小程序只能在https线上开发,但是一旦上线后出现问题就很难调试了。所以如何使用本地接口进行开发呢?
一、解决
在小程序开发工具设置网络代理,然后再通过Charles设置代理,将https域名转为本地接口进行访问。
以下所用环境为win10 + vbox(linux) +微信开发工具。
二、准备工作
1.配置https域名
为小程序配置request合法域名,在登录公众号平台去设置。
2.安装Charles
官方下载地址:https://www.charlesproxy.com/download/
另外,Charles需要破解,链接 提取码:mkns
三、配置Charles
1.安装根证书
首先,打开Charles,Help->SSL Proxying->Install Charles Root Certificate 安装证书到本地,指定位置到受信任的根证书颁发机构,否则需要进行下一步操作。
然后,按住win+r, 在输入运行窗口输入certmgr.msc回车,在证书界面找到 中间证书颁发机构=》证书 找到证书 “Charles Proxy CA ****”开头的,然后拖到 受信任的根证书颁发机构=》证书,在弹出框点击 “是”。
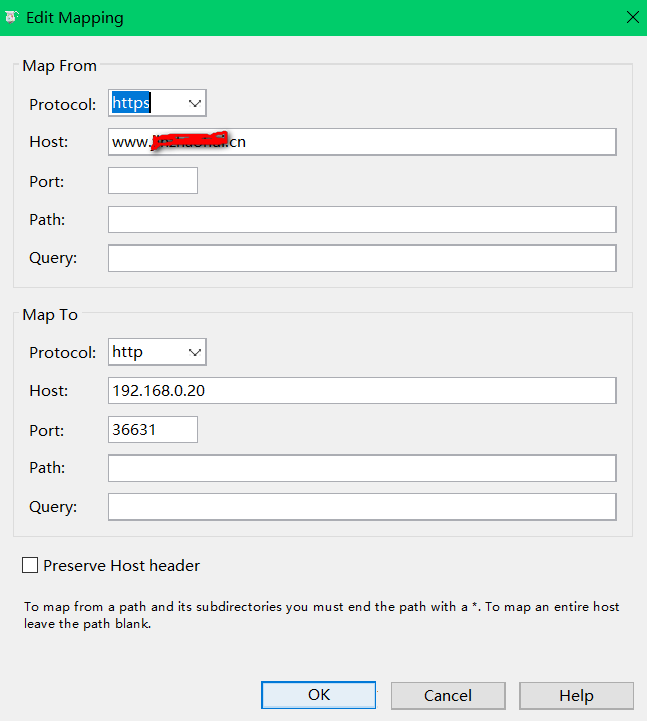
2.映射https域名到本地访问地址
打开 Tools->Map Remote 添加线上域名于本地(开发环境)服务的映射

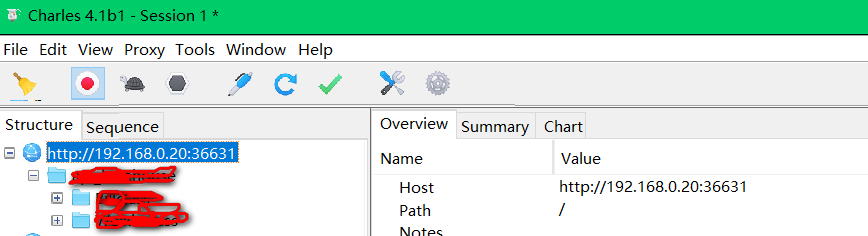
3.代理设置
打开 Proxy->Proxy Settings,该端口号后面会用到

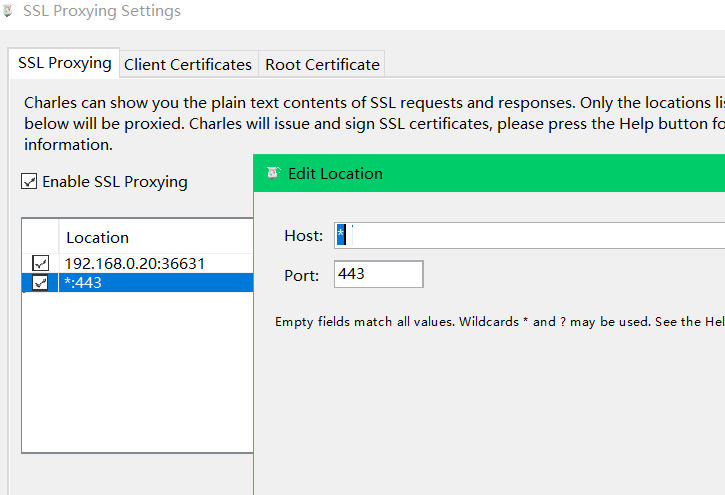
4.SSL代理设置(重要)
打开 Proxy->SSL Proxying Settings, 没有设置此步骤,将会出现SSL Proxying not enabled for this host: enable in Proxy Settings, SSL locations的错误
以下例子中host为*,即过滤所有https,实际操作时指定为您的https地址即可

5.打开 Proxy->Windows Proxy 启用本地的代理服务
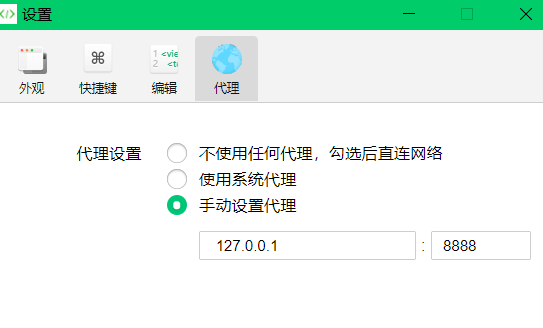
四、配置开发工具
设置->代理设置->选择手动设置代理,然后填写本地的IP,以及前边在Charles中设置的代理端口号

ok

参考:
http://www.cnblogs.com/jiasm/archive/2016/11/14/6063317.html