作者:Vamei 出处:http://www.cnblogs.com/vamei 欢迎转载,也请保留这段声明。谢谢!
Django提供一个管理数据库的app,即django.contrib.admin。这是Django最方便的功能之一。通过该app,我们可以直接经由web页面,来管理我们的数据库。这一工具,主要是为网站管理人员使用。
这个app通常已经预装好,你可以在mysite/settings.py中的INSTALLED_APPS看到它。

“这庄园里的事情,都逃不过我的眼睛”,管家放下账本,洋洋得意。
默认界面
admin界面位于[site]/admin这个URL。这通常在mysite/urls.py中已经设置好。比如,下面是我的urls.py:
from django.conf.urls import patterns, include, url
from django.contrib import admin
admin.autodiscover() # admin
urlpatterns = patterns('',
url(r'^admin/', include(admin.site.urls)), # admin
url(r'^west/', include('west.urls')),
)
为了让admin界面管理某个数据模型,我们需要先注册该数据模型到admin。比如,我们之前在west中创建的模型Character。修改west/admin.py:
from django.contrib import admin
from west.models import Character
# Register your models here.
admin.site.register(Character)
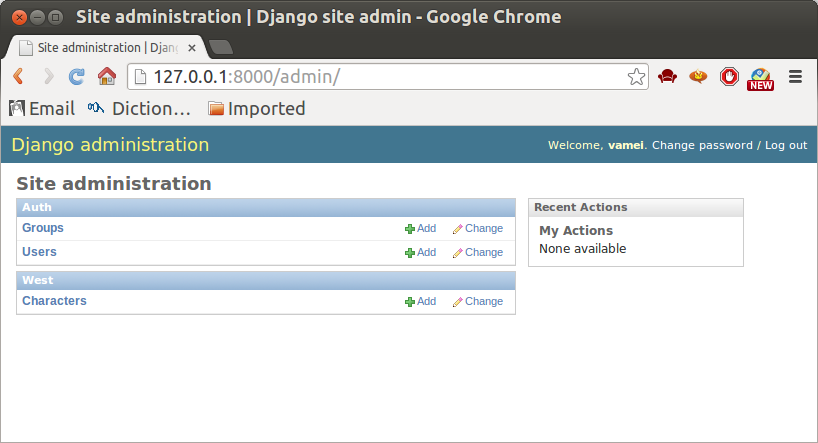
访问http://127.0.0.1:8000/admin,登录后,可以看到管理界面:

这个页面除了west.characters外,还有用户和组信息。它们来自Django预装的Auth模块。我们将在以后处理用户管理的问题。
“我已经管理这个庄园几十年了。”
复杂模型
管理页面的功能强大,完全有能力处理更加复杂的数据模型。
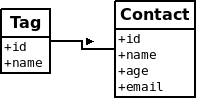
先在west/models.py中增加一个更复杂的数据模型:
from django.db import models
# Create your models here.
class Contact(models.Model):
name = models.CharField(max_length=200)
age = models.IntegerField(default=0)
email = models.EmailField()
def __unicode__(self):
return self.name
class Tag(models.Model):
contact = models.ForeignKey(Contact)
name = models.CharField(max_length=50)
def __unicode__(self):
return self.name
这里有两个表。Tag以Contact为外部键。一个Contact可以对应多个Tag。
我们还可以看到许多在之前没有见过的属性类型,比如IntegerField用于存储整数。

同步数据库:
$python manage.py syncdb
在west/admin.py注册多个模型并显示:
from django.contrib import admin
from west.models import Character,Contact,Tag
# Register your models here.
admin.site.register([Character, Contact, Tag])
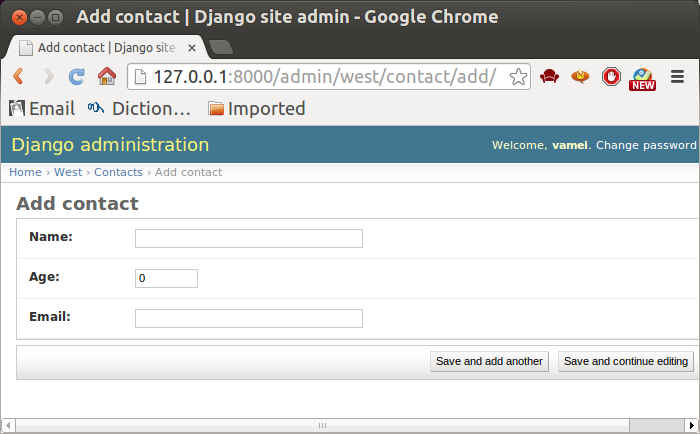
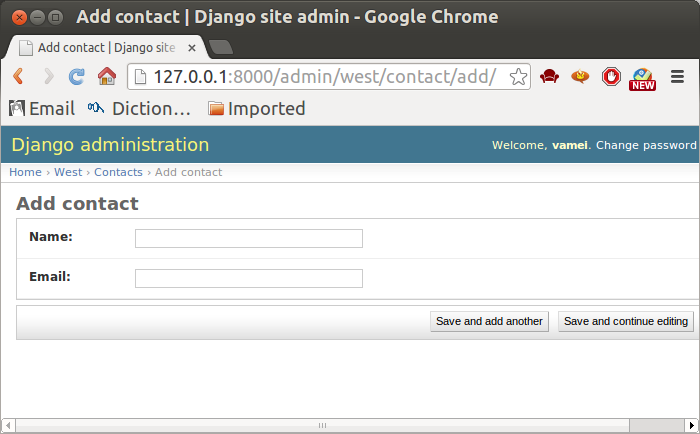
模型将在管理页面显示。比如Contact的添加条目的页面如下:

“这些黑鬼在想什么,我一清二楚。”
自定义页面
我们可以自定义管理页面,来取代默认的页面。比如上面的"add"页面。我们想只显示name和email部分。修改west/admin.py:
from django.contrib import admin
from west.models import Character,Contact,Tag
# Register your models here.
class ContactAdmin(admin.ModelAdmin):
fields = ('name', 'email')
admin.site.register(Contact, ContactAdmin)
admin.site.register([Character, Tag])
上面定义了一个ContactAdmin类,用以说明管理页面的显示格式。里面的fields属性,用以说明要显示的输入栏。我们没有让"age"显示。由于该类对应的是Contact数据模型,我们在注册的时候,需要将它们一起注册。显示效果如下:

我们还可以将输入栏分块,给每一块输入栏以自己的显示格式。修改west/admin.py为:
from django.contrib import admin
from west.models import Character,Contact,Tag
# Register your models here.
class ContactAdmin(admin.ModelAdmin):
fieldsets = (
['Main',{
'fields':('name','email'),
}],
['Advance',{
'classes': ('collapse',), # CSS
'fields': ('age',),
}]
)
admin.site.register(Contact, ContactAdmin)
admin.site.register([Character, Tag])
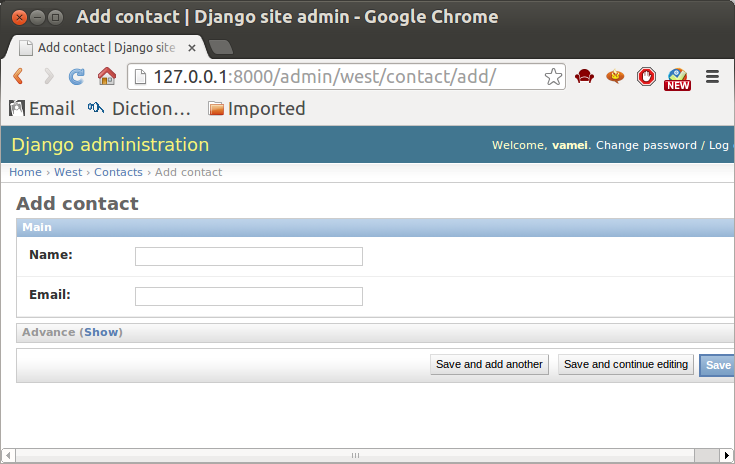
上面的栏目分为了Main和Advance两部分。classes说明它所在的部分的CSS格式。这里让Advance部分收敛起来:

Advance部分旁边有一个Show按钮,用于展开。
“这两个客人,似乎没有那么简单。”
Inline显示
上面的Contact是Tag的外部键,所以有外部参考的关系。而在默认的页面显示中,将两者分离开来,无法体现出两者的从属关系。我们可以使用Inline显示,让Tag附加在Contact的编辑页面上显示。
修改west/admin.py:
from django.contrib import admin from west.models import Character,Contact,Tag # Register your models here. class TagInline(admin.TabularInline): model = Tag class ContactAdmin(admin.ModelAdmin): inlines = [TagInline] # Inline fieldsets = ( ['Main',{ 'fields':('name','email'), }], ['Advance',{ 'classes': ('collapse',), 'fields': ('age',), }] ) admin.site.register(Contact, ContactAdmin) admin.site.register([Character])
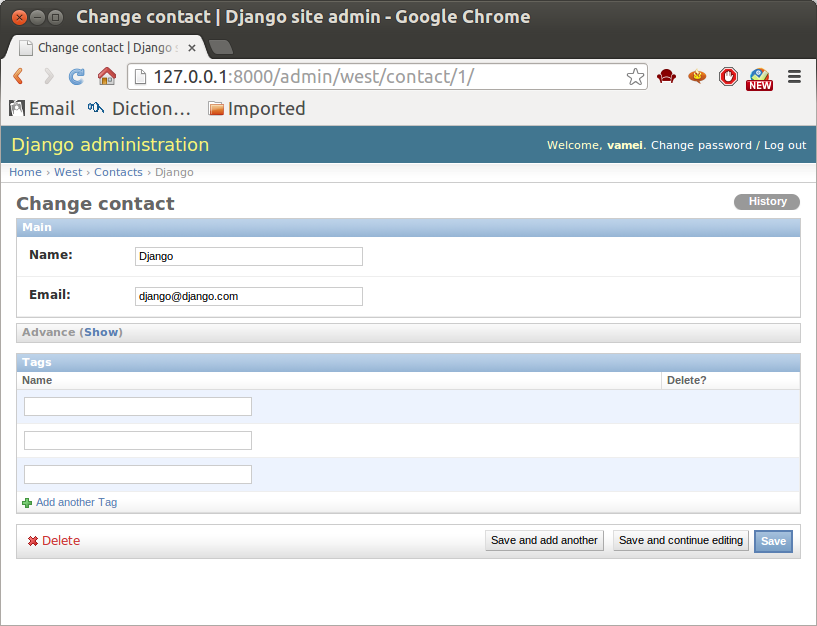
效果如下:

“但我也不是好惹的。”
列表页的显示
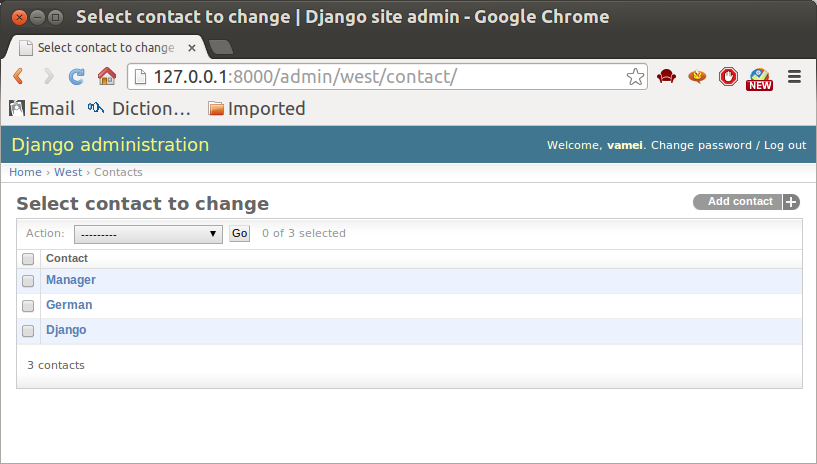
在Contact输入数条记录后,Contact的列表页看起来如下:

我们也可以自定义该页面的显示,比如在列表中显示更多的栏目,只需要在ContactAdmin中增加list_display属性:
from django.contrib import admin
from west.models import Character,Contact,Tag
# Register your models here.
class ContactAdmin(admin.ModelAdmin):
list_display = ('name','age', 'email') # list
admin.site.register(Contact, ContactAdmin)
admin.site.register([Character, Tag])
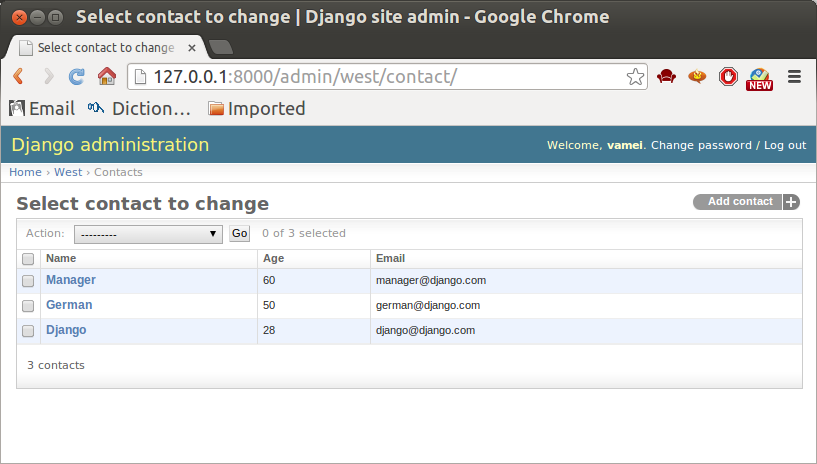
列表页新的显示效果如下:

我们还可以为该列表页增加搜索栏。搜索功能在管理大量记录时非常有用。使用search_fields说明要搜索的属性:
from django.contrib import admin from west.models import Character,Contact,Tag # Register your models here. class ContactAdmin(admin.ModelAdmin): list_display = ('name','age', 'email') search_fields = ('name',) admin.site.register(Contact, ContactAdmin) admin.site.register([Character])
效果如下:

“我要替小主人留心了。”
总结
Django的管理页面有很丰富的数据库管理功能,并可以自定义显示方式,是非常值得使用的工具。
“谁,也逃不出我的眼睛!”
欢迎阅读“被解放的姜戈”系列文章。