可以使用glColor*函数来选择一种颜色,以后绘制的所有物体都是这种颜色,除非再次使用glColor*函数重新设定。
可以使用glTexCoord*函数来设置一个纹理坐标,以后绘制的所有物体都是采用这种纹理坐标,除非再次使用glTexCoord*函数重新设置。
可以使用glBlendFunc函数来指定混合功能的源因子和目标因子,以后绘制的所有物体都是采用这个源因子和目标因子,除非再次使用glBlendFunc函数重新指定。
可以使用glLight*函数来指定光源的位置、颜色,以后绘制的所有物体都是采用这个光源的位置、颜色,除非再次使用glBlendFunc函数重新指定。
1.添加#include <GL/glut.h>的头文件。
2、glutInit,对GLUT进行初始化,这个函数必须在其它的GLUT使用之前调用一次。其格式比较死板,一般照抄这句glutInit(&argc, argv)就可以了。
3、 glutInitDisplayMode,设置显示方式,其中GLUT_RGB表示使用RGB颜色,与之对应的还有GLUT_INDEX(表示使用索引颜色)。GLUT_SINGLE表示使用单缓冲,与之对应的还有GLUT_DOUBLE(使用双缓冲)。
4、glutInitWindowSize,设置窗口的大小。
5、glutCreateWindow,根据前面设置的信息创建窗口。参数将被作为窗口的标题。注意:窗口被创建后,并不立即显示到屏幕上。需要调用glutMainLoop才能看到窗口。
6、glutDisplayFunc,设置一个函数,当需要进行画图时,这个函数就会被调用。。
7、glutMainLoop,进行一个消息循环。(这个可能初学者也不太明白,现在只需要知道这个函数可以显示窗口,并且等待窗口关闭后才会返回,这就足够了。)
8、glutInitWindowPosition,这个简单,设置窗口在屏幕中的位置。
9、glClearColor(1.0f, 1.0f, 0.5f, 0);颜色设置。
10、设置投影:glMatrixMode(GL_PROJECTION); gluOrtho2D(0, 800, 0, 800);gluOrtho2D区域外的对象不被绘制(参数从0开始)。(不加这个的话屏幕区域为(-1, 1)。
11、glLoadIdentity();重置单位矩阵。
在glutDisplayFunc函数中,我们设置了“当需要画图时,请调用myDisplay函数”。于是myDisplay函数就用来画图。观察myDisplay中的三个函数调用,发现它们都以gl开头。这种以gl开头的函数都是OpenGL的标准函数,下面对用到的函数进行介绍。
1、glClear,清除。GL_COLOR_BUFFER_BIT表示清除颜色,glClear函数还可以清除其它的东西,但这里不作介绍。
2、glRectf,画一个矩形。四个参数分别表示了位于对角线上的两个点的横、纵坐标。
3、glFlush,保证前面的OpenGL命令立即执行(而不是让它们在缓冲区中等待)。其作用跟fflush(stdout)类似。
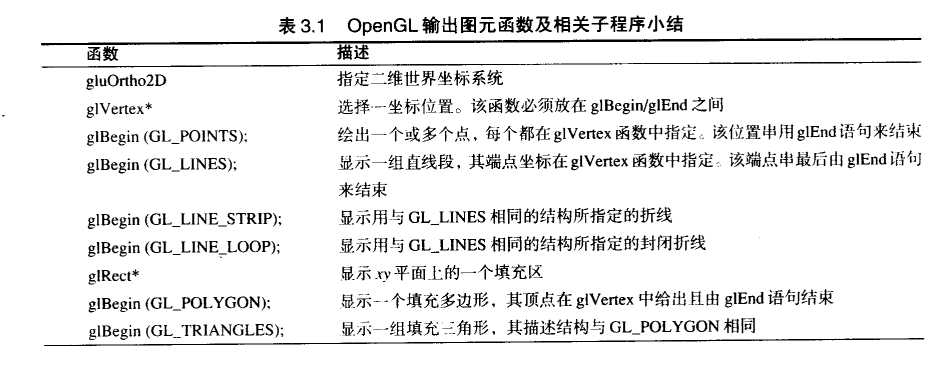
在OpenGL中指定顶点:OpenGL提供了一系列函数。它们都以glVertex开头,后面跟一个数字和1~2个字母。例如:
glVertex2d
glVertex2f
glVertex3f
glVertex3fv等等。
数字表示参数的个数,2表示有两个参数,3表示三个,4表示四个。
字母表示参数的类型,s表示16位整数(OpenGL中将这个类型定义为GLshort),i表示32位整数(OpenGL中将这个类型定义为GLint和GLsizei), f表示32位浮点数(OpenGL中将这个类型定义为GLfloat和GLclampf), d表示64位浮点数(OpenGL中将这个类型定义为GLdouble和GLclampd)。
v表示传递的几个参数将使用指针的方式,见下面的例子。这些函数除了参数的类型和个数不同以外,功能是相同的。例如,以下五个代码段的功能是等效的:
(一)glVertex2i(1, 3);
(二)glVertex2f(1.0f, 3.0f);
(三)glVertex3f(1.0f, 3.0f, 0.0f);
(四)glVertex4f(1.0f, 3.0f, 0.0f, 1.0f);
(五)GLfloat VertexArr3[] = {1.0f, 3.0f, 0.0f};
glVertex3fv(VertexArr3);
以后我们将用glVertex*来表示这一系列函数。
注意:OpenGL的很多函数都是采用这样的形式,一个相同的前缀再加上参数说明标记,这一点会随着学习的深入而有更多的体会。
顶点数组:
glEnableClientState(GL_VERTEX_ARRAY);打开定点数组功能
glVertexPointer(3, GL_FLOAT, 0, poin);第一个参数:每个顶点的坐标数目(2、3、4);第二个参数:顶点坐标的数据类型;第三个参数:允许多种类型的数据捆绑在同一个数组内;第四个参数:顶点数组。
GLubyte vertIndex[] = { 6, 2, 3, 7, 5, 1, 0, 4, 7, 3, 1, 5, 4, 0, 2, 6, 2, 0, 1, 3, 1, 5, 4, 6 };立方体的所有索引存放在这个数组内,其中的每一数组值对应顶点数组的一个下标索引。
glDrawElements(GL_QUADS, 24, GL_UNSIGNED_BYTE, vertIndex);第一个参数:使用的图元;第二个参数:vertIndex的长度,第三个参数:索引值类型;第四个参数:索引数组。
字符:
glRasterPos2i(i * 50, 300);//字符坐标
glutBitmapCharacter(GLUT_BITMAP_9_BY_15, 65);指定字符字体及字符值。
线框图方法:
glPolygonMode(GL_FRONT, GL_POINT);第一个参数:指定正面、背面、两面执行此模式;第二个参数:只显示的内容(点、线)。