本文是《JavaScript高级程序设计》(第三版)中的第二章的个人学习的总结。
在HTML中使用JavaScript
<script>标签
在HTML5中script主要有以下几个属性:async,defer,charset,src,type,
- async(可选):
关键词:异步脚本,外部文件,立即下载;
当标签中包含这个属性时会立即下载脚本(外部文件),只对外部脚本文件有效,下载的同时可以进行页面的其他操作,下载完成后停止解析并执行,执行后继续进行解析,但不能保证执行顺序。
<script src="js/index2.js" async="async"></script>
- defer(可选):
关键词:延迟脚本,外部文件,延迟加载;
当标签中包含这个属性时,脚本可以再等到页面完全被解析或显示之后执行,只对外部文件有效,如果同时存在两个带有defer的脚本,由于延迟的原因,前者将会有限于后者执行。
<script src="js/index1.js" defer="defer"></script>
- charset(可选):
关键词:字符集
大多数浏览器已经忽略它的值了,所以很少有人使用。
- src(可选):
关键词:外部引用
表示需要引用的外部文件的地址。
- type(可选):
关键词:MIME(脚本语言的内容类型)
为保证最大限度的浏览器兼容,type的属性值主要时候用的依旧是text/javascript,如果没有写这个属性,其默认值仍然为text/javascript。
注意:在引用外部文件,标签中不要加入其它JS代码,浏览器在解析时,只会下载src引用的外部脚本文件,表中内嵌入的代码将会被忽略。
<script>标签的位置
通常,我们会把带有外部文件的的标签(包括CSS文件,JavaScript文件)的引用放在相同的位置,一般是在<head>标签里面。
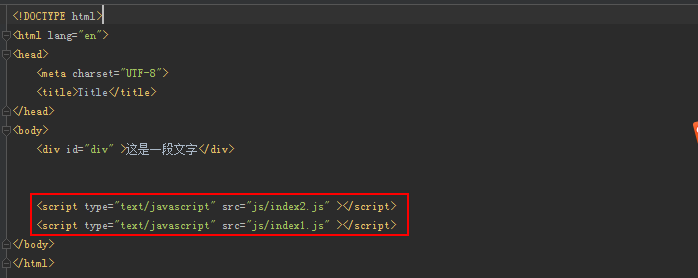
但是在解析过程中一旦遇到多个JavaScript外部文件,就要等到所有的外部文件加载完成后,页面才能完全显示,所以通常我们会把它放在<body>标签里的底部,如下所示:

在上面中提到过<script>中有defer这个属性,但是由于在HTML5中提到过,HTML5会忽略嵌入脚本所设置defer属性,目前只有IE4~IE7还支持defer属性,IE8以后完全遵循HTML5的标准,所以把<script>放在<body>标签里的底部依旧是最佳选择。
引用外部文件的优点
- 利于维护:把所有的JavaScript的文件放在一起,不仅可以不触及HTML代码,而且更有利于开发者进行代码的编写和维护。
- 加速浏览:如果有多个HTML页面引用了同一个JavaScript外部文件,这个文件只会加载一次(缓存),也就是说可以加快页面的加载速度。
- 安全性:引用外部文件,如果用户查看HTML代码,将不会看到JavaScript的代码,比写在标签内安全性更高一些。
<noscript>标签
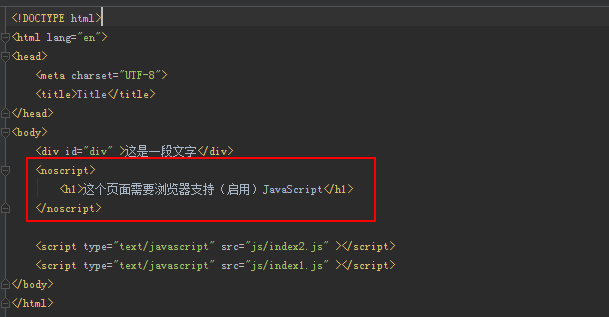
字面意思,NO-script,没有script,也就是浏览器不支持JavaScript时,<noscript>标签中内容才会被显示,
- 浏览器不支持脚本;
- 浏览器支持脚本,但是JavaScript被禁用;
以上两条符合任何一个,<noscript>标签内的内容都会被显示。

上图页面,给用户了一个信息,当浏览器不支持或禁用JavaScript是才会被显示,否则用户将永远不会看到,并且不会影响页面其他元素的显示。