1、到官网(http://nodejs.cn/download/)下载Node.JS运行环境并安装(由于现在的Node中自带npm包管理器,所以就不需要额外下载npm了)
2、如果是新手,那么建议以引入文件的方式使用vue.js。可以在桌面上新建一个文件夹test,打卡文件夹之后,按住shift再鼠标右击,打开powershell,输入npm install vue即可
2、安装好了之后再安装vue-cli(脚手架工具),输入命令:npm install -g vue-cli
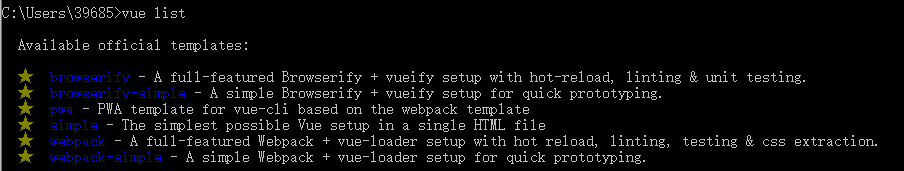
3、安装好了之后再输入vue list,来查看当前可使用的模板

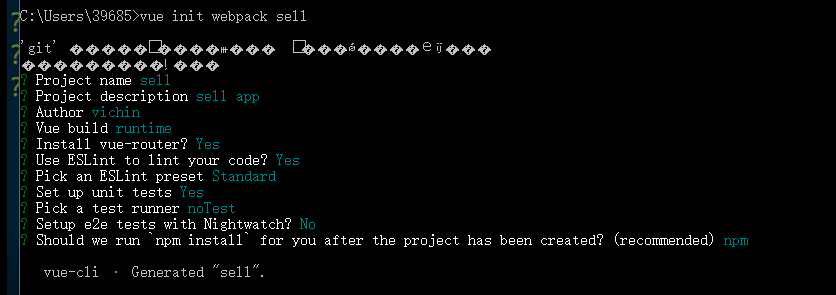
4、使用vue init webpack sell来安装项目模板(sell表示你所创建的模板的名字,同项目名即可)

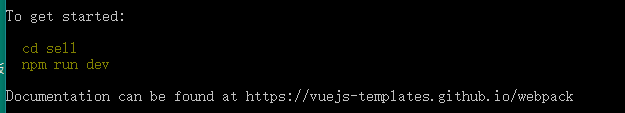
5、安装好后会有两个提示cd sell和npm run dev

cd sell 表示进入刚刚创建的目录。
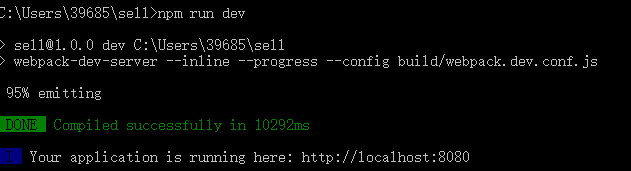
npm run dev 表示启动项目:

可以将http://localhost:8080这个url输入到浏览器中进行查看。
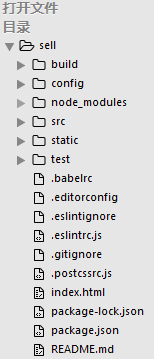
下面这就是刚刚创建好的项目:

在一级目录中:
build文件夹:webpack的文件相关。
node_modules文件夹:通过npm install 安装的依赖代码库。
src文件夹:项目存放的代码。
static文件夹:存放第三方静态资源。(一般会有一个.gitkeep文件:当该目录为空时,也可以把这个目录提交到github的代码仓库中去)。
.babelrc文件:存放babel的一些配置(babel:将ES6的语法编译成ES5)。
{ "presets": [ ["env", { "modules": false, "targets": { "browsers": ["> 1%", "last 2 versions", "not ie <= 8"] } }], "stage-2" ], "plugins": ["transform-vue-jsx", "transform-runtime"], "env": { "test": { "presets": ["env", "stage-2"] } } } presets属性:预设. browsers中,>1%:表示市场份额大于1%。 last 2 versions:表示支持每个浏览器最后两个版本。 not ie <= 8:支持IE9及以上的浏览器。 plugins:表示babel中要用到的插件。transform-runtime:node_modules文件夹内,插件的名字

{ "presets": [ // babel-preset-env插件,相当于 es2015 ,es2016 ,es2017 及最新版本。以后只需这一个preset就够了 ["env", { "modules": false, // 默认为 "commonjs",为false的话则是es6模块语法 "targets": { "browsers": ["> 1%", "last 2 versions", "android 2.3"] // browserslist }, "useBuiltIns": true // 如果为 true 且引入了polyfill (import "babel-polyfill")的话,插件 会根据 targets 的配置,重写 import "babel-polyfill" ,只引入对应环境必须的 "babel-polyfill" 的子模块,减少了多余的代码引入 }] ], "plugins": [ // babel-plugin-transform-runtime 插件,无全局污染地使用新API,但是不能使用实例方法,建议在开发供他人使用的库时使用。一般业务情况下使用 babel-polyfill 感觉也没啥问题,那点污染对开发几乎无影响 "transform-runtime", { // 以下都是默认配置 "helpers": true, // 将内联的语法转换代码替换为引用对应模块,减少重复代码 "polyfill": true, // 使用非全局污染的 polyfill "regenerator": true, // 使用不污染全局作用域的 regenerator 运行时 "moduleName": "babel-runtime" // 设置使用helper模块时的路径 }] }
更多有关webpack构建工具的信息:https://www.cnblogs.com/tugenhua0707/p/9452471.html
editorconfig文件。
root = true [*] charset = utf-8 indent_style = space indent_size = 2 end_of_line = lf insert_final_newline = true trim_trailing_whitespace = true 对编译器的一些配置
eslintignore文件。
/build/ /config/ /dist/ /*.js /test/unit/coverage/ 在build、config、dist等文件夹内的文件,不会使用eslint对其进行js语法检查
eslintrc文件:eslint的配置文件。
// https://eslint.org/docs/user-guide/configuring module.exports = { root: true, parserOptions: { parser: 'babel-eslint' }, env: { browser: true, }, extends: [ // https://github.com/vuejs/eslint-plugin-vue#priority-a-essential-error-prevention // consider switching to `plugin:vue/strongly-recommended` or `plugin:vue/recommended` for stricter rules. 'plugin:vue/essential', // https://github.com/standard/standard/blob/master/docs/RULES-en.md 'standard' ], // required to lint *.vue files plugins: [ 'vue' ], // add your custom rules here rules: { // allow async-await 'generator-star-spacing': 'off', // allow debugger during development 'no-debugger': process.env.NODE_ENV === 'production' ? 'error' : 'off'//不允许在代码中使用debugger } }
gitignore文件:让git忽略掉这些文件和目录。
.DS_Store node_modules/ /dist/ npm-debug.log* yarn-debug.log* yarn-error.log* /test/unit/coverage/ # Editor directories and files .idea .vscode *.suo *.ntvs* *.njsproj *.sln
index.html:项目的入口文件。
package.json文件:项目的配置文件。
postcssrc.js文件:样式转换器,可以根据不同的浏览器生成不同的样式。
package-lock.json:锁定安装时的包的版本号。
vscode 格式化代码双引号https://blog.csdn.net/grepets/article/details/88553606
vue.js 学习:https://learning.dcloud.io/#/?vid=0
