一、排版
1、标题
<body> <!--Bootstrap中的标题--> <h1>Bootstrap标题一</h1> <h2>Bootstrap标题二</h2> <h3>Bootstrap标题三</h3> <h4>Bootstrap标题四</h4> <h5>Bootstrap标题五</h5> <h6>Bootstrap标题六</h6> <!--Bootstrap中让非标题元素和标题使用相同的样式--> <div class="h1">Bootstrap标题一</div> <div class="h2">Bootstrap标题二</div> <div class="h3">Bootstrap标题三</div> <div class="h4">Bootstrap标题四</div> <div class="h5">Bootstrap标题五</div> <div class="h6">Bootstrap标题六</div> </body>
<small>标签来制作副标题
<body> <!--Bootstrap中使用了<small>标签来制作副标题--> <h1>Bootstrap标题一<small>我是副标题</small></h1> <h2>Bootstrap标题二<small>我是副标题</small></h2> <h3>Bootstrap标题三<small>我是副标题</small></h3> <h4>Bootstrap标题四<small>我是副标题</small></h4> <h5>Bootstrap标题五<small>我是副标题</small></h5> <h6>Bootstrap标题六<small>我是副标题</small></h6> </body>
2、强调内容
<p>我是普通文本,我的样子长成这样我是普通文本,我的样子长成这样我是普通文本,</p> <p class="lead">我是特意要突出的文本,我的样子成这样。我是特意要突出的文本,我的样子长成这样。</p>
3、粗体,可以使用<b>和<strong>标签让文本直接加粗。
<p>我在学习<b>Bootstrap</b>,我要掌握<strong>Bootstrap</strong>的所有知识。</p>
4、斜体,通过使用标签<em>或<i>来实现
<p>我正在学习<em>Bootstrap</em>。我发现<i>Bootstrap</i>真的好强大。</p>
5、强调相关的类
- .text-muted:提示,使用浅灰色(#999)
- .text-primary:主要,使用蓝色(#428bca)
- .text-success:成功,使用浅绿色(#3c763d)
- .text-info:通知信息,使用浅蓝色(#31708f)
- .text-warning:警告,使用黄色(#8a6d3b)
- .text-danger:危险,使用褐色(#a94442)
-
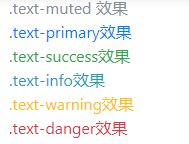
<body> <div class="text-muted">.text-muted 效果</div> <div class="text-primary">.text-primary效果</div> <div class="text-success">.text-success效果</div> <div class="text-info">.text-info效果</div> <div class="text-warning">.text-warning效果</div> <div class="text-danger">.text-danger效果</div> </body>

6、文本对齐风格
.text-left:左对齐
.text-center:居中对齐
.text-right:右对齐
.text-justify:两端对齐
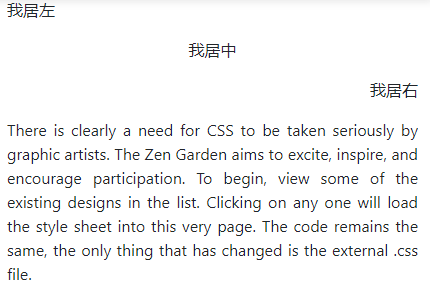
<p class="text-left">我居左</p> <p class="text-center">我居中</p> <p class="text-right">我居右</p> <p class="text-justify">There is clearly a need for CSS to be taken seriously by graphic artists. The Zen Garden aims to excite, inspire, and encourage participation. To begin, view some of the existing designs in the list. Clicking on any one will load the style sheet into this very page. The code remains the same, the only thing that has changed is the external .css file. </p>

7、列表
(1)Bootstrap根据平时的使用情形提供了六种形式的列表:
普通列表 有序列表 去点列表 内联列表 描述列表 水平描述列表
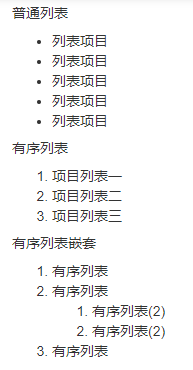
<h5>普通列表</h5> <ul> <li>列表项目</li> <li>列表项目</li> <li>列表项目</li> <li>列表项目</li> <li>列表项目</li> </ul> <h5>有序列表</h5> <ol> <li>项目列表一</li> <li>项目列表二</li> <li>项目列表三</li> </ol> <h5>有序列表嵌套</h5> <ol> <li>有序列表</li> <li> 有序列表 <ol> <li>有序列表(2)</li> <li>有序列表(2)</li> </ol> </li> <li>有序列表</li> </ol>

(2)通过给无序列表添加一个类名“.list-unstyled”,这样就可以去除默认的列表样式的风格。
(3)内联列表,简单点说就是把垂直列表换成水平列表,而且去掉项目符号(编号),保持水平显示。也可以说内联列表就是为制作水平导航而生。
<ul class="list-inline"> <li>W3cplus</li> <li>Blog</li> <li>CSS3</li> <li>jQuery</li> <li>PHP</li> </ul>

(4)定义列表
dl> <dt>W3cplus</dt> <dd>一个致力于推广国内前端行业的技术博客</dd> <dt>慕课网</dt> <dd>一个真心在做教育的网站</dd> </dl>

