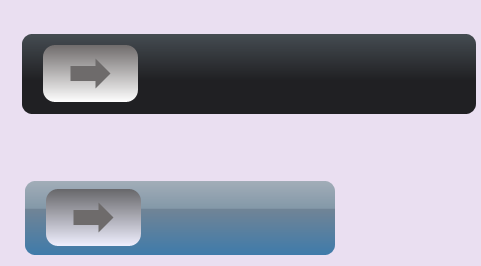
本篇文章,最终效果图:

当然,不只是一个UI而已,如果只是一张图片,那专业的设计师能做出更出色的效果。在这里,它是具有许多事件和属性的一个控件,其实,它是一个checkBox控件,接下来就让我们一起来对checkBox进行大变身吧~话说,之前我们已经给Listbox变身过了,有兴趣的话查看:http://www.cnblogs.com/vimsk/archive/2011/03/09/1978326.html Blend确实是个好工具,通过它,可以尽情发挥你的想象力,而且用起来是那么的方便(怎么有打广告的嫌疑,嘿嘿)。好了,废话不多说了,开始吧~~
通过本文章可以了解到的知识
1.通过blend使用template创建自定义的模板.
2.如何进行template Binding.
3.Grid布局
4.通过States创建 状态过渡.
5.Fluid Layout 的应用.
内容有点多,所以,文章打算分成两篇,不然看起来有点累:)
以下内容努力创建中...
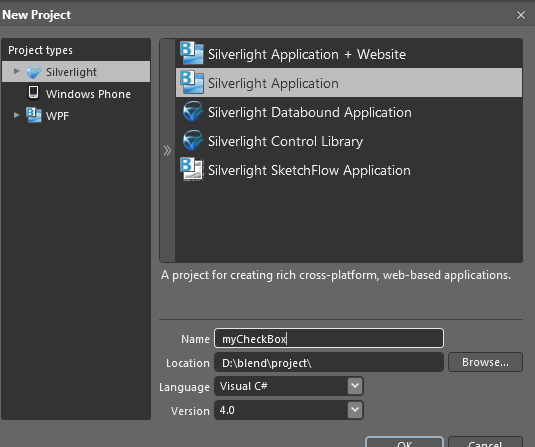
1.打开blend,新建一个Silverlight项目:

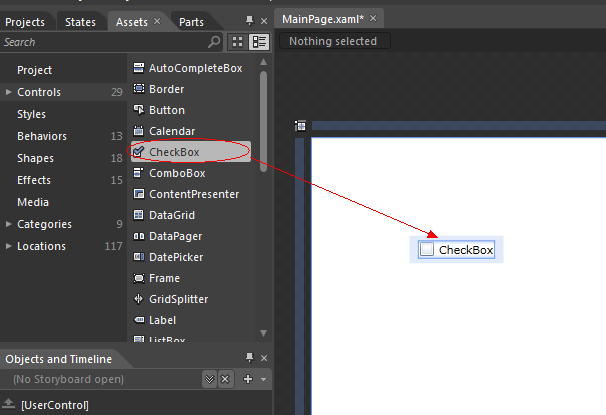
2.从资产面板中拖一个checkBox到工作区:
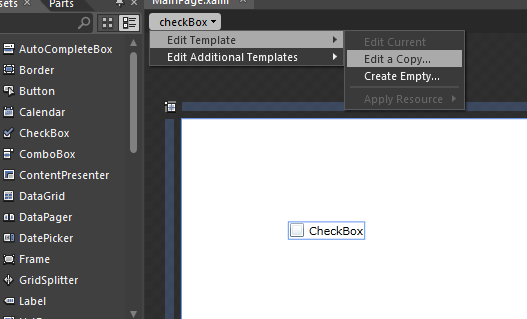
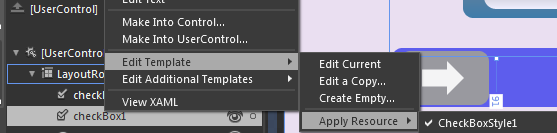
3.接下来,创建一个模板:
于是乎,我们就能进入模板编辑区啦,如果看过我之前的文章的话,这些对你来说应该很熟悉了。

