如题
jquery的应用,不会的自己去补。
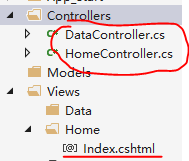
创建一个mvc项目,新建控制器、视图如下:

其中data控制器负责向前台提供数据,home控制器是一个简单的访问页控制器。
data控制器代码如下:
1 public class DataController : Controller 2 { 3 [HttpGet] 4 public ActionResult GetById(int id) 5 { 6 id++; 7 return Content(id.ToString()); 8 } 9 }
很简单,作为一个webapi,送进来一个数字,加一返回。
返回的content上课也讲过,忘了的去看书上控制器中action的返回类型。
index页面代码如下:
1 @{ 2 Layout = null; 3 } 4 5 <!DOCTYPE html> 6 7 <html> 8 <head> 9 <meta name="viewport" content="width=device-width" /> 10 <title>Index</title> 11 </head> 12 <body> 13 <div id="div1"> 14 <input type="text" id="test1" /><br /> 15 <input type="text" id="test2" value="0" /><br /> 16 <input type="button" id="test3" value="提交" onclick="justdo()" /> 17 </div> 18 <script src="~/jquery-3.4.1.min.js"></script> 19 <script language="javascript"> 20 function justdo() { 21 $.ajax( 22 { 23 url: "/Data/getbyid/" + $("#test2").val(), 24 type: "get", 25 success: function (result) { 26 $("#test2").val(result); 27 } 28 }); 29 } 30 $(document).ready(function () { 31 setInterval(justdo, 3000); 32 }); 33 </script> 34 </body> 35 </html>
按钮、计时器都可以触发justdo中的ajax请求,刷新页面内容。
运行结果:

不断变化:

本例一方面提了一下jquery中ajax的用法,主要展现了现代通用的的一种数据传送模式--webapi。
如果新建的mvc项目没有视图,而是以其他形式(字符串等等,json字符串尤其常见)返回各个应用需要的结果,它就可以作为一种“网页形式调用的应用程序接口”存在,即webapi。
需要注意的是,如果webapi和调用它的内容不在同一个网站内,需要设置“同源”,可自行上网找资料。