(5)水平定义列表,水平定义列表就像内联列表一样,Bootstrap可以给<dl>添加类名“.dl-horizontal”给定义列表实现水平显示效果。
此处添加了一个媒体查询。也就是说,只有屏幕大于768px的时候,添加类名“.dl-horizontal”才具有水平定义列表效果。其实现主要方式:
1、将dt设置了一个左浮动,并且设置了一个宽度为160px
2、将dd设置一个margin-left的值为180px,达到水平的效果
3、当标题宽度超过160px时,将会显示三个省略号
<dl class="dl-horizontal"> <dt>W3cplus</dt> <dd>一个致力于推广国内前端行业的技术博客。它以探索为己任,不断活跃在行业技术最前沿,努力提供高质量前端技术博文</dd> <dt>慕课网</dt> <dd>一个专业的,真心实意在做培训的网站</dd> <dt>我来测试一个标题,我来测试一个标题</dt> <dd>我在写一个水平定义列表的效果,我在写一个水平定义列表的效果</dd> </dl>


8、代码
(1)在使用代码时,用户可以根据具体的需求来使用不同的类型:
1、<code>:一般是针对于单个单词或单个句子的代码
2、<pre>:一般是针对于多行代码(也就是成块的代码)
3、<kbd>:一般是表示用户要通过键盘输入的内容
不管使用哪种代码风格,在代码中碰到小于号(<)要使用硬编码“<”来替代,大于号(>)使用“>”来替代。
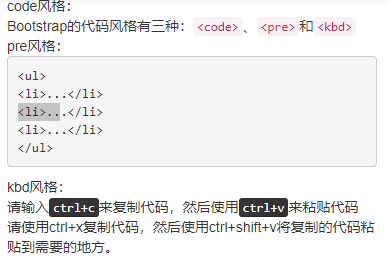
<div>Bootstrap的代码风格有三种:<code><code></code>、<code><pre></code>和<code><kbd></code></div> pre风格: <div> <pre> <ul> <li>...</li> <li>...</li> <li>...</li> </ul> </pre> </div> kbd风格: <div>请输入<kbd>ctrl+c</kbd>来复制代码,然后使用<kbd>ctrl+v</kbd>来粘贴代码</div>

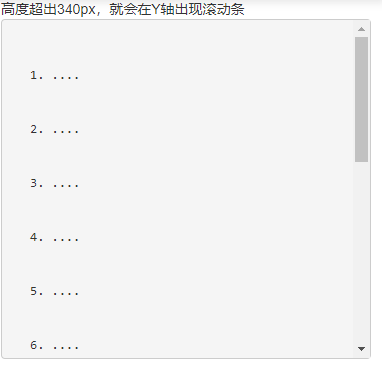
(2)在pre标签上添加类名“.pre-scrollable”,就可以控制代码块区域最大高度为340px,一旦超出这个高度,就会在Y轴出现滚动条。
<body> 高度超出340px,就会在Y轴出现滚动条 <!--下面是代码任务部分--> <pre class="pre-scrollable"> <ol> <li>....</li> <li>....</li> <li>....</li> <li>....</li> <li>....</li> <li>....</li> <li>....</li> <li>....</li> <li>....</li> <li>....</li> <li>....</li> <li>....</li> <li>....</li> <li>....</li> </ol> </pre> </body>

9、表格
(1)Bootstrap为表格提供了1种基础样式和4种附加样式以及1个支持响应式的表格。
.table:基础表格
.table-striped:斑马线表格
.table-bordered:带边框的表格
.table-hover:鼠标悬停高亮的表格
.table-condensed:紧凑型表格
.table-responsive:响应式表格
大家在使用Bootstrap表格时,千万注意,你的<table>元素中一定不能缺少类名“table”。
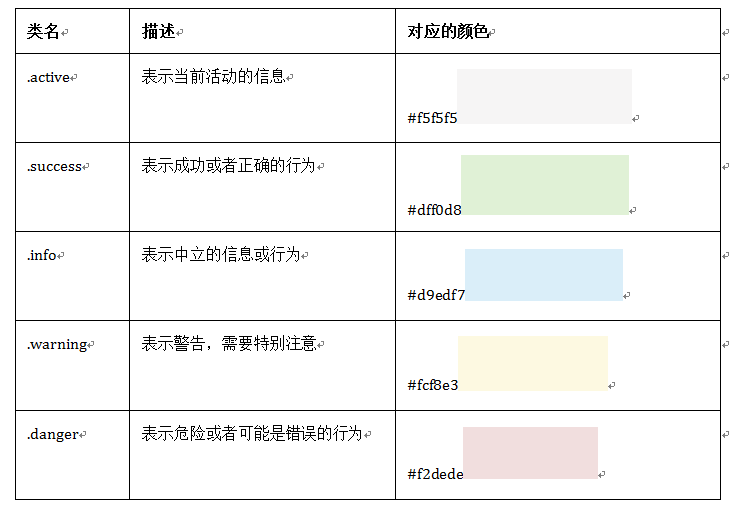
(2)Bootstrap还为表格的行元素<tr>提供了五种不同的类名,每种类名控制了行的不同背景颜色,具体说明如下表所示: