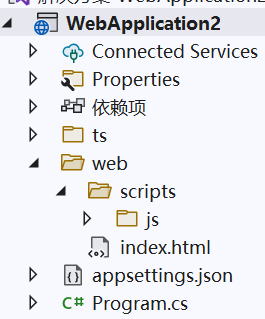
2、设计、建好目录结构

其中ts存放typescript源文件,web为网站根目录,scripts/js存放ts生成的js脚本。
index.html为静态网页。
3、新建ts配置文件tsconfig.json,修改内容为:
{ "compilerOptions": { "noImplicitAny": false, "noEmitOnError": true, "removeComments": false, "sourceMap": true, "target": "es5", "outDir": "web/scripts/js"//ts编译出js的输出目录 }, "include": ["ts/**/*"],//ts所在位置。“**/”为任意层级目录,“?”和“*”为一般通配符。 "exclude": [ "node_modules", "wwwroot" ] }
4、修改program.cs,指定web文件夹,并支持静态内容。
//var builder = WebApplication.CreateBuilder(args); var builder = WebApplication.CreateBuilder(new WebApplicationOptions { WebRootPath = "web"//网站根目录 }); var app = builder.Build(); app.UseDefaultFiles();//支持默认文件(index.html) app.UseStaticFiles();//启用静态文件支持 //app.MapGet("/", () => "Hello World!"); app.Run();
5、写一个简单的ts文件f1.ts
document.getElementById('s1').innerHTML="I'm comming...."
其实这里是简单的js内容而已
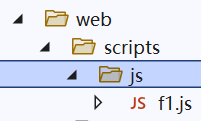
6、编译之后,会生成js

7、index.html内容如下
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> </head> <body> aaa<span id="s1"></span> <script src="/scripts/js/f1.js"></script> </body> </html>
运行结果:
