一 地理定位
HTML5 Geolocation(地理定位)用于定位用户的位置。
1 地理定位
地理位置
经度 : 南北极的连接线
纬度 : 东西连接的线
位置信息从何而来:
- IP地址
- GPS全球定位系统
- Wi-Fi无线网络
- 手机地理定位
1)IP地址
IP地址的地理定位方法,其返回的地理信息通常并不靠谱,基于IP地理的地理定位的实现方式是:自动查找用户的IP地址,然后检索其注册的物理地址,因此如果用户的IP地址是ISP提供的,器位置往往就是服务供应商的物理地址决定,改地址可能距离用户数千米。(误差大,不准确)
2) GPS全球定位系统
只要可以看到天空的地方,GPS就可以提供非常准确的定位结果.GPS定位是通过手机运行在地球周围多个GPS微信实现实现的,但是它的定位事件较长。因此它不是和需要快速响应的应用程序。
3) WI-FI地理定位
基于WI-FI的地理定位信息是通过三角距离计算得出的,这个三角距离指的是用户当前位置到已知的多个Wi-Fi接入点,它在室内也非常准确,在乡村这些无线接入点较少的地区效果不好。
4)手机地理定位
基于手机的地理定位信息是通过用户到一些基站的三角距离确定的,这中方法通常基于WiFi和基于GPS的地理定位信息结合使用。
2 geolocation api
navigator.geolocation
单次定位请求 :getCurrentPosition(请求成功,请求失败,数据收集方式)
请求成功函数
- 经度 : coords.longitude
- 纬度 : coords.latitude
- 准确度 : coords.accuracy
- 海拔 : coords.altitude
- 海拔准确度 : coords.altitudeAcuracy
- 行进方向 : coords.heading
- 地面速度 : coords.speed
- 请求的时间: new Date(position.timestamp)
3 请求失败函数
失败编号 :code
- 0 : 不包括其他错误编号中的错误
- 1 : 用户拒绝浏览器获取位置信息
- 2 : 尝试获取用户信息,但失败了
- 3 : 设置了timeout值,获取位置超时了
数据收集 : json的形式
- enableHighAcuracy : 更精确的查找,默认false
- timeout : 获取位置允许最长时间,默认infinity
- maximumAge : 位置可以缓存的最大时间,默认0
4 多次定位请求 : watchPosition
移动设备有用,位置改变才会触发
配置参数:frequency 更新的频率
关闭更新请求 : clearWatch
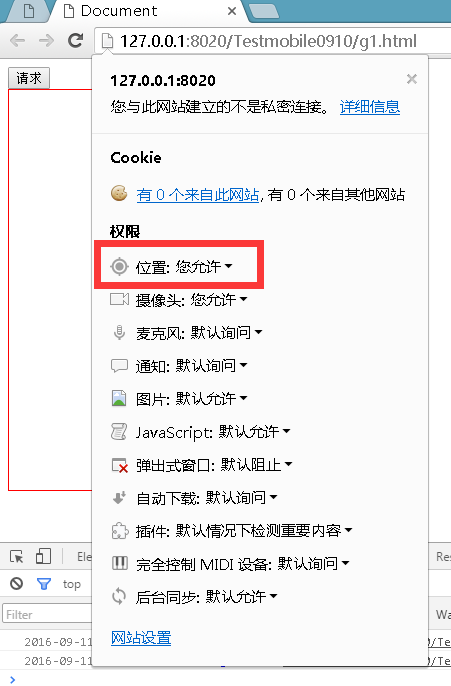
5 浏览器打开允许共享地理位置权限
1) FireFox
参考资料:
https://support.mozilla.org/zh-CN/kb/%E9%A1%B5%E9%9D%A2%E4%BF%A1%E6%81%AF%E7%AA%97%E5%8F%A3
https://www.mozilla.org/zh-CN/firefox/geolocation/
2) Chrome

6 例子
1)获取一次地理位置
<!doctype html>
<html >
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#div {
400px;
height: 400px;
border: 1px solid red;
}
</style>
</head>
<body>
<input type="button" value="请求" id="btn" style=" 200px;height: 100px;" >
<div id="div"></div>
<script>
var btn = document.getElementById("btn");
var div = document.getElementById("div");
btn.onclick = function() {
div.innerHTML ="";
//alert(1);
navigator.geolocation.getCurrentPosition(function(position) {
console.log(position.coords.longitude);
div.innerHTML += "经度:" + position.coords.longitude + "<br/>";
div.innerHTML += "纬度:" + position.coords.latitude + "<br/>";
div.innerHTML += "准确度:" + position.coords.accuracy + "<br/>";
div.innerHTML += "海拔准确度 :" + position.coords.altitudeAcuracy + "<br/>";
div.innerHTML += "行进方向:" + position.coords.heading + "<br/>";
div.innerHTML += "地面速度:" + position.coords.speed + "<br/>";
div.innerHTML += "请求的时间:" + new Date(position.timestamp);
}, function(error) {
switch(error.code) {
case 1:
alert("位置服务被拒绝。");
break;
case 2:
alert("暂时获取不到位置信息。");
break;
case 3:
alert("获取信息超时.");
break;
default:
alert("未知错误。");
break;
}
}, {
enableHighAcuracy: true,
timeout: 99999999,
maximumAge: 9999999999
});
}
</script>
</body>
</html>
注意:timeout,maximumAge设置长一点,太短容易报错,响应慢。
2) 连续获得多次地理位置
<!doctype html>
<html >
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
#div {
400px;
//height: 400px;
border: 1px solid red;
}
</style>
</head>
<body>
<input type="button" value="请求" id="btn" style=" 200px;height: 100px;">
<div id="div"></div>
<script>
var btn = document.getElementById("btn");
var div = document.getElementById("div");
btn.onclick = function() {
alert(1);
navigator.geolocation.watchPosition(function(position) {
console.log(position.coords.longitude);
div.innerHTML += "<br/>------------------------<br/>";