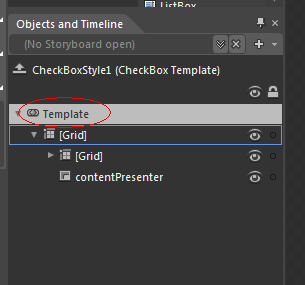
上图所示,你可以通过它方便进行模板编辑和普通编辑的切换工作。如果此时查看时间线和对象区,你也将看到模板的组织情况(如下图所示)。


上图所示红色圈出地方,都可以从模板编辑切换出去。
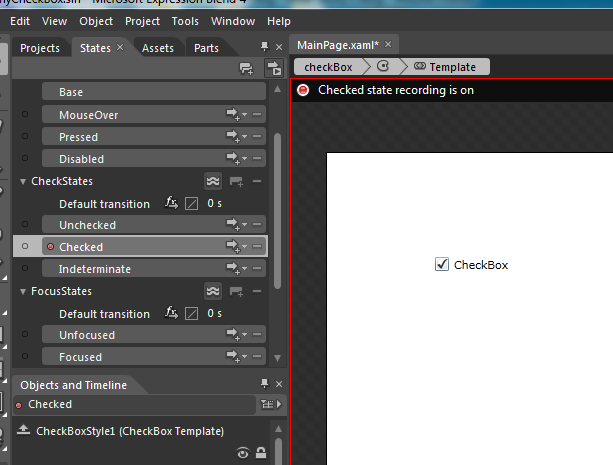
接下来,我们切换到States选项卡,来查看下checkBox的相关状态:
哇塞。。。一大堆。。。。。@!%¥%#¥@%
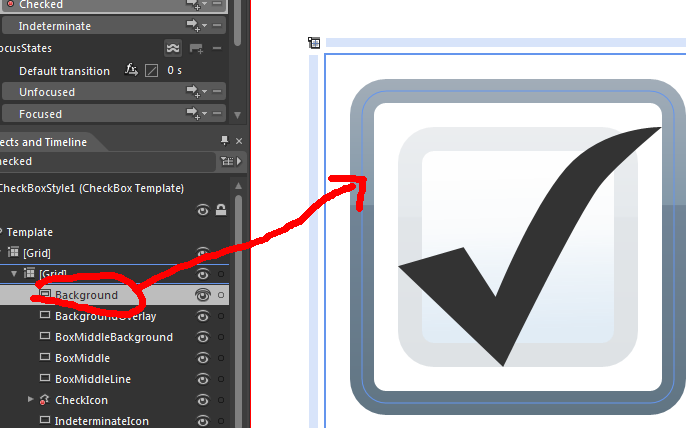
这里我们主要关注的是Checked状态。 因为这个也算是checkBox的主要作用。暂且不去管它,我们接下去先看看checkBox模板的组成,看了后,发现有一个Grid,里面放了一个Grid和一个Contentprestener。展开里面的Grid,我们可以看到又有一大堆的东西,有点下,我们放大看:
上面的Background用到了模板绑定,这样的好处是当你完成模板编辑后,以后控件修改相关属性,例如默认checkBox模板的Background就是绑定到控件的BorderBrush属性,这样,当控件的BoerderBursh颜色改变了,反应到模板中就是上图中的Background属性改变,视觉上就是红色箭头所指的颜色。
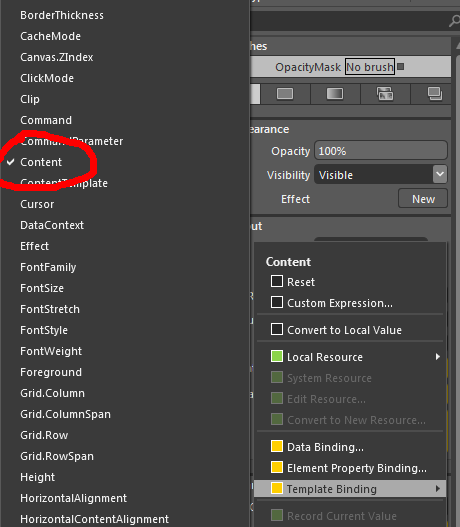
接下来,我们看下Contentprestener的属性,我们发现,它有个Content的属性,点击的话,同样发现它也是绑定的。
它绑定到了控件的Content属性,默认拖一个checkBox,它的Content是一个text文本。
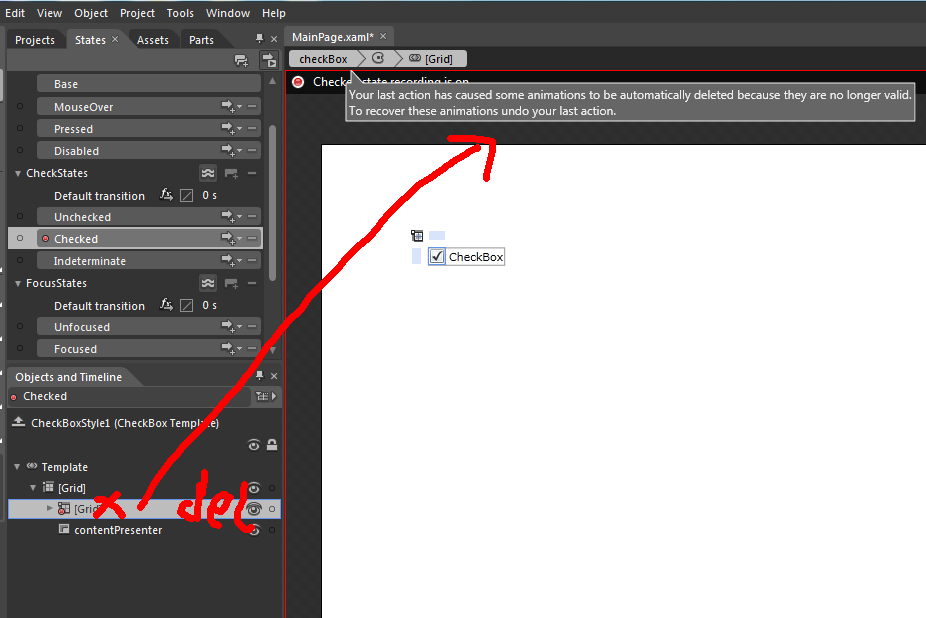
了解了这些东西后,开始正式动手了,首先,把Grid中的Grid给删除掉,Contentprestener也删除掉:
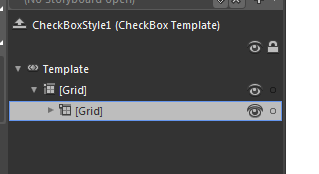
全部删除只身下最外层的Grid,然后,自己放一个空的Grid进去看上去就变这样了:
我们的目的是要让最后的样子是类似于iphone屏幕锁的样子,所以,就按照这个目标,最后的结构是这样的:
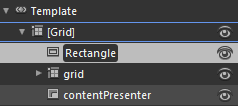
展开grid:
上图中,Rectangle是一个矩形,代表背景。在内嵌的grid中放置了一个thumb的矩形和一个Path路径,在画布上将看到如下的样子:
其中的thumb就是按钮,Rectangle是蓝色背景,path是中间的箭头,现在很清楚了吧。。。。
接下来注意观察上图。看到顶部有两把锁了吗?中间还有一个斜向双箭头的图案,这里说明,把Grid分成了三个列。第一个列是开着的锁,说明是按照百分比来设定的,中间的是自动宽度,最后的是固定长度,这里我们设置为0. 为什么要这样设定,当然是有道理的,因为最终,我们的按钮是会从第一列滑动到第二列,而第二列长度和控件本身长度有关,当设定为自动,并且第三列固定为零,这样,当控件长度变化时,按钮将不会滑出grid的外部,具体动手试试就清楚了。
接下来,我们要对背景色和按钮的前景色进行绑定,分别绑定到控件的BorderBrush和Foreground:

这样,当我们切换会控件编辑区后,设定下BorderBrush和Foreground,就会发现模板中相应部分的颜色就会跟着改变。我们把颜色调好,接着再拖一个checkBox,引用上面我们编辑的模板
最后,分别调正两个checkBox的BorderBrush和Foreground:
到目前位置,只是有了外观,我们发现按钮不会滑动,接下去就来完成当checked的时候,按钮从左边滑动到右边,本篇就先不写了,太长了,见下篇了吧。。:)