1.1.深拷贝/浅拷贝
这实际上算不上vue的问题,算是js基础没打好的坑吧。
先来看一个简单的例子:
let obj = {name:'fiona-SUN'};
let copyObj = obj;
copyObj.name = 'fiona';
console.log(copyObj.name); // 'fiona'
console.log(obj.name); // 'fiona'
在js中也有栈(stack)和堆(heap)的概念:
- 栈:自动分配的内存空间,大小确定会自动释放。存放变量/局部变量/形参等。在js中存放简单数据段(五种基本数据类型:Number、String、Boolean、Null、Undefined),他们是按值存放的,可以直接访问。
- 堆:动态分配的内存,大小不定并且不会自动释放。存放在堆内存中的对象,栈中的变量实际保存的是一个指针,这个指针指向堆中的某一个位置。
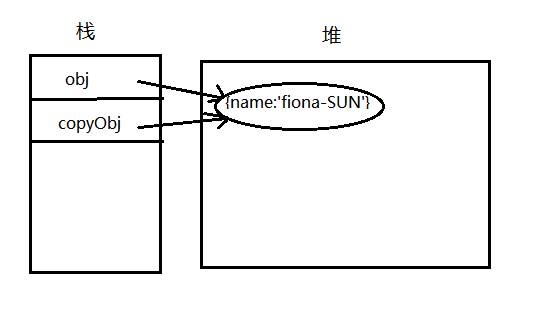
所以上述例子中,属于浅拷贝,当我们声明一个对象,由于他不属于五种基本数据类型(即非简单数据段),栈中会存放一个我们声明的obj变量,它指向了堆中实际的这个对象的地址。当我们把这个引用地址赋值给了copyObj,实际它获得的是一个与obj一致的指向堆中的地址。当copyOjb改变了指向的对象地址的实际的值的时候,obj拿到的值也就自然而然变化了。看图理解⬇

嗯,道理我都懂,但是写代码我就自然而然的忽略了,该反思。。。
深拷贝的方法
- 方法一:逐个去拿到简单数据项(网上可以搜到递归解决,思路类似)
let obj = {name:'fiona-SUN'};
let copyFunc = (originObj) => {
let copyObj = {};
for(let key in originObj){
copyObj[key] = originObj[key];
}
return copyObj;
};
let copyObj = copyFunc(obj);
copyObj.name = 'fiona';
console.log(copyObj.name); // 'fiona'
console.log(obj.name); // 'fiona-SUN'
- 方法二:通过JSON去解析
let obj = {name:'fiona-SUN'};
let copyObj = JSON.parse(JSON.stringify(obj));
copyObj.name = 'fiona';
console.log(copyObj.name); // 'fiona'
console.log(obj.name); // 'fiona-SUN'
- 方法三:es6之展开Object.assign(拷贝obj的内容到一个新的堆内存,copyObj存储新内存的引用)
let obj = {name:'fiona-SUN'};
let copyObj = Object.assign({}, obj);
copyObj.name = 'fiona';
console.log(copyObj.name); // 'fiona'
console.log(obj.name); // 'fiona-SUN'
- 方法四:es6之展开运算符(仅用于数组)
let arr = [1,2,3]; let copyArr = [...obj]; copyArr[2] = 0; console.log(copyArr[2]); // 0 console.log(arr[2]); // 2