div.innerHTML += "经度:" + position.coords.longitude + "<br/>";
div.innerHTML += "纬度:" + position.coords.latitude + "<br/>";
div.innerHTML += "准确度:" + position.coords.accuracy + "<br/>";
div.innerHTML += "海拔准确度 :" + position.coords.altitudeAcuracy + "<br/>";
div.innerHTML += "行进方向:" + position.coords.heading + "<br/>";
div.innerHTML += "地面速度:" + position.coords.speed + "<br/>";
div.innerHTML += "请求的时间:" + new Date(position.timestamp);
}, function(error) {
switch(error.code) {
case 1:
alert("位置服务被拒绝。");
break;
case 2:
alert("暂时获取不到位置信息。");
break;
case 3:
alert("获取信息超时.");
break;
default:
alert("未知错误。");
break;
}
navigator.geolocation.clearWatch();
}, {
enableHighAcuracy: true,
timeout: 99999999,
maximumAge: 9999999999
});
}
</script>
</body>
</html>
二 百度地图
百度秘钥
| 应用ID | 应用名称 | 访问应用(ak) | 应用类别 | 备注信息(双击更改) | 应用配置 |
|---|---|---|---|---|---|
| 3357282 | cloudyWeb | 44R7nksmLBjTE1fkdlXGd0VU | 浏览器端 | 设置删除 |
百度 Map Api
百度地图-开发者中心 http://developer.baidu.com/map/index.html 百度地图-坐标拾取 http://api.map.baidu.com/lbsapi/getpoint/index.html 百度地图-覆盖物 http://developer.baidu.com/map/jsdemo.htm 百度地图-GPS http://developer.baidu.com/map/jsdemo.htm#c2_5 百度地图-IP 定位 http://developer.baidu.com/map/ip-location-api.htm
百度地图例子。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html,#allmap { 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=44R7nksmLBjTE1fkdlXGd0VU"></script>
<title>地图展示</title>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap"); // 创建Map实例
map.centerAndZoom(new BMap.Point(116.404, 39.915), 11); // 初始化地图,设置中心点坐标和地图级别
map.addControl(new BMap.MapTypeControl()); //添加地图类型控件
map.setCurrentCity("北京"); // 设置地图显示的城市 此项是必须设置的
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
</script>
地理应用结合百度地图例子。
参考资料: http://developer.baidu.com/map/jsdemo.htm#a1_2
例子:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body,
html,
#allmap {
100%;
height: 100%;
overflow: hidden;
margin: 0;
font-family: "微软雅黑";
}
</style>
<style>
#div {
400px;
height: 400px;
border: 1px solid red;
}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=44R7nksmLBjTE1fkdlXGd0VU"></script>
<title>地图展示</title>
</head>
<body>
<input type="button" value="请求" id="btn" style=" 100%;height: 100px;">
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
//地理位置请求
var btn = document.getElementById("btn");
var div = document.getElementById("div");
btn.onclick = function() {
//alert(1);
navigator.geolocation.getCurrentPosition(function(position) {
alert("经度" + position.coords.longitude + "
" + "纬度:" + position.coords.latitude);
var longitude = position.coords.longitude;
var latitude = position.coords.latitude;
// 百度地图API功能
var map = new BMap.Map("allmap"); // 创建Map实例
map.centerAndZoom(new BMap.Point(longitude, latitude), 11); // 初始化地图,设置中心点坐标和地图级别
map.addControl(new BMap.MapTypeControl()); //添加地图类型控件
//map.setCurrentCity("北京"); // 设置地图显示的城市 此项是必须设置的
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
}, function(error) {
switch(error.code) {
case 1:
alert("位置服务被拒绝。");
break;
case 2:
alert("暂时获取不到位置信息。");
break;
case 3:
alert("获取信息超时.");
break;
default:
alert("未知错误。");
break;
}
}, {
enableHighAcuracy: true,
timeout: 99999999,
maximumAge: 9999999999
});
}
</script>