创建步骤
- 基础环境配置(nvm, npm registry淘宝镜像)
//使用LTS版本nodejs nvm install v14.19.1 nvm use v14.19.1 //使用淘宝数据源 npm config set registry https://registry.npm.taobao.org npm config get registry //创建全局create-react-app npm install create-react-app -g
- 创建工程
//创建工程 npx create-react-app svi-web2 --template typescrip
- 修改tsconfig.json配置文件
{ "compilerOptions": { "noImplicitAny": true, //不需要显示声明any类型,解决vscode报错警告的问题 "target": "es5", //编译后目标javascript版本, ES5,ES6/ES2015, ES2017,ES2018,ES2019,ES2020,ESNEXT等 "lib": [ "dom", //document.getElementById('root') "dom.iterable", "esnext" ], "allowJs": true, //运行混合编译js文件 "skipLibCheck": true, "esModuleInterop": true,//等于true的时候,允许使用commmonjs的方式import默认文件,比如可以使用:import React from 'react' //"esModuleInterop": false, //等于false的时候只能使用这种import * 语法, import * as React from 'react' "allowSyntheticDefaultImports": true, "strict": true, "forceConsistentCasingInFileNames": true, "noFallthroughCasesInSwitch": true, "module": "esnext", //配合是我们代码的模块系统,nodejs的commonJS, es6标准的esnext, requireJs标准的AMD "moduleResolution": "node",//决定了编译器的工作方式, "node"/"classic",后者已经depreaciate "resolveJsonModule": true, "isolatedModules": true, //编译器会将每个文件作为单独的模块来使用 "noEmit": true, //当发生错误的时候,编译器不要生成js代码 "jsx": "react-jsx" //允许编译器支持编译react-jsx代码 "react"/"react-jsx" }, "include": [ "src" ] }
- 配置Less,(主流的两种方式,第一种使用npm reject暴露webpack配置,第二种使用第三方库暴露webpack配置, 建议使用第2种,第一种会导致package.json里面包过多)
//安装craco-less库 yarn add craco-less
修改package.json里面的script部分
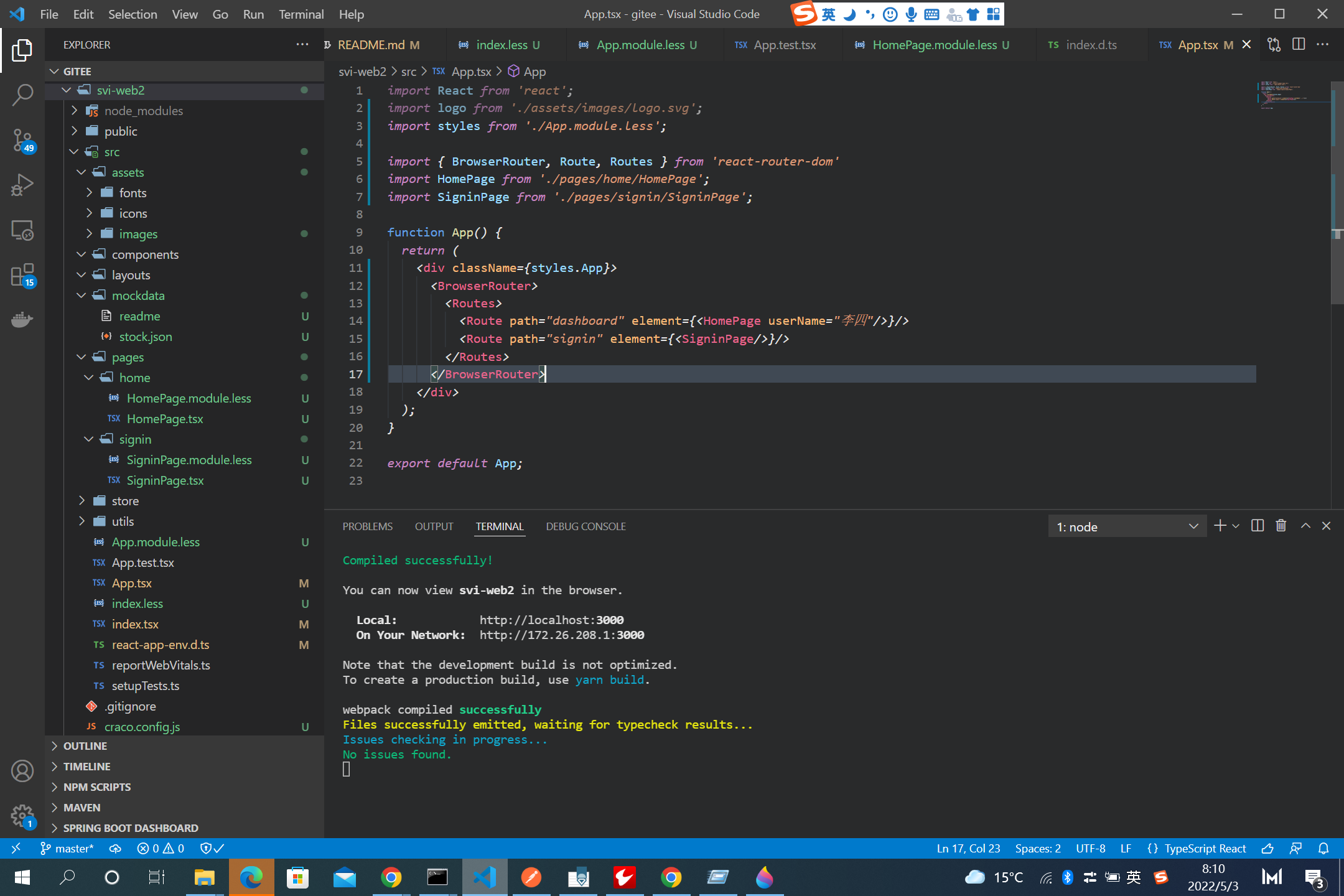
"scripts": {"start": "craco start","build": "craco build","test": "craco test","eject": "react-scripts eject"}, - 创建如下项目目录结构()

参考资料
- craco-less参考文档: https://github.com/DocSpring/craco-less