版权声明: 可以任意转载,转载时请务必以超链接形式标明文章原始出处和作者信息。
首先得解释一下,Express版本其实不能算是InstallShield 2011的一个新功能,之前很少关注Express版本,所以今天借InstallShield 2011功能评估的机会,一起试用Express。
下载安装自不用说,我们就从创建一个工程开始,见下图:
其中有项内容请大家注意,Project Language,用户可以在创建工程时指定我要创建哪种语言包,这个功能似乎比Professional还方便,呵呵。
之后是Project Assistant,从Application Information,Installation Requirements,Installation Architecture, Application Files,Application Shortcuts,Application Registry,Installation Interview到Build Installation,这个和Premier,Professional版本都一样。
不过在Installation Interview这项中,点击左上角Use custom images on dialogs,我们可以更改安装界面的图片,这里可以添加公司的Logo和宣传图片,见下图:

虽然可以添加Logo,但仍然还有一个不足,初始化界面仍然无法修改(在Premier和Professional版本中,我们可以通过在Release视图中设置初始界面最小化来规避这个问题)。
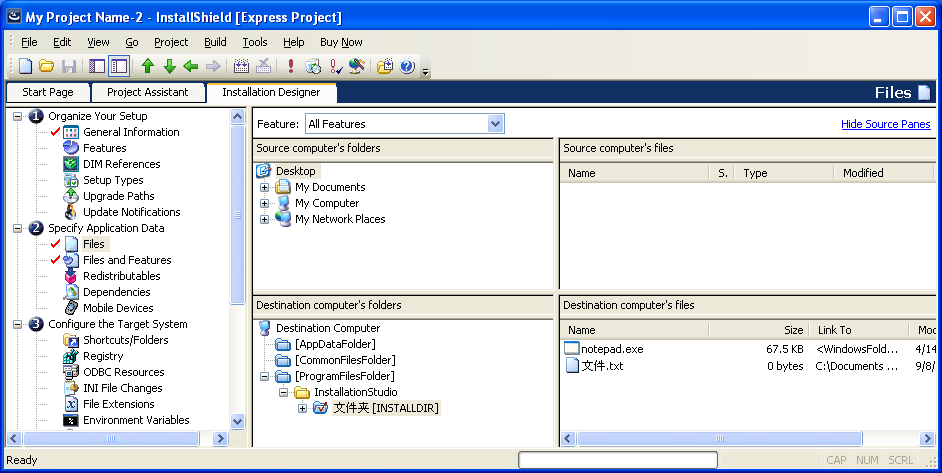
在Installation Designer中,风格与完整版本Premier和Professional还是有差别的,见下图:
操作过的内容前边就多一个对号,起到了提示用户检察是否有遗漏项未被设置。
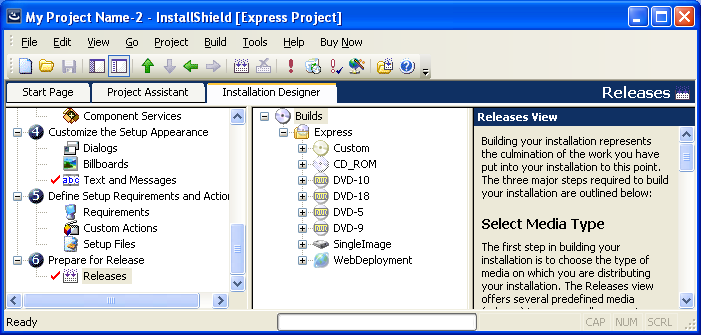
简单试用过后,也发现一些不足之处,尤其是在自定义方面。例如,Express中没有Release Wizard,取而代之的是固定模板,大家看下图的Builds,如果需要编译哪种类型安装包,只需要选中点击鼠标右键Build即可:
最后,Express版本其实采用的是MSI格式,熟悉Basic MSI用户应该很容易上手。其实在Express版本中,很多操作内容都有限制,比如虽然可以添加CA,但无法写脚本代码。
所以综合考虑,如果只是制作简单安装包,那Express也不错,不过这里我们有个前提,所谓简单的安装包 - 就是只需要将应用程序复制到目标机上,写注册表(内容固定),安装界面有自己公司Logo,安装完成后启动应用程序。