长轮询的实现原理:浏览器发出请求之后,服务端资源如果没有就绪,那么并不立即返回,而是在一个时间范围内,不断地去查询资源是否就绪,如果就绪,就返回资源,如果超时了还没有就绪,就返回超时。
代码实现如下:
const Koa = require('koa');
const app = new Koa();
// response
app.use(async ctx => {
let rel = await Promise.race([delay(1000 * 10), getRel(1000 * 5)]);
ctx.body = rel;
});
function delay(ms) {
return new Promise(resolve => {
setTimeout(() => {
resolve('delayed');
}, ms);
});
}
function getRel(ms) {
return new Promise(resolve => {
let time = new Date();
let it = setInterval(() => {
if (Date.now() - time > ms) {
clearInterval(it);
resolve('gotRel');
}
}, 10);
});
}
const port = 3000;
app.listen(port, err => {
if (err) {
console.error(`err: ${err}`);
}
console.log(`server start listening ${port}`);
});
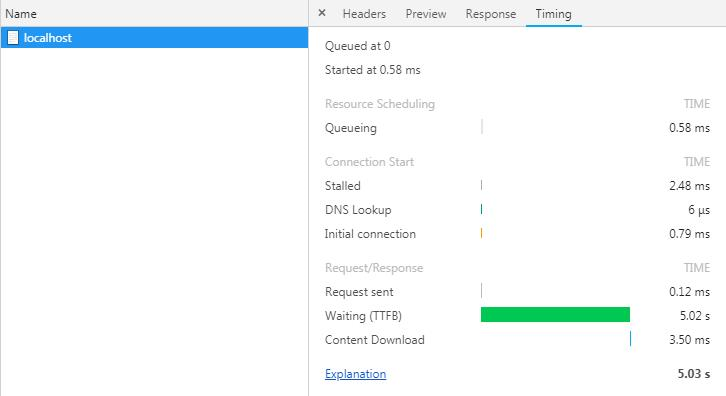
这是超时的情况,这里是 getRel(1000 * 20)

这是返回了数据的情况,这里是 getRel(1000 * 5)

这里还有一些提升空间,比如由前端决定超时时间,比如服务端在收到请求的时候并没有立即检查资源而是在 interval 之后才开始检查。
转载于:https://www.cnblogs.com/lswit/p/10616505.html